Vue基础(一)
一、Vue简介
Vue (读音 /vjuː/,类似于 view),不要读错。面试的时候大家一定要独对音调,不要读成V U E.虽然好像并没有什么卵用,不过显得专业!!!专业就是Money
Vue是一个渐进式的前端框架,什么是渐进式的呢? VUE全家桶
渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。比如Core+Vue-router+Vuex+axios,也可以满足你各种各样的需求。
Vue的特点和Web开发中常见的高级功能:
1、解耦视图和数据
2、双向数据绑定
3、可复用的组件
4、前端路由技术
5、状态管理
6、虚拟DOM
学习Vuejs的前提?
从零学习Vue开发,并不需要你具备其他类似于Angular、React,甚至是jQuery的经验,但是你需要具备一定的HTML、CSS、JavaScript基础。
注意:
学习Vue框架,必须严格遵循他的语法规则,Vue代码的书写思路和以前的JQuery完全不一样。所以,在项目中使用Vue之前,必须先学习Vue的基本语法规则。
二、Vue 安装使用
项目里引入Vue的方式:(在项目中使用vue)
使用一个框架,我们第一步要先下载安装它
使用Vue的方式有很多:
方式一:直接CDN引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
方式二:下载和引入
// 开发环境 https://vuejs.org/js/vue.js
// 生产环境 https://vuejs.org/js/vue.min.js
方式三:NPM安装
通过Vue-Cli3(脚手架)方式引入,我们使用该方式
三、体验Vue
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
head>
<body>
<div id="app">
<p>{
{ str1 }}p>
div>
<script>
// 使用一个vue对象来管理这个div及里面的数据
new Vue({
el:"#app", // Vue对象管理的是这个标签
data:{
// data里面是这个标签中会用的一些数据
str1:"Hello玖柒"
}
})
script>
body>
html>
上面的代码做了什么事情?
-
先看js代码,会发现创建了一个Vue对象
-
创建Vue对象的时候,传入了一个对象:{}
2.1 {}中的el属性:该属性决定了这个Vue对象挂载到哪一个元素上,很明显,我们这里挂载到了id为app的元素上。
2.2 {}中包含了data属性:该属性中通常会存储一些数据,好像上面例子中的str1就是直接定义出来的数据
四、Vue常见的语法格式(重点)
4.1、模板语法的初步认识(胡子语法|插值语法等)
<body>
<div id="app">
<p>{
{str1}}p>
<p>{
{num1}}p>
<p>{
{num2}}p>
<p>num1和num2中比较大的数字: {
{num1 > num2 ? num1 : num2}}p>
<p>把str2反转: {
{str2.split('').reverse().join('')}}p>
div>
<script>
new Vue({
el: "#app",
data: {
str1: 'hello',
num1: 20,
num2: 30,
str2: 'hello'
}
})
script>
body>
script>
4.2、v-bind控制标签属性
v-bind指令,让普通的标签属性的值为 data中的属性名
v-bind指令简写为冒号
<div id="app">
<a v-bind:href="url1">百度一下a>
<a :href="url2">淘宝一下a>
div>
<script>
new Vue({
el: "#app",
data: {
str1: 'hello',
num1: 20,
num2: 30,
str2: 'hello',
url1: "http://www.baidu.com",
url2: "http://www.taobao.com",
}
})
script>
script>
4.3、v-on事件格式
v-on指令 事件指令可以简写为@,需要注意的是在methods中使用方法,需要加上this,可以简单的理解为一个Vue的实例
<div id="app">
<p>{
{num1}}p>
<p>{
{num2}}p>
<p>num1和num2中比较大的数字: {
{num1 > num2 ? num1 : num2}}p>
<button v-on:click="num1++">按钮1button>
<button @click="num1+=5">按钮2button>
<button @click="add(8)">按钮3button>
div>
<script>
new Vue( {
el: '#app',
data:{
num1:20,
num2:30
},
methods:{
add: function(value) {
// alert("执行了")
this.num1 += value;
}
}
})
script>
4.4、定义Vue对象基本格式总结
var vm = new Vue({
el: "要绑定的标签",
data: {
变量名1:值1,
变量名2:值2,
变量名3:值3,
...
