Python GUI开发之Tkinter基础篇2:当Label遇见Button
前言
本文向大家介绍一个基于python3的简单GUI界面开发,通过两种方式实现:按钮按下,显示打招呼文字,再按下,文字消失。
一、创建项目
新手推荐先使用python3自带的IDLE进行开发,简单、方便、快捷。
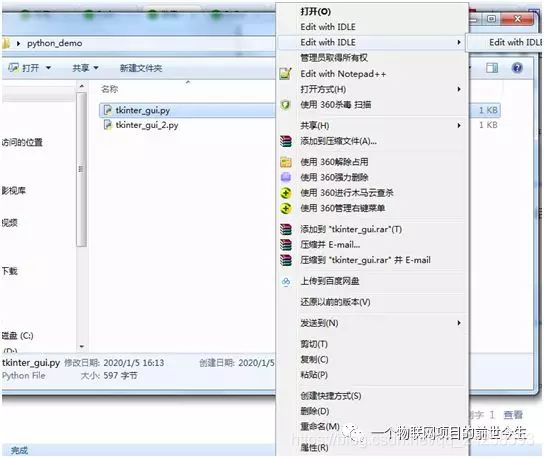
选择需要创建项目的位置,右键->新建txt文档->修改后缀为.py->以IDLE打开

二、使用实例(方法一)
1.程序分析
1.1 导入tkinter模块
tkinter模块导入方式一般有两种:
from tkinter import * 或者 import tkinter as tk
两者区别:
第一种from tkinter import * 是导入 tkinter库的所有所用函数,变量,类…等。调用时不用加前缀tk.
第二种import tkinter as tk 是把tkinter导入并重命名成tk,接下来调用时必须要加前缀tk.(如window = tk.Tk())
本文用的是第一种
from tkinter import *
1.2 设置窗口和标题
导入tkinter模块后,我们创建一个窗口,设置标题并且设置窗口大小为300x50
window = Tk()
window.title("我的第一个tkinter界面!")
window.geometry("300x50")
1.3 设置Label标签
我们设置一个标签,用以显示打招呼文字,由于打招呼内容是变化的,因此用textvariable,设置背景色为黄色,字体为楷体,大小12,之后采用pack自动布局
L1 = Label(window,textvariable = var,bg = "yellow",font = ("KaiTi_GB2312",12))
L1.pack()
1.4 设置Button按钮
我们设置一个按钮,用以交互,当用户按下按钮后,文字内容显示,再按下按钮,文字消失,同样的,也采用pack布局
Button(window,text = "点我试试!",command = MyCallback).pack()
1.5 设置回调函数功能
在按键的回调函数中,我们做一个逻辑处理,设置一个布尔变量flg,记录是否按下,同时在按下后对字符串变量var赋值,用以在Label标签中显示。
注意:flg为全局变量,因此在函数内使用时需要加global,否则python将会创建一个新的局部变量flg,改变的是局部变量的值;而var虽然也是全局变量,但在函数内使用var.set并不会创建一个新的局部变量,var.set还是往之前的字符串全局变量赋值,因此可以不加。
def MyCallback():
global flg
if flg == False:
flg = True
var.set("主人你好!我来啦,再点我就消失!")
else:
flg = False
var.set(" ")
1.6 变量定义
由于1.5按键回调函数中用到了flg和var这两个变量,所以先对这两个变量进行定义,并赋初值:
var = Variable()
var.set(" ")
flg = False
1.7 完整代码:
最后加上mainloop()确保程序一直运行
from tkinter import *
window = Tk()
window.title("我的第一个tkinter界面!")
window.geometry("300x50")
var = Variable()
var.set(" ")
flg = False
def MyCallback():
global flg
if flg == False:
flg = True
var.set("主人你好!我来啦,再点我就消失!")
else:
flg = False
var.set(" ")
L1 = Label(window,textvariable = var,bg = "yellow",font = ("KaiTi_GB2312",12))
L1.pack()
Button(window,text = "点我试试!",command = MyCallback).pack()
mainloop()
三、使用实例(方法二)
代码如下:
from tkinter import *
window = Tk()
window.title("我的第一个tkinter界面!")
window.geometry("300x50")
var = " "
flg = False
def MyCallback():
global flg
if flg == False:
flg = True
L1["text"] = "主人你好!我来啦,再点我就消失!"
else:
flg = False
L1["text"] = " "
L1 = Label(window,text = var,bg = "yellow",font = ("KaiTi_GB2312",12))
L1.pack()
Button(window,text = "点我试试!",command = MyCallback).pack()
mainloop()
方法二与方法一实现方式的区别是,方法二直接使用Label标签的设置文本功能,没有用方法一的textvariable,也是可以实现的。
四、运行
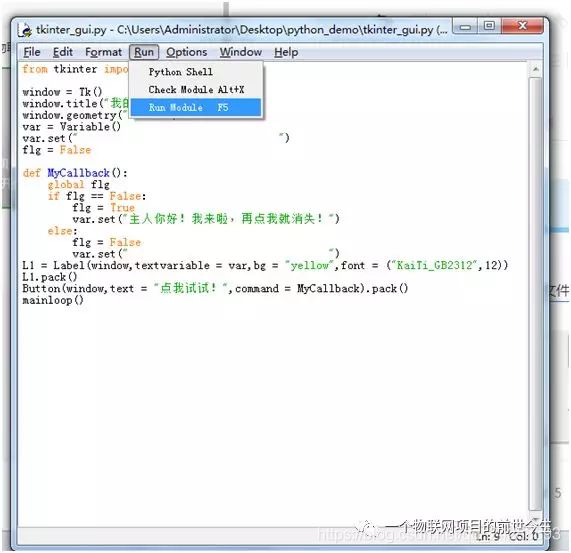
单击run->Run Module运行,显示结果如下:

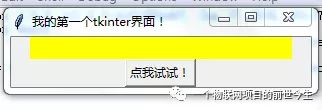
未点击时,显示如下:

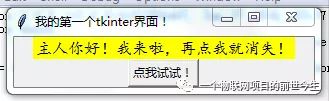
点击按钮后,显示如下。

再次点击,文字消失,至此完成

五、结语
如您在使用过程中有任何问题,请加QQ群进一步交流。
QQ交流群:906015840 (备注:物联网项目交流)。
获取资料:微信扫描下方二维码,关注公众号:一个物联网项目的前世今生,回复tkinter即可。

