安卓开发学习, 添加Button元素, 并且在活动中使用Toast和Menu
这里添加了一个 Button元素,并在Button元素的内部增加了几个属性。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/button_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button 1" />
</LinearLayout>
| 属性名 | 作用 |
|---|---|
| android:id | 你可能会对@+id/button_1这种语法感到陌生,但如果把加号去掉,变成@id/button_1,这样你就会觉得有些熟悉了吧,这不就是在XML 中引用资源的语法吗?只不过是把string替换成了id。是的,如果你需要在XML 中引用一个id,就使用@id/id_name这种语法,而如果你需要在XML 中定义一个id,则要使用@+id/id_name这种语法。 |
| android:layout_width | android:layout_width 指定了当前元素的宽度,这里使用match_parent表示让当前元素和父元素一样宽。 |
| android:layout_height | 指定了当前元素的高度,这里使用wrap_content表示当前元素的高度只要能刚好包含里面的内容就行。 |
| android:text | 指定了元素中显示的文字内容。 |
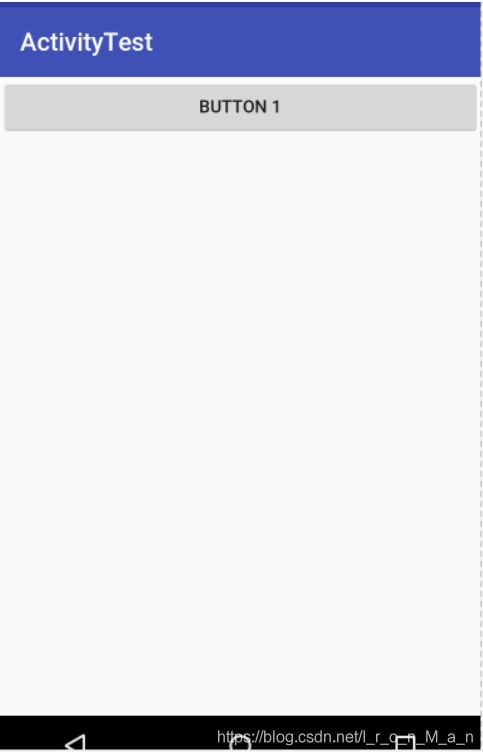
可以看到,按钮已经成功显示出来了,这样一个简单的布局就编写完成了。那么接下来我们要做的,就是在活动中加载这个布局。
重新回到FirstActivity,在onCreate()方法中加人如下代码:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first_layout);
}
解释: setContentView(R.layout.first_layout);
项目中添加的任何资源都会在R文件中生成一个相应的资源id,因此我们刚才创建的first_layout.xml布局的id现在应该是已经添加到R文件中了。在代码中去引用布局文件的方法你也已经学过了,只需要调用R.layout.first_layout就可以得到first_layout.xml布局的id,然后将这个值传入setContentView()方法即可。
<activity
android:name=".FirstActivity"
android:label="This is FirstActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
在活动中使用Toast
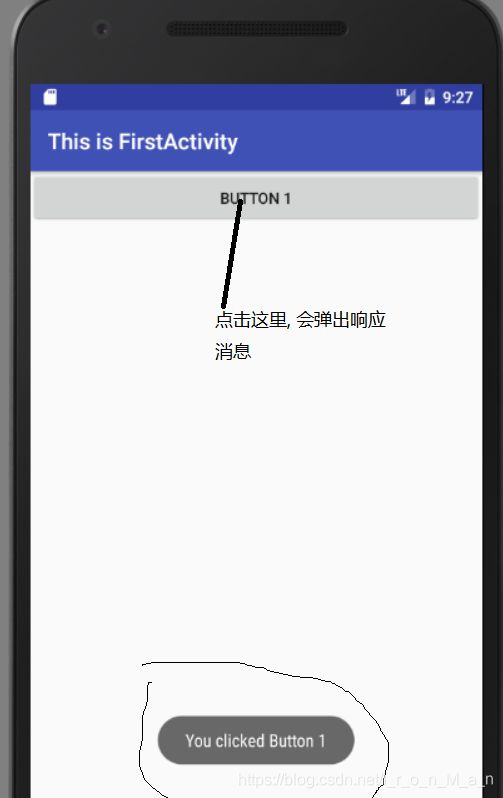