},
methods: {
方法名1: function(){
},
方法名2: function(){
},
方法名3: function(){
}
}
});
五、vue控制类名和style样式(动态控制类名)(重点)
<div id="app">
<div :class="{active:bool1, current:bool2}">
1
div>
<div :class="['active', 'current']">2div>
<div :class="bool3 ? 'active' : ''">3div>
<div :class="[bool3 ? 'active' : '', 'current']">4div>
div>
<script>
new Vue({
el:'#app',
data: {
bool1: true,
bool2: false,
bool3: true
}
})
script>
六、选项卡案例
<div id="app" class="tab">
<div class="hd">
这里使用的是对象的方式
<span :class="{active: num==1}" @click="num=1">标题1span>
<span :class="{active: num==2}" @click="num=2">标题2span>
<span :class="{active: num==3}" @click="num=3">标题3span>
div>
<div class="bd">
这里使用的是三目运算符的方式
<div :class=" num==1?'current':''">标题1对应的内容div>
<div :class=" num==2?'current':''">标题2对应的内容div>
<div :class=" num==3?'current':''">标题3对应的内容div>
div>
div>
<script>
new Vue({
el:"#app",
data:{
num:1
}
})
script>
七、v-if和v-show指令(重点)
v-if 和v-show都是来控制标签是否显示,但是也有区别,v-show是对样式层面的控制,v-if是对dom节点的控制。
简单点说,
- v-if的值为false时,会直接删除节点
- v-show的值为false时,不会删除节点,而是隐藏起来,相当于使用了display:none
点击收藏按钮案例:
<div id="app">
<button v-if="!isCollected" @click="isCollected=!isCollected">点击收藏button>
<button v-else @click="isCollected=!isCollected">取消收藏button>
div>
<script>
new Vue({
el:"#app",
data:{
// isCollected: false 表示未收藏
isCollected: false
}
})
script>
script>
八、v-for 列表和对象的渲染
<div id="app">
<ul>
<li v-for="item, index in list">{
{index}}--{
{item}}li>
ul>
<hr>
<ul>
<li v-for="item, key in obj">{
{key}}---{
{item}}li>
ul>
div>
<script>
new Vue({
el:"#app",
data:{
list:['html', 'css', 'javascript', 'jquery', 'node', 'vue', 'react'],
obj: {
name: 'Vue',
age: 6,
work: 'web'
}
}
})
script>
九、表单数据绑定(双向数据绑定)(重点)
v-model 怎么使用?
v-model与表单元素配合使用, 值是data当中的属性名,属性名对应的值,可以理解为表单元素的
value值, 一旦用户修改了输入框的内容(value值),则val的值也会发生变化
具体代码:
<div id="app">
<input type="text" v-model="val" />
<p>{
{val}}p>
<select v-model="selVal">
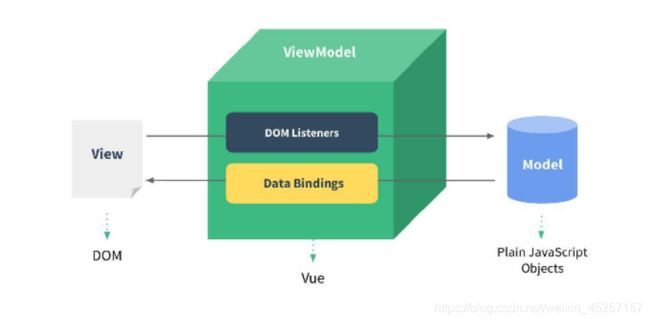
十、Vue中的MVVM
什么是MVVM
- View层:
视图层,在前端里就是我们常说的DOM层,主要作用是给用户展示各种信息;
- Model层:
数据层,数据可能是我们自定定义的数据,或者是从网络请求下来的数据;
- ViewModel层:
视图模型层,是View层和Model层沟通的桥梁;一方面它实现了数据绑定(Data Binding),将Model的改变实时反应到View中;另一方面它实现了DOM监听,当DOM发生改变可以对应改变数据(Data)