CSS学习(未成稿)
本文是基于笔者在优课达学习的笔记,方便自己以及他人进行学习,如有错误敬请指正。
再次感谢每一个可以看到此文的人。
如果本本对你产生了帮助,请不要吝啬你点赞的小手哦~
CSS-美化文档
HTML内部添加样式
1. 在标签中添加声明
声明的关键字是style后面接等号(=)再接引号(""),即style=""
具体声明如下
"text" placeholder="手机号码" style="">
- 声明位置不分先后 也就是代码块里面的绿字可以随意交换位置
- 与其他关键字之间用空格隔开
2. 在引号之间添加样式
"font-size:14px;color:white">
这段代码的意思就是:设置p标签中的字体大小为14px,颜色为白色。
在 CSS 中,样式是由属性和值组成,中间用冒号(:)隔开,用分号(;)收尾,其中属性可以理解为身高、体重,值可以理解为 1.8 米、60kg,在现实生活中我们用这样一对组合来描述人或者物,在 CSS 中,我们用这样一对组合来描述文字的粗细、大小、颜色等等。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-g0YSkWQn-1613033817971)(!%5Bimage-20210208204447954%5D%28C:%5CUsers%5C17418%5CAppData%5CRoaming%5CTypora%5Ctypora-user-images%5Cimage-20210208204447954.png%29#pic_center)]
字体大小/字体粗细
1. 字体大小
设置格式:font-size:36px;
font-size --> 字体的大小
36px --> 字体大小的尺寸
2. 字体加粗
设置格式:font-weight:100;
设置文字粗细的时候,其值可以是 100,200,300,400,500,600,700,800,900 中的任何一个,或者可以用英文代替,normal(正常粗细),lighter(细),bold(粗),bolder(更粗)
字体颜色/文字对齐方式
1. 颜色
-
十六进制颜色
十六进制颜色由#开头,后面跟三个数字,每个数字的范围为 00 ~ FF,每个数字代表一种颜色,最终的颜色由这三种颜色调和而成;
-
rgb 形式
rgb 形式和十六进制的原理相同,其最终的颜色由三种颜色的深浅决定,即 r(red),g(green),b(blue),每种颜色的范围为 0 ~ 255,代表这每种颜色的深浅,值越大越深;
-
rgba 形式
rgba 形式相比 rgb 形式,多了一个 a,这里的 a 代表的是 Alpha(透明度),a 的值在 0 ~ 1 之间,为了简化书写,也可以直接省略 0,写成.4,等同于 0.4。
注意:以上四种表达式:
- 多数情况下建议使用十六进制表达方式;
- 调试的时候可以用英文字母形式,初期的调试就是随便设置一个颜色,查看区块是否存在,区块大小等,在盒模型中我们会遇到 gi;
- 如果要设置文字透明度或者背景透明度,就要用到rgba形式,在第八章我们会遇到。
2.文字对齐方式
text-align: center; 文字居中对齐
text-align: left; 文字左对齐
text-align: right; 文字右对齐
文字行高/字间距/字体
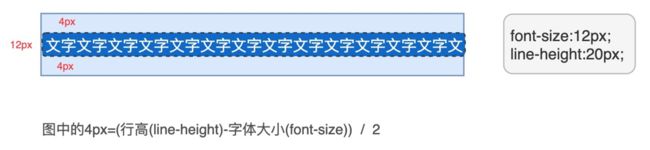
1. 行高
行高的设置格式:
line-height: 30px;
主要作用:使文字上下居中
使用方式:将文字的行高设置为与文字外面的举行高度大小一致即可
2. 字间距
字间距就是文字之间的间距,但是中文和英文的字间距是不一样的
-
英文的字间距是每个字母之间的距离,单词和单词之间的距离不属于字间距
-
中文是每个汉字之间的距离
字间距的设置格式:
letter-spacing: 30px;
3. 字体
字体的设置格式:
font-family: 'Goudy Bookletter 1911', sans-serif, Gill Sans Extrabold;
这段代码怎么去理解呢?页面加载以后会先去找代码中设置的字体,这里有三个备选的字体,浏览器会按顺序加载,首先看看"Goudy Bookletter 1911"字体在电脑上是否安装,如果没有安装,就去看第二个字体,如果还没有,就去看第三个字体是否已经安装,如果都没有安装,那么就只能用默认的微软字体,这个字体是所有电脑默认会安装的。
CSS-引入方式
CSS的三中引入方式
1. 行内样式
如上图所示:行内样式需要内嵌在每一个HTML标签中,可想而知,当我们有几百行HTML标签的时候,就需要写几百个style,实际上在前面设置字体样式的时候,你一定体会到了这种书写方式的繁琐,比如说我们要修改两个p标签,他们的样式明明是一样的,我们还不得不再去重写一次相同的CSS样式,例如:
"font-size: 18px;font-weight: 700;color: blue;">
这是一个p标签,和第三个p标签样式一样
这是一个中立的p标签
"font-size: 18px;font-weight: 700;color: blue;">
这是一个p标签,和第一个p标签样式一样
因此,我们就要想办法把每一个标签中的CSS样式抽取出来,抽取成一整段,放在HTML文件中的某个位置。这时候我们就要去了解第二种CSS的引入方式–内部样式
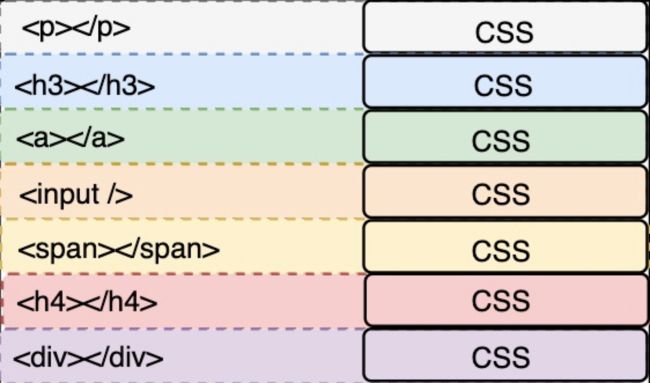
2. 内部样式
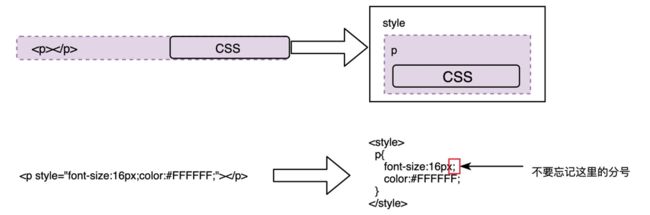
抽离步骤:
-
首先我们将每一个标签里的
CSS样式抽取出来 -
然后在head``标签里声明了一个`标签
-
接下来将样式都放在了
style标签里,注意,这里不是简单的粘贴复制。 -
将相同标签的样式写在相同的大括号(
{})里,大括号前面加上标签名,形如:
p {
font-size: 16px;
color: #ffffff;
}
头部书写规则
- 不要忘记写声明标签>
- 样式要用花括号括起来
- 每个样式后面用分号结尾
3. 外部样式
随着代码量的逐渐增多,整个
HTML文件就会呈现出头重脚轻的现象,即CSS代码要比HTML代码多的多,这样很不利于阅读和复查代码,更重要的是为了实现代码的分离,让HTML负责结构,CSS代码负责样式。 所以我们要对代码进行进一步的分离。
- 新建一个
index.css文件 - 将
html代码头部中的style标签内的样式全部拷贝进去 - 将复制的
CSS样式粘贴进去 - 建立
HTML和CSS文件的联系,即用link标签引入CSS文件
link(记住固定格式)
"stylesheet" type="text/css" href="index.css" />
常用选择选择器
1. 选择器的层叠性
在写CSS样式的时候,有时候因为粗心,之前写过的标签又会重新写一次,然后给{}里面添加样式,这样做可能会造成两种结果:
- 添加新的效果(如果添加的是一个新属性)
- 改变之前已经存在的效果(如果该属性之前就存在)
h3 {
font-size: 25px;
color: #330867;
}
h4 {
font-size: 18px;
color: #30cfd0;
}
p {
font-size: 14px;
line-height: 28px;
color: #4a5252;
}
/*在这里写一个同名标签名h3,所以你只要关注“孟航沛”的变化即可*/
h3 {
/*font-weight属性在之前的h3标签里没有写,那么这里就会添加新的效果*/
font-weight: 700;
/*color这个属性前面已经定义了,这里再写,就会覆盖前面的字体颜色*/
color: red;
}
2. 类选择器
定义
"article">
class是定义类的关键字,article是类名,类名可以任意,但是要符合规范
class 是定义类的关键字,article 是类名,类名可以任意,但是要符合规范
使用
.article {
color: red;
font-size: 14px;
}
如果是内部样式,上面的代码就要写在
标签之间,如果是外部样式,直接写在.css文件中即可。
除此之外,一个标签上面还可以添加多个类名,类名之间要用空格隔开,就像这样婶的:
"common color font-size">
common设置通用样式,color设置特殊颜色,font-size设置特殊字体大小
3. id 选择器
id 选择器与类选择器超级像
在标签中定义 id
"p-item">这是一段文字
使用id 选择器
#p-item {
font-size: 24px;
font-weight: 400;
}
- id 选择器在文档中只会出现一次,像下面这种使用方式是不对的
"#" id="link">点击进入详情
"#" id="link">点击进入主页
id 就像身份证号码一样,全国只能有一个,同样,id 选择器亦是如此,这里的 link 重复了。
- 不能像类选择器一样,一个标签上定义多个 id 名,像下面这种写法是错误的:
"#" id="link linkto">点击进入详情页
高级选择器
常见高级选择器有4种
- 后代选择器
- 交集选择器
- 子选择器
- 并集选择器
1. 后代选择器(空格)
p a ----选择所有p标签内所有的a标签
后代选择器的书写规则:用空格隔开,例如:
/* 选择id名为password的标签内部所有类名为box的元素内部的所有p标签 */
#password .box p{
}
/* 选择所有p标签内部的所有span标签 */
p span{
}
/* 选择所有p标签内部的所有类名为spanItem的标签 */
p .spanItem{
}
后代
什么是后代?比如说,某某某是孔子的88代孙,那么某某某就是孔子的后代,在
HTML中,随着页面复杂程度的增加,会出现很多标签嵌套(标签里面写标签)的现象,比如:
父
- 子
孙
曾孙
"">曾曾孙
在这段代码中,标签和标签当中就形成了子代关系,a、span、p、li就是ul标签的后代,li既是ul的后代又是ul的子元素。 以上面的这段HTML代码为例,我要选中a标签,可以有很多办法:
/* 方法一: */
a{
}
/* 方法二 */
ul a{
}
/* 方法三 */
ul li p a{
}
/* 方法四 */
ul li p span a{
}
具体要用哪种方法呢?这是要根据具体情况(HTML的结构)来定的,比如说现在HTML的代码结构变了:
此时我们用上面的四种方法都会选到两个a标签,但是我们的目的是选中“曾曾孙1”,所以我们要在最开始出现重复标签的那一级来做区分,给这一级分别加上类名,或者你可以只给你需要的那个标签添加类名即可,此时我们要选中“曾曾孙1”可以这样做:
/* 方法一 */
ul li .p-one span a{
}
/* 方法二 */
.p-one span a{
}
2. 交集选择器
交集选择器的书写规则是:
a.special{
}
"#" class="special">超链接
"#">超链接
"#">超链接
"#">超链接
它的意思是,在所有a标签内,类名为special的标签。
举个例子吧:
实现效果如下:
核心代码如下:
ul li {
list-style: none;
font-size: 22px;
}
ul li a {
/* 去除a标签的下划线 */
text-decoration: none;
/* 这里的颜色一定要在a标签上设置,因为a标签默认会去设置字体颜色,会层叠掉默认的黑色 */
color: black;
}
ul li a.special {
color: orangered;
}
3. 子选择器
子选择器与后代选择器类似,不同的是后代选择器突出的是==“后代”,子选择器突出的是“子”==。
比如同样的HTML代码,但是用不同的选择器,得到的结果就就不同,HTML代码如下:
Span 1. 在p标签内
Span 2. 在p标签的span标签内
Span 3. 与p标签相邻
使用后代选择器
span {
color: black;
}
p span {
color: orangered;
}
得到的结果:
使用子选择器:
span {
color: black;
}
p>span {
color: orangered;
}
得到的结果:
4. 并集选择器
如果要给不同的标签,或者不同类名的标签添加相同的样式,此时就要用到并集选择器,并集选择器的规则是在标签名或者类名后面用逗号(,)隔开,例如:
.box,p,h3,.phone{
}
并集选择器的作用是–“和”,上面这段代码的意思就是给类名为
box、phone标签名为p、h3的标签添加相同的属性。
选择器的优先级
1. 单个选择器的优先级
id 选择器 > 类选择器 > 标签选择器
太简单了,就不举例子了我觉得我记下来了
2. 文字属性的继承性
除了
h标签,其它的标签内写了文字以后,默认会有相同的颜色、大小,这就是文字属性的继承性导致的,他们都继承了body标签的字体大小、颜色。
3. 高级选择器的优先级
-
权重的计算方法
按照优先级越高,权重越大的规则,假设 id 选择器的权重为 100,类选择器的权重为 10,标签选择器的权重为 1
权重不会进位!!
-
权重的应用
"ul-item">
-
文字的颜色到底是什么颜色?
ul li p {
color: blue;
}
p {
color: red;
}
结果:
点击查看
然后更有意思的是,有个特殊的东西,即选中。
代码
.ul-item li {
color: blue;
}
p {
color: red;
}
点击查看结果
在这里面,
p直接选中了所修饰的代码块
重不会进位!!**
- 权重的应用
"ul-item">
-
文字的颜色到底是什么颜色?
ul li p {
color: blue;
}
p {
color: red;
}
结果:
点击查看
然后更有意思的是,有个特殊的东西,即选中。
代码
.ul-item li {
color: blue;
}
p {
color: red;
}
点击查看结果
在这里面,
p直接选中了所修饰的代码块所以颜色是红色!!!