Toast是Android系统提供的一种非常好的提醒方式,在程序中可以使用它将一些短小的信息通知给用户,这些信息会在一段时间后自动消失,并且不会占用任何屏幕空间,我们现在就尝试一下如何在活动中使用Toast。
首先需要定义一个弹出Toast的触发点,正好界面上有个按钮,那我们就让点击这个按钮的时候弹出一个Toast吧。在onCreate()方法中添加如下代码:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first_layout);
Button button1 = (Button) findViewById(R.id.button_1);
button1.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
Toast.makeText(FirstActivity.this,"You clicked Button 1",
Toast.LENGTH_SHORT).show();
}
});
}
在活动中,可以通过findViewById()方法获取到在布局文件中定义的元素,这里我们传入R.id.button_1,来得到按钮的实例,这个值是刚才在first_layout.xml 中通过 android:id属性指定的。findViewById()方法返回的是一个View对象,我们需要向下转型将它转成Button对象。得到按钮的实例之后,我们通过调用setOnClickListener()方法为按钮注册一个监听器,点击按钮时就会执行监听器中的onClick()方法。因此,弹出Toast的功能当然是要在onclick()方法中编写了。
Toast的用法非常简单,通过静态方法 makeText()创建出一个Toast对象,然后调用show()将Toast显示出来就可以了。这里需要注意的是,makeText()方法需要传入3个参数。第一个参数是Context,也就是Toast要求的上下文,由于活动本身就是一个Context对象,因此这里直接传人FirstActivity.this即可。第二个参数是Toast显示的文本内容,第三个参数是Toast显示的时长,有两个内置常量可以选择Toast.LENGTH_SHORT和Toast.LENGTH_LONG。
在活动中使用menu
手机毕竟和电脑不同,它的屏幕空间非常有限,因此充分地利用屏幕空间在手机界面设计中
就显得非常重要了。
1.首先在res目录下新建一个menu 文件夹,右击 res目录→New→Directory,输入文件夹名menu,点击OK。接着在这个文件夹下再新建一个名叫main 的菜单文件,右击menu文件夹→New→Menu resource file,如下图所示。
2.文件名输人main,点击OK完成创建。然后在main.xml中添加如下代码:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/add_item"
