DOM基本操作(节点树的查询 、节点属性和分类)
JS的组成
- JS语法 -->
ECMAScript - DOM -->
Document Object Model(文档对象模型) 可以操作html+css - BOM -->
Browser Object Model(浏览器对象模型)
什么是DOM
- DOM是文档对象模型 ===>
Document Object Model - DOM是由浏览器厂商定义,用来操作html和css功能的一类对象的集合。DOM也可以理解为是对HTML以及XML的标准编程接口
- DOM的结构呈树状,所以也把DOM叫做DOM树,DOM树是由很多DOM节点组成的
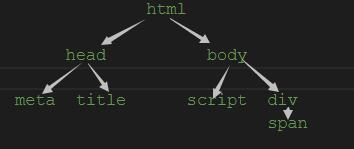
DOM树
DOM树
html
head body
meta title script div
span

浏览器提供了DOM(Document Object Model)使得js可以操纵DOM树,DOM是浏览器厂商给我们提供的编程接口,就是因为有了编程接口使得js这门编程语言操纵DOM树
通过id名字获取节点
var oBox = document.getElementById("box");
console.log(oBox);
document.getElementById('box') //通过id名字获取节点
基于节点树的查询操作(不经常用到)
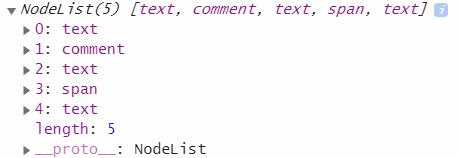
childNodes 查询所有的子节点们
heaven
var oBox = document.getElementById("box");
console.log(oBox.childNodes);
firstChild 查询第一个子节点
香蕉
heaven
var oBox = document.getElementById("box");
console.log(oBox.firstChild);
香蕉
heaven
xiangjiao
var oBox = document.getElementById("box");
console.log(oBox.lastChild);
parentNode 查询父节点
香蕉
heaven
xiangjiao
var oBox = document.getElementById("box");
console.log(oBox.parentNode);
香蕉
heaven
xiangjiao
text
var oBox = document.getElementById("box");
console.log(oBox.nextSibling)
apple
香蕉
heaven
xiangjiao
text
var oBox = document.getElementById("box");
console.log(oBox.previousSibling);
基于元素节点树的查询操作(经常用到)
children 查询所有的元素子节点们
heaven
啦啦啦
var oBox = document.getElementById("box");
console.log(oBox.children);
heaven
啦啦啦
var oBox = document.getElementById("box");
console.log(oBox.firstElementChild);
heaven
啦啦啦
var oBox = document.getElementById("box");
console.log(oBox.lastElementChild);
heaven
啦啦啦
var oBox = document.getElementById("box");
console.log(oBox.parentElement);


nextElementSibling 查询下面的相邻的兄弟元素节点
heaven
啦啦啦
var oBox = document.getElementById("box");
console.log(oBox.nextElementSibling);

previousElementSibling 查询上面的相邻的兄弟元素节点
heaven
啦啦啦
var oBox = document.getElementById("box");
console.log(oBox.previousElementSibling);
DOM节点分类
节点的属性
nodeType区分节点的类型nodeName获取节点的名称nodeValue获取注释节点和文本节点的内容attributes获取元素节点的属性节点集合
如何检测节点类型nodeType
节点的分类 nodeType
文本节点 3
注释节点 8
元素节点 1
属性节点 2
文档节点(document) 9
DocumentFragment 文档片段节点 11
var oBox = document.getElementById("box");
console.log(oBox.nodeType);//是元素节点结果是1
海文
heaven
啦啦啦
测试标题
如何遍历所有子节点children
var oBox = document.getElementById("box");
for (var i = 0; i < oBox.childNodes.length; i++) {
console.log(oBox.childNodes[i]);
}
var oBox = document.getElementById("box");
for (var i = 0; i < oBox.childNodes.length; i++) {
console.log(oBox.childNodes[i],oBox.childNodes[i].nodeType);
}
nodeName 获取节点的名称
var oBox = document.getElementById("box");
for (var i = 0; i < oBox.childNodes.length; i++) {
console.log(oBox.childNodes[i], oBox.childNodes[i].nodeType, oBox.childNodes[i].nodeName);
}

nodeName 获取节点的名称(元素节点他的nodeName返回结果是标签名对应的大写形式)返回结果都是字符串形式
nodeName一般只会用来获取元素节点的属性,不可能获取到文本节点的属性
nodeValue 获取注释节点和文本节点的内容(一般不用)
var oBox = document.getElementById("box");
for (var i = 0; i < oBox.childNodes.length; i++) {
console.log(oBox.childNodes[i], oBox.childNodes[i].nodeValue);
}
var oBox = document.getElementById("box");
for (var i = 0; i < oBox.childNodes.length; i++) {
if (oBox.childNodes[i].nodeType === 1) {
console.log(oBox.childNodes[i],oBox.childNodes[i].attributes)
}
}
var oBox = document.getElementById("box");
for (var i = 0; i < oBox.childNodes.length; i++) {
if (oBox.childNodes[i].nodeType === 1) {
console.log(oBox.childNodes[i].attributes[0]);
}
}
元素节点的属性在DOM树中叫做属性节点

文档节点(document)
其实DOM树的根不是html而是document
document(DOM的根节点)
html
head body
meta title script div
span
验证html的父级是document而document没有父级
console.log(document.getElementById("a").parentNode)