CSS选择器优先级怎么分??html中的文本标签都有哪些??CSS(二)
文章目录
- 放在前面的前言
- 样式的继承
- 选择器的优先级
-
-
- 优先级的规则:
- 伪类选择器的优先级关系
-
- 总结一下我们a的伪类顺序
-
- 文本标签(html)
-
-
- < em > 和 < strong > 标签
- < i > 和 < b > 标签
- < small > 标签
- < cite > 标签
- < q > 标签与 < blockquote >标签
- < sup > 标签与 < sub > 标签
- < del > 标签
- < ins > 标签
- < pre > 标签 < code > 标签
-
- 之前的
放在前面的前言
上次的CSS笔记主要说了CSS的选择器。各种各样的选择器。上次写完也收到了鼓励,那是阿牛第三篇博客,今后也会尽量将自己的学习笔记放出来,也能帮助自己更好地学习啦。。。
样式的继承
什么是继承呢?一般儿子继承父亲的遗产,或者说后代会继承祖先的基因等叫做继承。在我们CSS中,祖先元素上的样式,也会被它的后代继承。
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<p style="font-size: 30px;">
我是p标签中的文字
<span>我是span中的文字span>
p>
<span>我是p元素外的spanspan>
body>
html>
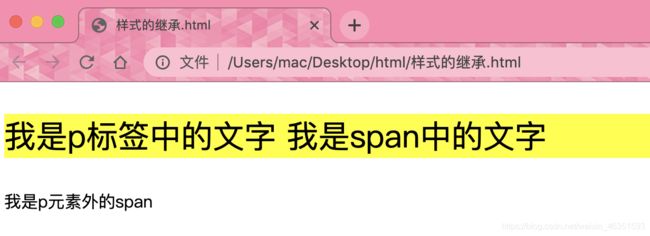
简单说来,上面在p标签内部的span是p的子元素,会继承它的的样式。我们来看看:
有了继承,对我们的开发简化了不少。*所以,我们可以利用继承,将我们的一些基本的样式设置给祖先元素,这样所有的后代都会自动继承这种样式。如果我们样将我们页面中所有的文字大小都设置为30个像素,我们可以直接给body设置。body{font-size: 30px;}。
但是我们要说一个问题,和现实生活中类似,是不是父亲的所有财产儿子都能继承???比如父亲有糖尿病,那儿子不一定有糖尿病,也可能父亲有A型糖尿病,儿子有B型糖尿病。所以说,==并不是所有的样式都会被后代元素继承!!!==比如:背景相关的样式都不会被继承。
继承与否我们可以查看我们的CSS参考手册,可以直接参考菜鸟教程中的手册。
那我们尝试一下是不是真的不能继承呢???
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<div style="background-color: yellow;">
<p style="font-size: 30px;">
我是p标签中的文字
<span id="">
我是span中的文字
span>
p>
div>
<span>我是p元素外的spanspan>
body>
html>
在上面的代码基础上稍作修改,看看我们div的后代能不能继承div的背景颜色样式呢???
???
怎么回事呢?我们说背景颜色不能继承,但是好像后代也黄了呀???
我们回过头再看一下我们的手册,发现有个默认值:transparent,意思是透明的。那也就是说我们的div元素样式的背景颜色透过来了,而不是继承!!!
那我们想想,都继承不香么,多方便,不是么?!想想,要是纯颜色的背景继承一点问题都没有。但是,如果我们继承的是一张背景图片,假设图片上画着一个小人。那么我们一个子元素继承一次,背景上就有一个小人,另一个子元素也继承一个小人,继承到最后我们有二三十个小人,那岂不是乱了套了。所以,干脆,我们将背景弄成透明的!!
总之看我们的样式是否会被继承,只需要查看我们的手册就好了。。
选择器的优先级
二话不说,先看代码。
<html>
<head>
<meta charset="utf-8">
<title>选择器的优先级title>
<style>
.p1{
background-color: aquamarine;
}
p{
background-color: yellow;
}
style>
head>
<body>
<p class="p1">我是一个p标签p>
body>
html>
上面的.p1{}与p{}其实都对应的是同一个p标签,设置的都是这个p标签的背景颜色。那么最终我们的背景颜色被改成什么了呢?
显然不是yellow,那就是aquamarine->浅绿色咯!!!怎么是浅绿色不是黄色呢???(前面一个yellow,后面一个黄色,有点看不清楚哈)
如果我们继续尝试:给p标签设置一个id属性,然后再通过id选择器设置样式更改另一给背景颜色,我们会发现之前的元素选择器和类选择器设置的背景颜色都不会显示,而是显示id选择器设置的背景颜色。接下来我们说下为什么呢。
-
当使用不同选择器,选中同一元素,并且设置相同的样式时,这时样式之间发生了冲突。
-
到底采用哪一个选择器定义样式,由选择器的优先级(权重)决定。
-
优先级高的优先显示!!!