android:title="Add" />
<item
android:id="@+id/remove_item"
android:title="Remove" />
menu>
这里我们创建了两个菜单项,其中item标签就是用来创建具体的某一个菜单项,然后通过android:id给这个菜单项指定一个唯一的标识符,通过android:title给这个菜单项指定一个名称。
3.接着重新回到 FirstActivity中来重写oncreate0ptionsMenu()方法,里与方法可以便用Ctrl+O快捷键(Mac系统是control+O),如图所示。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main,menu);
return true;
}
通过getMenuInflater()方法能够得到MenuInflater对象,再调用它的inflate()方法就可以给当前活动创建菜单了。inflate()方法接受2个参数,第一个参数用于指定我们通过哪一个资源文件来创建菜单,这里当然传入R.menu.main。第二个参数用于指定我们的菜单项将添加到哪一个Menu对象当中,这里直接使用oncreateOptionsMenu()方法中传入的menu参数。然后给这个方法返回true,表示允许创建的菜单显示出来,如果返回了false,创建的菜单将无法显示。
4.当然,仅仅让菜单显示出来是不够的,我们定义菜单不仅是为了看的,关键是要菜单真正可用才行,因此还要再定义菜单响应事件。在FirstActivity中重写on0ptionsItemSelected()方法:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.add_item:
Toast.makeText(this, "You clicked Add", Toast.LENGTH_SHORT).show();
break;
case R.id.remove_item:
Toast.makeText(this, "You clicked Remove", Toast.LENGTH_SHORT).show();
break;
default:
}
return true;
}
在on0ptionsItemSelected()方法中,通过调用item.getItemId()来判断我们点击的是哪一个菜单项,然后给每个菜单项加入自己的逻辑处理,这里我们就活学活用,弹出一个刚刚学会的Toast。
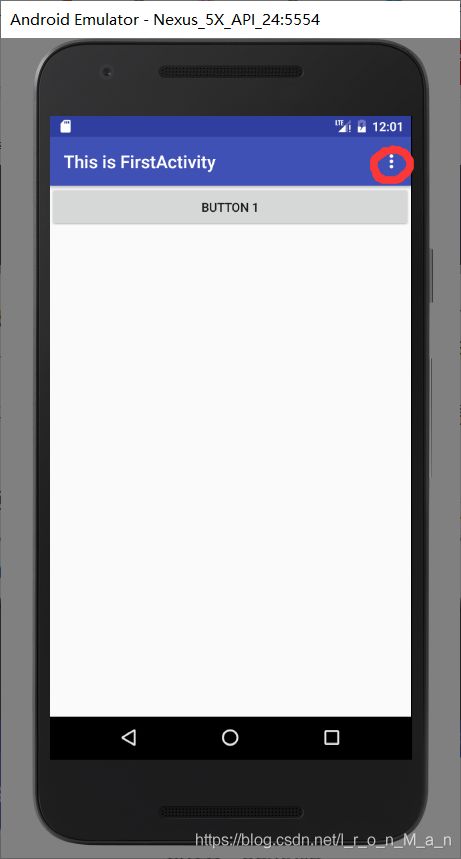
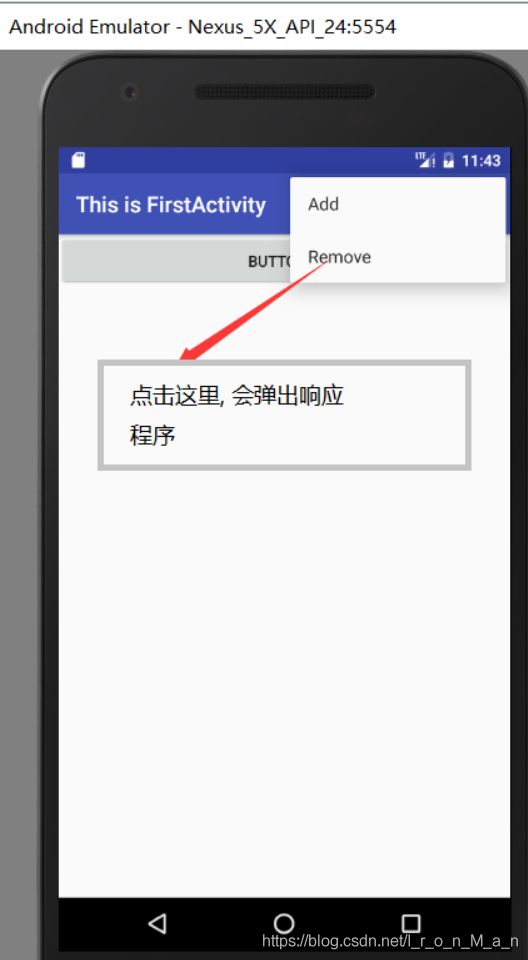
重新运行程序,你会发现在标题栏的右侧多了一个三点的符号,这个就是菜单按钮了,如图所示:
我们可以点击它, 执行响应程序:
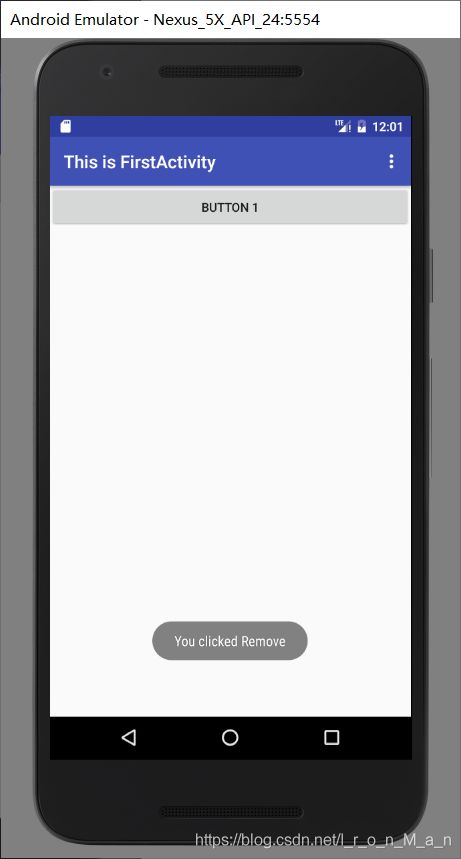
响应结果: