云开发---uniapp云开发(二)---云存储基础
我们之前已经讲了 云函数的使用
云开发—uniapp云开发(一)—服务空间创建以及部署一个云函数
云开发—uniapp云开发云函数练习—整合百度ai图像识别SDK
这次我们来一起学习 云存储的使用
文档地址 https://uniapp.dcloud.io/uniCloud/storage
云存储的使用
- 云存储基础
-
- 服务空间的云存储
- 上传文件
-
- 选择文件/图片/其它
-
- 选择文件
- 选择图片
- 选择视频
- 选择图片或视频
- 使用
-
- 选择图片
- 上传图片
- 获取图片
- 直接选择上传
- 练习(实现个人用户的头像上传以及更换)
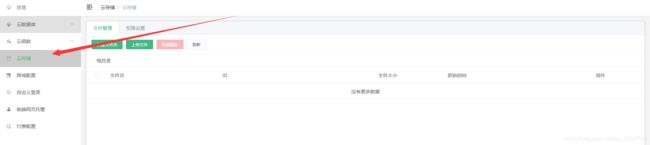
云存储基础
服务空间的云存储
服务空间 https://unicloud.dcloud.net.cn/home

上传文件
https://uniapp.dcloud.io/uniCloud/storage?id=uploadfile
选择文件/图片/其它
如果你要上传文件/图片 首先要选择文件/图片 获取临时地址
选择文件
https://uniapp.dcloud.io/api/media/file?id=choosefile

选择图片
https://uniapp.dcloud.io/api/media/image?id=chooseimage

选择视频
https://uniapp.dcloud.io/api/media/video?id=choosevideo

选择图片或视频
https://uniapp.dcloud.io/api/media/video?id=choosemedia

使用
这里举例为上传图片
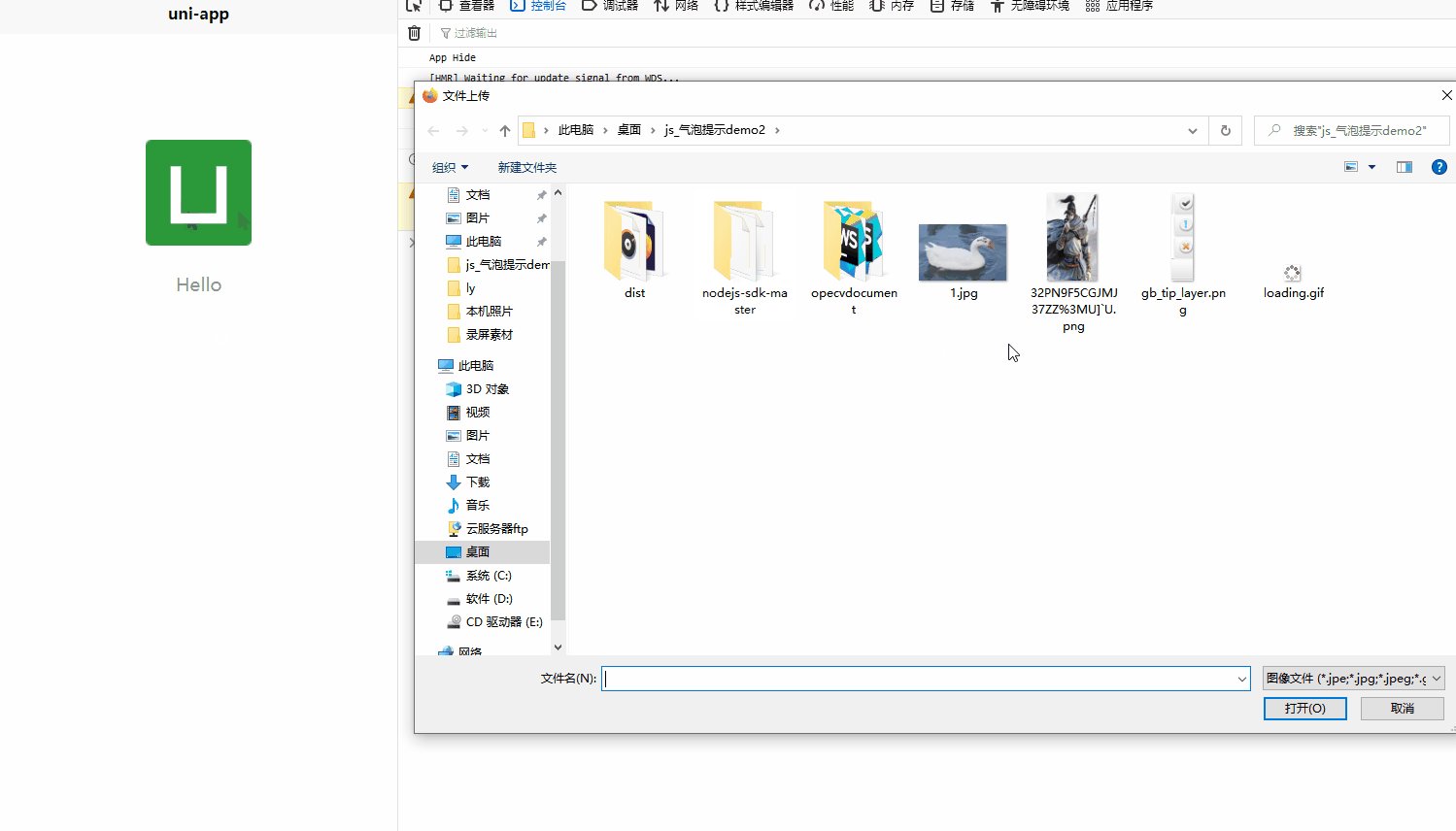
选择图片
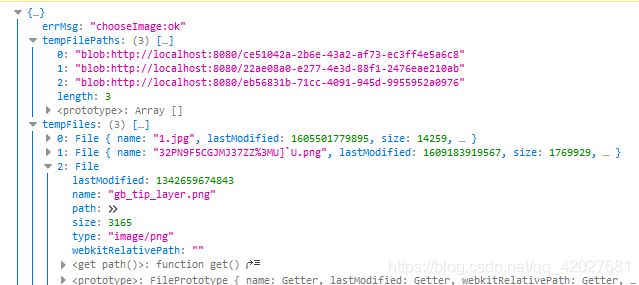
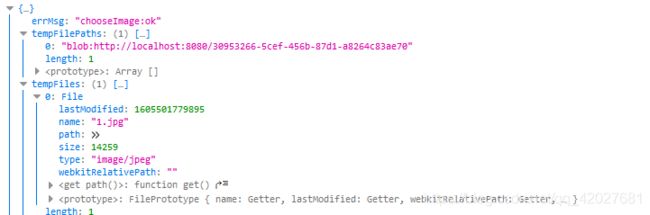
我们先来看看选择照片后的打印结果
由于count我们设置成了1 所以每次最多只能选一个
uni.chooseImage({
count:1,
sizeType: ['compressed'], //指定压缩图
success:function(res){
console.log(res)
}
})
 如果是选择多个照片count为5 每次最多选择5个 情况如下
如果是选择多个照片count为5 每次最多选择5个 情况如下
uni.chooseImage({
count:5,
sizeType: ['compressed'], //指定压缩图
success:function(res){
console.log(res)
}
})
上传图片
如果只有一张图片
很显然 我们需要拿到
res.tempFilePaths[0]
多张就要遍历res.tempFilePaths
![]()
上传图片
onUploadProgress为上传进度回调
vm.presents 为进度百分比 根据这个可以加个进度条
let path = res.tempFilePaths[0]
uniCloud.uploadFile({
filePath: path,
cloudPath: 'dmhsq.jpg',
onUploadProgress: function(progressEvent) {
console.log(progressEvent);
vm.presents = Math.round(
(progressEvent.loaded * 100) / progressEvent.total
);
},
success: function(res) {
console.log(res)
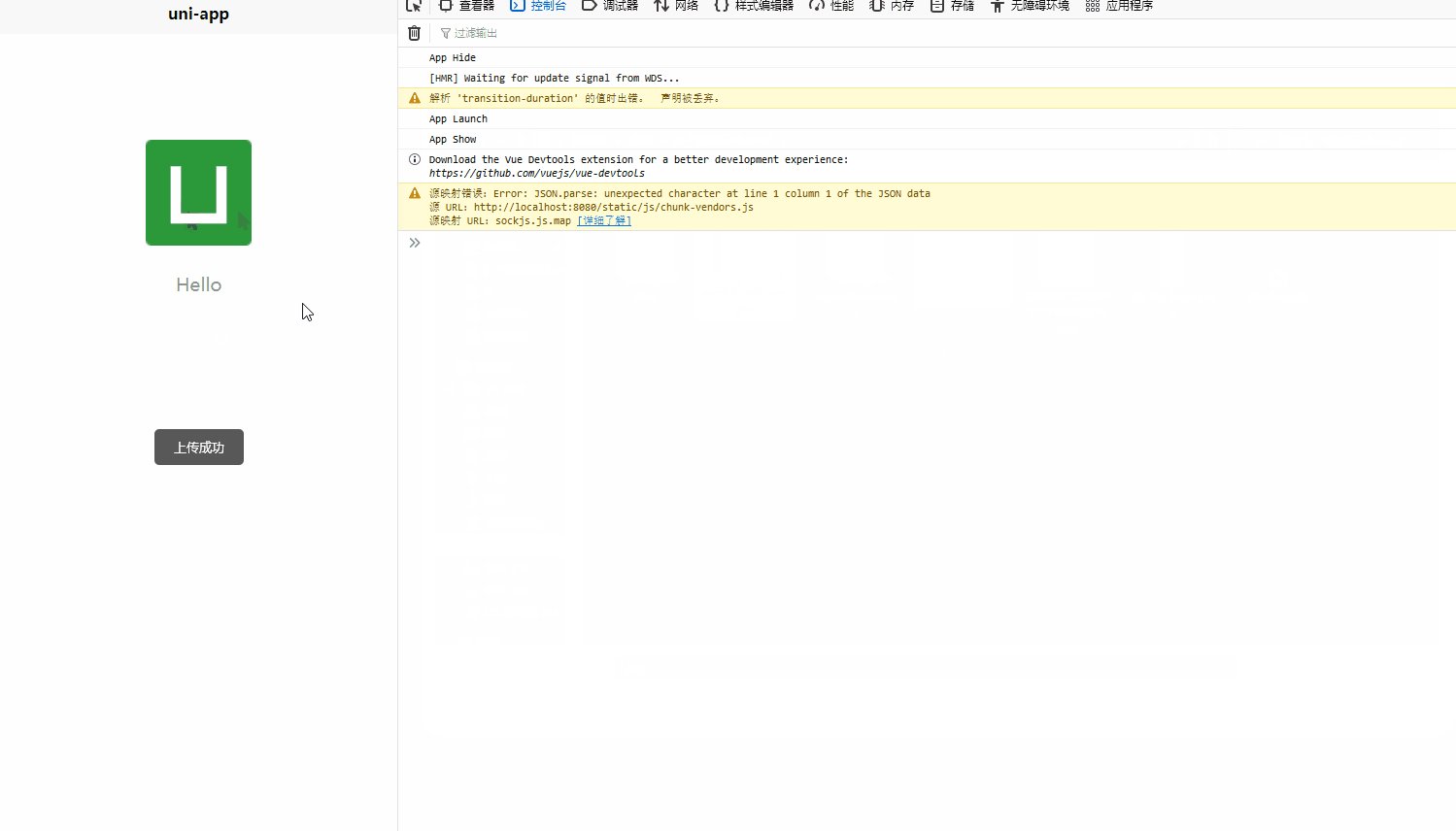
uni.showToast({
icon: 'none',
title: '上传成功',
duration: 1500
})
}
});
获取图片
我们拿到了fileId 可以获取图片的临时下载地址
https://uniapp.dcloud.io/uniCloud/storage?id=gettempfileurl
let purl = res.fileID;
uni.showToast({
icon: 'none',
title: '上传成功',
duration: 1500
})
uniCloud.getTempFileURL({
fileList: [purl],
success: function(res) {
console.log(res)
}
})
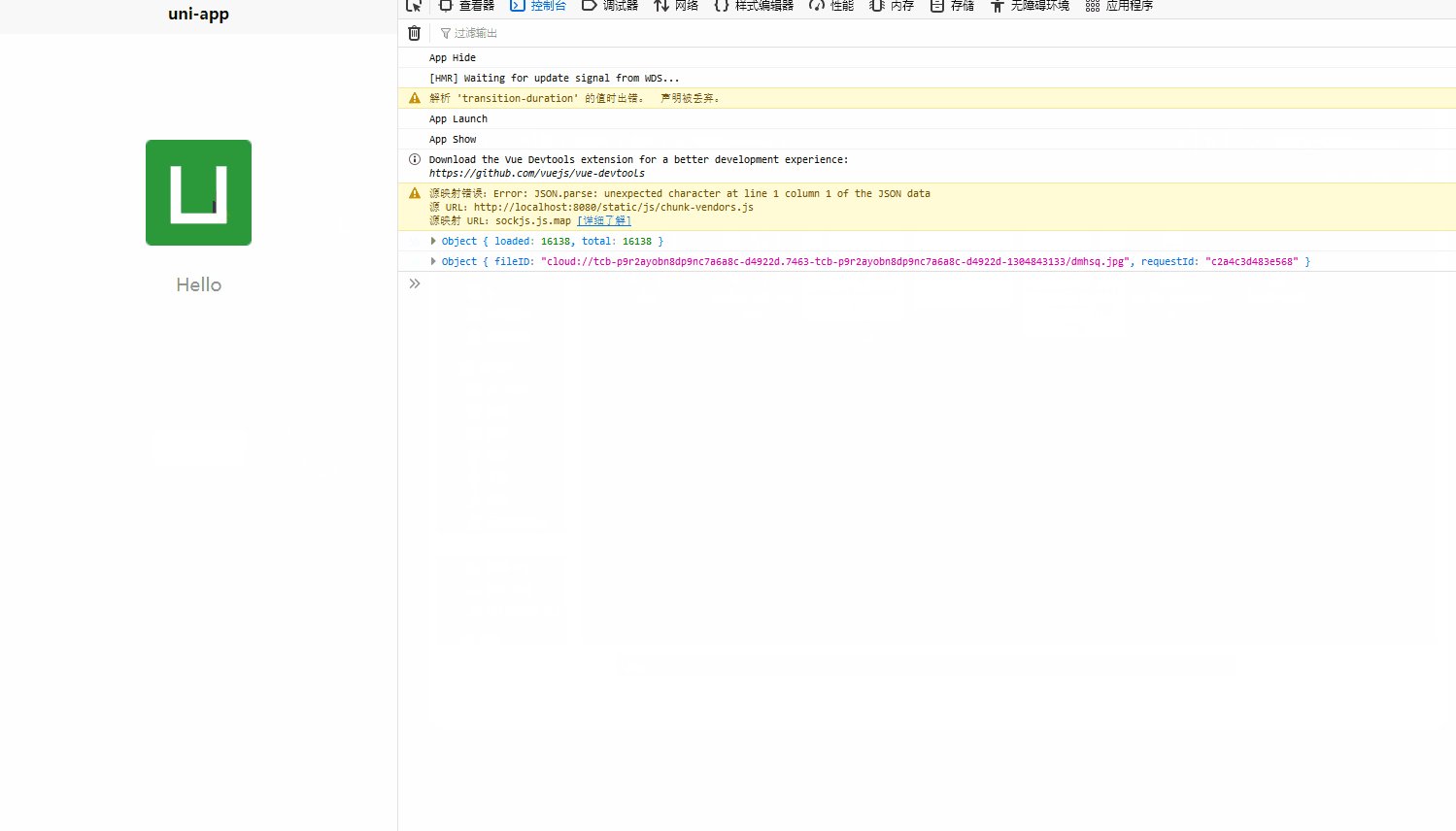
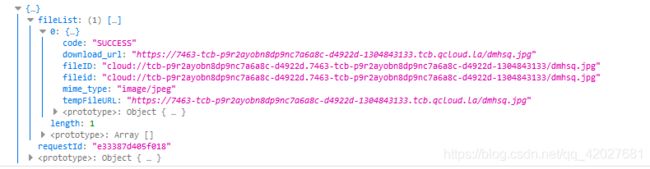
我们看一下 获取图片临时地址的结果
 文档中这样说 所以我们拿 tempFileURL
文档中这样说 所以我们拿 tempFileURL
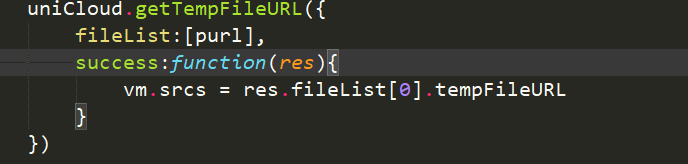
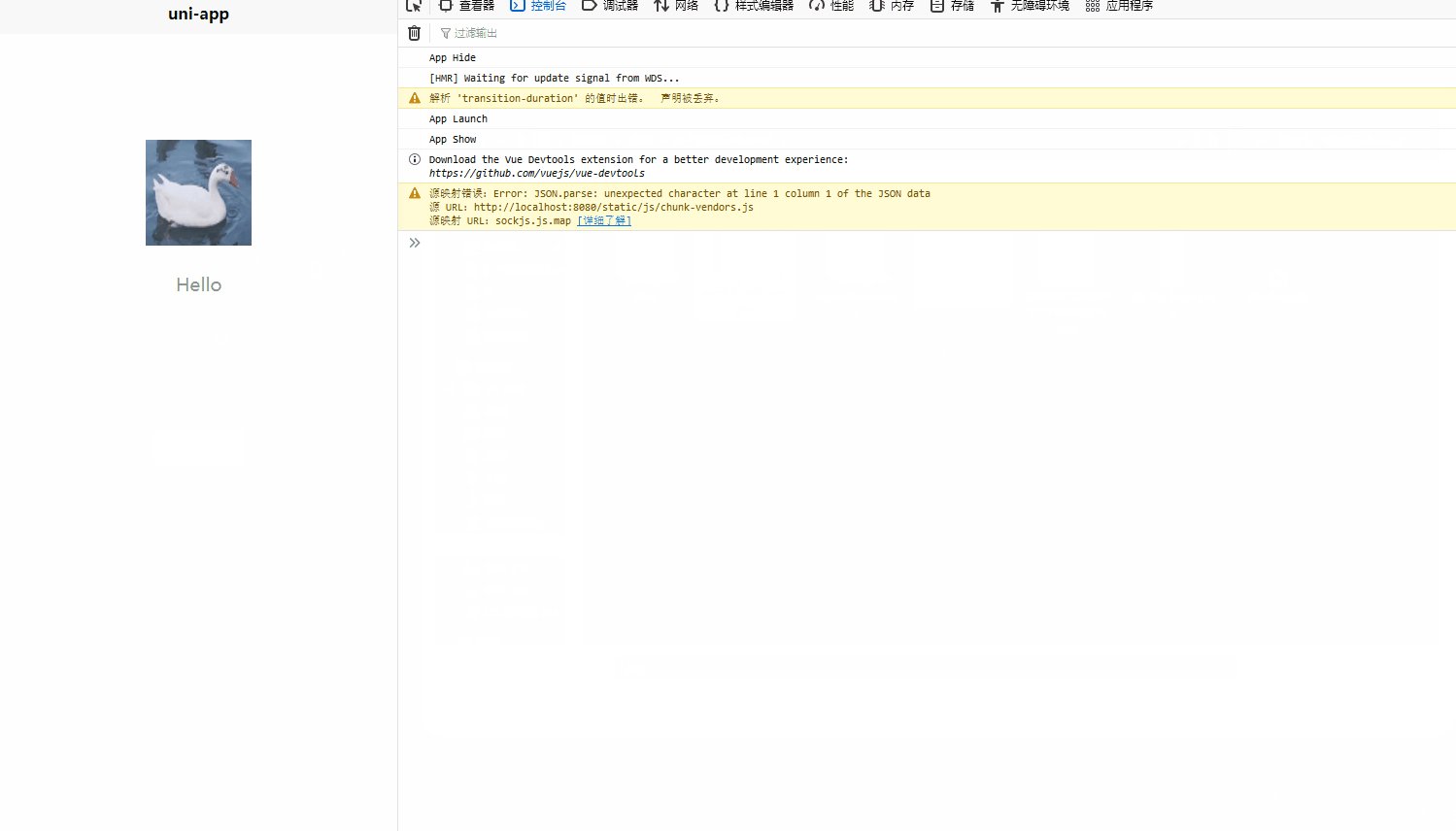
 我们改造下 页面代码
我们改造下 页面代码
![]()

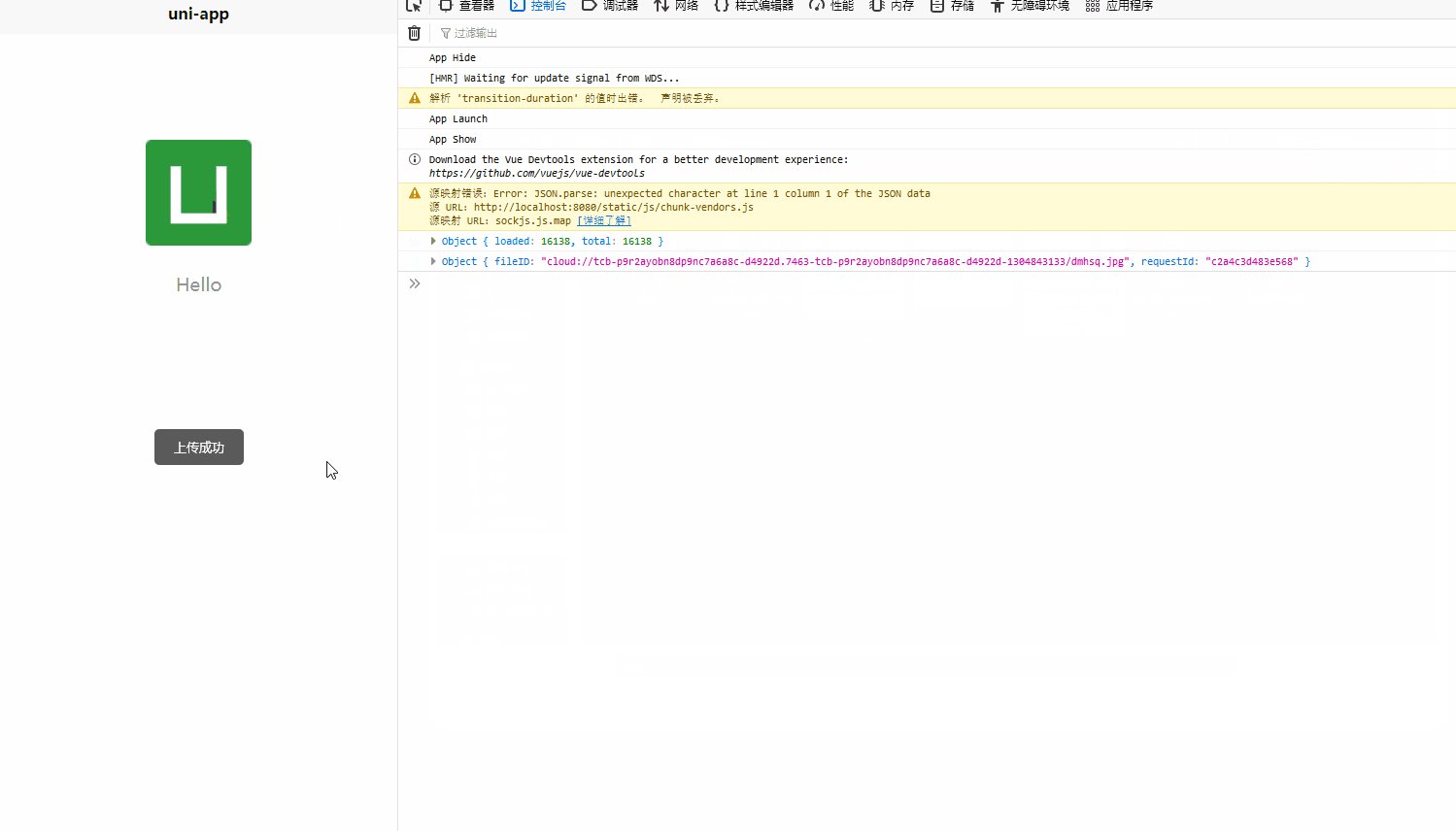
看下效果
直接选择上传
uniCloud.chooseAndUploadFile({
type: 'image',
success: function(res) {
console.log(res)
}
})
练习(实现个人用户的头像上传以及更换)
我们一样会像上一篇一样 练习一次云存储的使用
实现个人用户的头像上传以及更换
谢谢阅读 练习见
朋友,实不相瞒,我想给你送一份真挚的新年礼物,趁新年伊始快来入驻腾讯云+社区,和我一起做技术分享,在这里我不仅收获了满满的礼物,还获得了认同感和成就感。技术需要传播薪种,而我们都是火种的传播人。朋友,我们山顶见,期待在云端看见你!
https://cloud.tencent.com/developer/support-plan?invite_code=guxjsio9ud3l
前端:js入门 vue入门 vue开发小程序 等
后端: java入门 springboot入门等
服务器:mysql入门 服务器简单指令 云服务器运行项目
python:推荐不温卜火 一定要看哦
一些插件的使用等
大学之道亦在自身,努力学习,热血青春
如果对编程感兴趣可以加入我们的qq群一起交流:974178910
有问题可以下方留言,看到了会回复哦