-
优先级的规则:
选择器 优先级 内联样式 1000 id选择器 100 类和伪类选择器 10 元素选择器 1 通配选择器 0 继承类样式 没有优先级 -
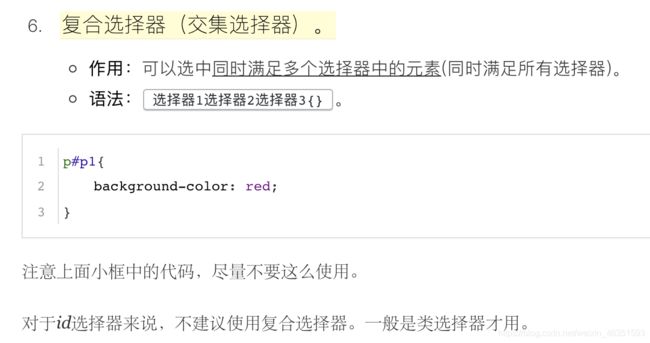
注意:当我们的选择器中包含多种选择器(交集选择器,附图)时。
需要将我们的选择器的优先级相加,然后再比较。
... #p2{ background-color:yellow; } p#p2{ background-color:red; } ...此时前者的优先级是100,而后者的优先级是100+1=101。所以如果这样设置样式的话,背景颜色为红色.
-
上面说了对于交集选择器优先级,需要将各个选择器的优先级相加,然后再比较。但是假如我们使用11个类选择器组成交集选择器,与1个id选择器比较的话,会是前者优先级大于后者么?答案是不会!!!
-
凡是问个为什么???这里要说的是:选择器的优先级计算不会超过他的最大的数量级!!!也就是不论我们用多少个类选择器,最终我们的优先级最多到99!!!(或者说90)当然也很少会有人这么写的Σ(o゚д゚oノ)。
-
另一种情况,当我们优先级一样呢???
<html>
<head>
<meta charset="utf-8">
<title>选择器的优先级title>
<style>
.p1{
background-color: aquamarine;
}
.p2{
background-color: greenyellow;
}
style>
head>
<body>
<p class="p1 p2">我是一个p标签p>
body>
html>
此时我们是有的两个选择器都是类选择器,优先级都是10,那结果是什么呢???

我们尝试一下,将style中的.p1{}与.p2{}的位置调换一下:
<html>
<head>
<meta charset="utf-8">
<title>选择器的优先级title>
<style>
.p2{
background-color: greenyellow;
}
.p1{
background-color: aquamarine;
}
style>
head>
<body>
<p class="p1 p2">我是一个p标签p>
body>
html>
我们发现,结果变了!?
这下我们可算看懂了,如果选择器的样式相同,选择靠后的样式,好像是后面的样式将前面的样式覆盖了一样。
- 还有一种,并集选择器。它的优先级是单独计算的。
说了这么多,总之优先级还是内联样式的优先级1000是最高的,这也是我们不推荐使用内联样式的原因。当我们设置了内联样式,需要更改的时候,无法从内联样式表中更改,还得查看我们的html源码,比较麻烦。但有一种特殊情况。
- 可以在样式的最后添加一个!important,此时该样式会获得一个最高的优先级,将会高于所有的样式,甚至高于内联样式。
<html>
<head>
<meta charset="utf-8">
<title>选择器的优先级title>
<style>
.p1{
background-color: orange !important;
}
style>
head>
<body>
<p class="p1" style="background-color: yellow">我是一个p标签p>
body>
html>
这样看起来我们的!important好像很厉害哦~
但是,在开发中,要避免使用!important.开发中我们的样式表如果是多个人合作,当其他人想改一个背景颜色时,发现死活改不了,当他发现是你加了一个!important时,他想不想锤死你!?所以,慎用,能不用就不用。。。
伪类选择器的优先级关系
我们来说一下a的伪类:
-
正常链接:a:link。
-
访问过的链接:a:vidited(只能定义字体颜色)。
-
鼠标划过的链接:a:hover。
-
正在点击的连接:a:active。
一共是4个,而这4个选择器的优先级是一样的。我们来看下这段代码:
<html>
<head>
<meta charset="utf-8">
<title>a的伪类title>
<style type="text/css">
a:link{
color: greenyellow;
}
a:visited{
color:skyblue;
}
a:hover{
color: orange;
}
a:active{
color: red;
}
style>
head>
<body>
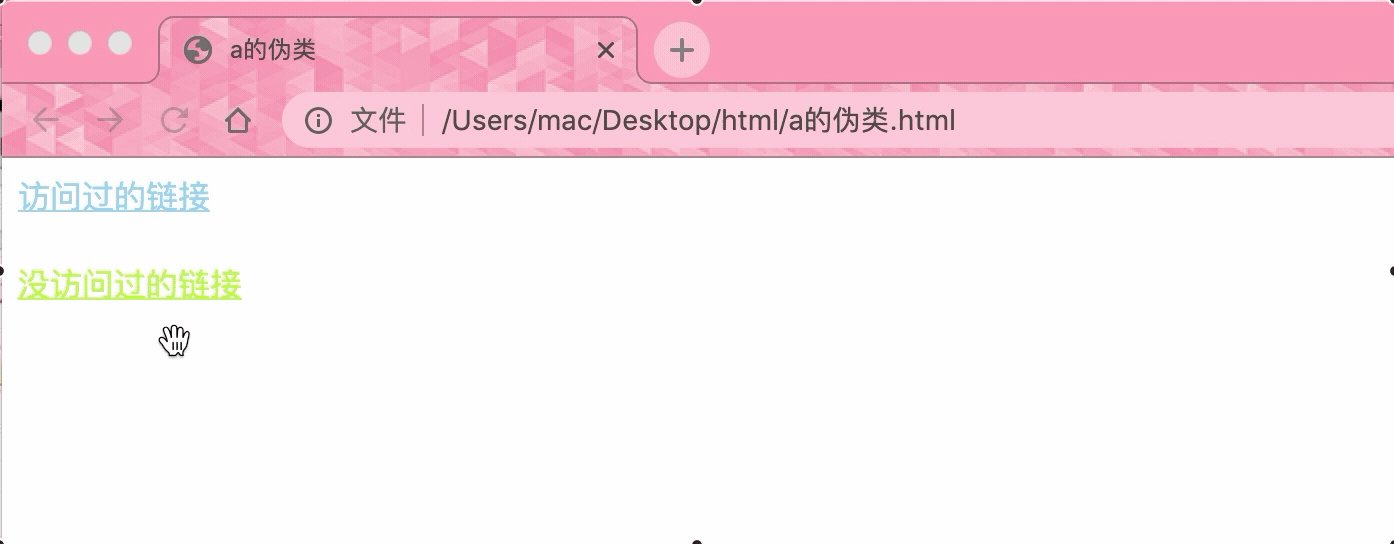
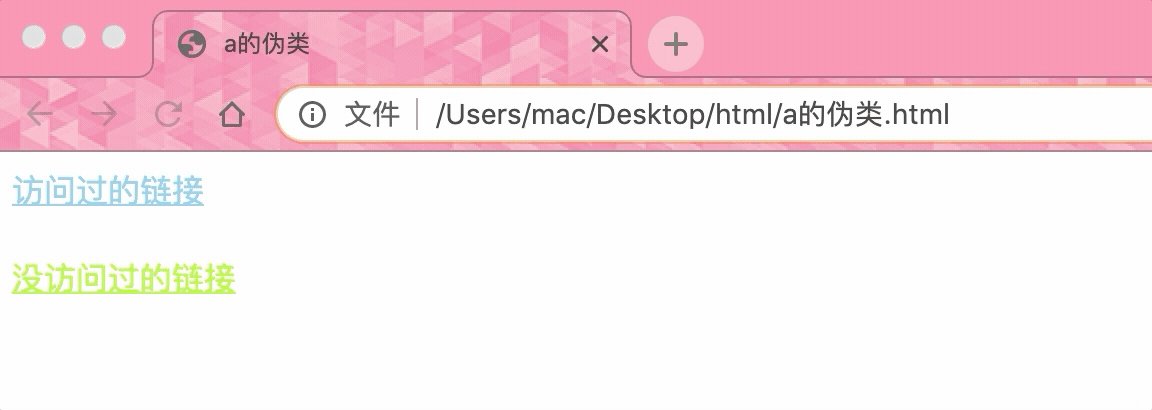
<a href="http://www.baidu.com">访问过的链接a>
<br /><br />
<a href="http://www.baidu123456.com">没访问过的链接a>
body>
html>
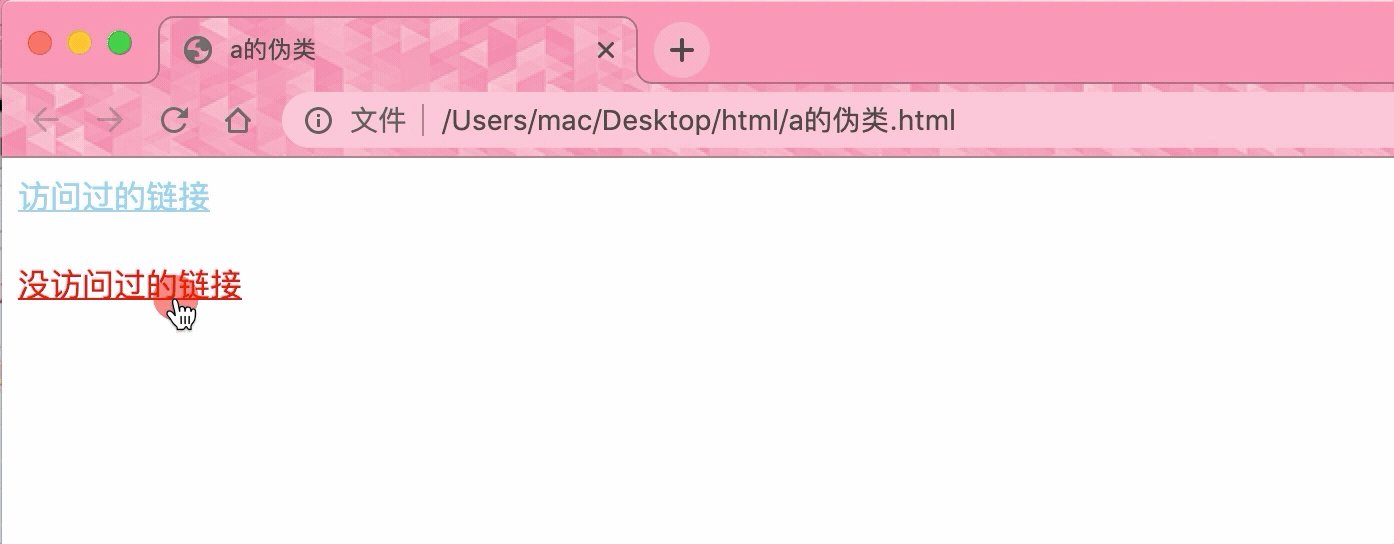
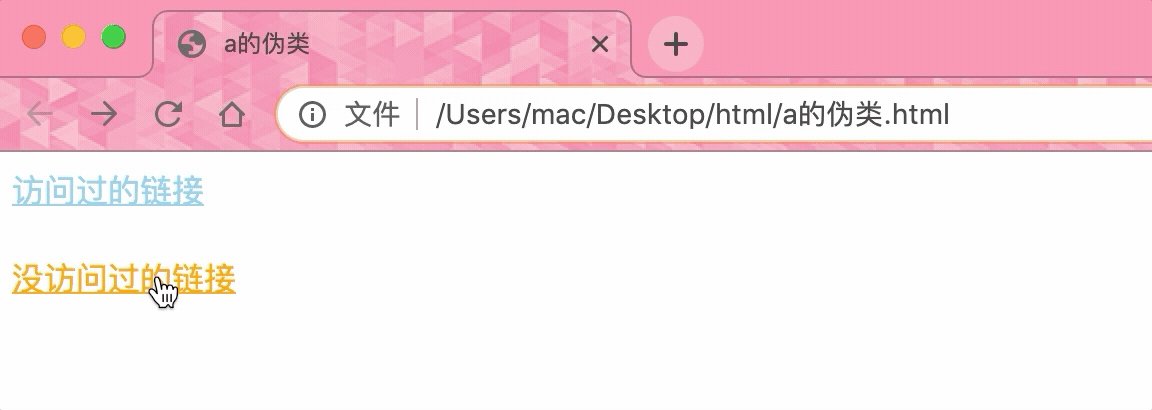
这时当我们鼠标移动到链接上的时候,链接变成了橘黄色,点击下去又变成了红色.
前面我们说过如果选择器的样式相同,则选择靠后的样式,我们尝试将hover与actice交换一下位置试试。
...
a:active{
color: red;
}
a:hover{
color: orange;
}
...
我们发现我们的超链接颜色不会变成红色了!!!因为当我们点击的时候,我们的超链接同时处在active和hover的状态,这两个样式都满足。两个样式都满足,看优先级,而优先级一样,所以看后面的。所以当然也不能把我们的link与visited放到hover与active的后面咯。。。
总结一下我们a的伪类顺序
我们的link和visited顺序可以颠倒,其他顺序都不能改变,所以一般的顺序都是:
- link–>visited–>hover–>active
文本标签(html)
< em > 和 < strong > 标签
- < em >标签,表示一段内容中的着重点。(语气上的强调)
- < strong >标签,表示一个内容中的重要性。
<p>
<strong>警告:任何情况下,不要接近僵尸strong>
他们只是<em>看起来em>很好,实际上,他们是为了吃你的胳膊!!!
p>
- 两个标签可以单独使用,也可以一起使用。
- 通常< em >为斜体,< strong >为粗体。strong比em更强烈。
< i > 和 < b > 标签
- < i >标签:内容会以斜体显示。
- < b >标签:内容会以粗体显示。
<p>
<i>我是i标签i>
<b>我是b标签b>
p>
- h5规范规定,对于不需要着重强调的内容,而是单纯的斜体或者加粗,就可以使用< i >标签与< b >标签。其实总体来说用的没那么多。
< small > 标签
- < small >标签中的内容会比它的父元素中的文字小一些
<p>
我是p标签中的内容
<small>我是small标签中的内容small>
p>
- 大家应该都看过KFC的广告吧,一般广告中的汉堡呀,鸡翅呀,都大的离谱,香的离谱。但是你仔细看右下角的时候,会有一行图片仅供参考,请以实际产品为准。小的离谱的字,得拿放大镜才能看见。就用到我们的< small >标签。
- h5中使用< small >标签来表示一些细则一类内容。
- 比如:合同中的小字、网站的版权声明。都可以放到< small >标签中。
其实有samll也有big,只不过big没有语义,用的很少,可以说被淘汰掉了。
< cite > 标签
- 网页中所有的加书名号《》的内容,都可以使用标签,表示参考的内容。
<p>
<cite>《论语》cite>是我最喜欢的一本书。
p>
- 比如:书名、歌名、话剧名、电影名…
< q > 标签与 < blockquote >标签
- < q >标签,表示一个短的引用(行内引用)。标签引用的内容,浏览器会默认加上引号。
- < blockquote >标签,表示一个长引用(块级引用)。在知乎上用的很多。。。
<html>
<head>
<meta charset="utf-8">
<title>文本标签title>
head>
<body>
<p>
<cite>《论语》cite>是我最喜欢的一本书。
p>
<p>
子曰:<q>学而时习之,不亦说乎!q>
p>
<div>
子曰:
<blockquote>
有朋自远方来,乐呵乐呵!
blockquote>
div>
body>
html>
< sup > 标签与 < sub > 标签
- 使用< sup >标签,设置上标。比如我们要表示要表示2的十次方:210。
- 使用< sub >标签,设置下表。比如我们要表示水分子:H2O。
<p>2<sup>10sup>p>
<p>H<sub>2sub>Op>
可能不太好记忆,我们需要一些邪门歪道来帮助我们记忆。
sup中字母p的圆圈在上面,就表示上标。
sub中字母b的圆圈在下面,就表示下标。
< del > 标签
- 使用< del >标签来表示删除的内容。< del >标签中的内容,会自动添加
删除线。
比如我们经常在网上购物,某某某手机,原价:1500,现价4000!!!欢迎抢购!!!
<html>
<head>
<meta charset="utf-8">
<title>文本标签title>
head>
<body>
<del>1500¥del><br />
4000¥!!!<br />
body>
html>
大家去抢购吧。。。
< ins > 标签
- < ins >标签,表示插入的内容。< ins >标签中的内容会自动添加下划线。
<p>
今天天气真<ins>热呀呀呀呀ins>!!
p>
< pre > 标签 < code > 标签
- 当我们需要在页面中直接编写一些代码,< pre >标签会将代码的格式保存,不会忽略多个空格。
<html>
<head>
<meta charset="utf-8">
<title>文本标签title>
head>
<body>
<pre>
public class helloWorld{
public static void main(String[] args){
System.out.println("Hello World!!");
}
}
pre>
body>
html>
由于不会忽略空格所以在网页上,代码前面有很多空白的地方。选中我们的代码按shift+tab顶到头就可了( ̄▽ ̄)~*
- < code >标签专门用来表示代码。一般两个标签结合使用。
<html>
<head>
<meta charset="utf-8">
<title>文本标签title>
head>
<body>
<code>
<pre>
public class helloWorld{
public static void main(String[] args){
System.out.println("Hello World!!");
}
}
pre>
code>
body>
html>

就说这么多了,CSS选择器的优先级和HTML的文本标签有不少内容。这也是CSS的第二次笔记。再给大家放一下前篇内容吧,有兴趣的可以看看哦~
之前的
CSS选择器到底有哪些?CSS笔记(一)
HTML(二)