观察者模式实现表单验证
作者:晴栀
- 人生天地之间,若白驹之过隙,忽然而已。
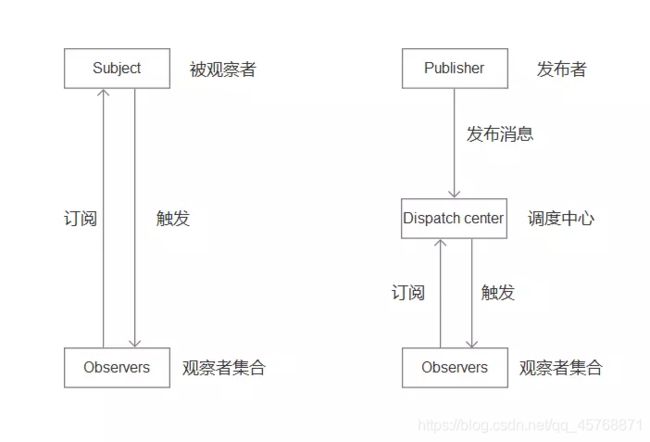
观察者模式
观察者模式是这样一种设计模式。一个被称作被观察者的对象,维护一组被称为观察者的对象,这些对象依赖于被观察者,被观察者自动将自身的状态的任何变化通知给它们。
当一个被观察者需要将一些变化通知给观察者的时候,它将采用广播的方式,这条广播可能包含特定于这条通知的一些数据。
当特定的观察者不再需要接受来自于它所注册的被观察者的通知的时候,被观察者可以将其从所维护的组中删除。 在这里提及一下设计模式现有的定义很有必要。这个定义是与所使用的语言无关的。通过这个定义,最终我们可以更深层次地了解到设计模式如何使用以及其优势。在四人帮的《设计模式:可重用的面向对象软件的元素》这本书中,是这样定义观察者模式的:
一个或者更多的观察者对一个被观察者的状态感兴趣,将自身的这种兴趣通过附着自身的方式注册在被观察者身上。当被观察者发生变化,而这种便可也是观察者所关心的,就会产生一个通知,这个通知将会被送出去,最后将会调用每个观察者的更新方法。当观察者不在对被观察者的状态感兴趣的时候,它们只需要简单的将自身剥离即可。
我们现在可以通过实现一个观察者模式来进一步扩展我们刚才所学到的东西。这个实现包含一下组件:
观察者模式(Observer)
观察者模式:定义了对象间一种一对多的依赖关系,当目标对象 Subject 的状态发生改变时,所有依赖它的对象 Observer 都会得到通知。
简单点:女神有男朋友了,朋友圈晒个图,甜蜜宣言 “老娘成功脱单,希望你们欢喜”。各位潜藏备胎纷纷失恋,只能安慰自己你不是唯一一个。
模式特征
- 一个目标者对象
Subject,拥有方法:添加 / 删除 / 通知Observer; - 多个观察者对象
Observer,拥有方法:接收Subject状态变更通知并处理; - 目标对象
Subject状态变更时,通知所有Observer。
Subject 添加一系列 Observer, Subject 负责维护与这些 Observer 之间的联系,“你对我有兴趣,我更新就会通知你”。
代码实现
// 目标者类
class Subject {
constructor() {
this.observers = []; // 观察者列表
}
// 添加
add(observer) {
this.observers.push(observer);
}
// 删除
remove(observer) {
let idx = this.observers.findIndex(item => item === observer);
idx > -1 && this.observers.splice(idx, 1);
}
// 通知
notify() {
for (let observer of this.observers) {
observer.update();
}
}
}
// 观察者类
class Observer {
constructor(name) {
this.name = name;
}
// 目标对象更新时触发的回调
update() {
console.log(`目标者通知我更新了,我是:${
this.name}`);
}
}
// 实例化目标者
let subject = new Subject();
// 实例化两个观察者
let obs1 = new Observer('前端开发者');
let obs2 = new Observer('后端开发者');
// 向目标者添加观察者
subject.add(obs1);
subject.add(obs2);
// 目标者通知更新
subject.notify();
// 输出:
// 目标者通知我更新了,我是前端开发者
// 目标者通知我更新了,我是后端开发者
优势
- 目标者与观察者,功能耦合度降低,专注自身功能逻辑;
- 观察者被动接收更新,时间上解耦,实时接收目标者更新状态。
不完美
观察者模式虽然实现了对象间依赖关系的低耦合,但却不能对事件通知进行细分管控,如 “筛选通知”,“指定主题事件通知” 。
比如上面的例子,仅通知 “前端开发者” ?观察者对象如何只接收自己需要的更新通知?上例中,两个观察者接收目标者状态变更通知后,都执行了 update(),并无区分。
“00后都在追求个性的时代,我能不能有点不一样?”,这就引出我们的下一个模式。进阶版的观察者模式。“发布订阅模式”,部分文章对两者是否一样都存在争议。
仅代表个人观点:两种模式很类似,但是还是略有不同,就是多了个第三者,因 JavaScript 非正规面向对象语言,且函数回调编程的特点,使得 “发布订阅模式” 在 JavaScript 中代码实现可等同为 “观察模式”。
发布订阅模式(Publisher && Subscriber)
发布订阅模式:基于一个事件(主题)通道,希望接收通知的对象 Subscriber 通过自定义事件订阅主题,被激活事件的对象 Publisher 通过发布主题事件的方式通知各个订阅该主题的 Subscriber 对象。
发布订阅模式与观察者模式的不同,“第三者” (事件中心)出现。目标对象并不直接通知观察者,而是通过事件中心来派发通知。
代码实现
// 事件中心
let pubSub = {
list: {
},
subscribe: function (key, fn) {
// 订阅
if (!this.list[key]) {
this.list[key] = [];
}
this.list[key].push(fn);
},
publish: function(key, ...arg) {
// 发布
for(let fn of this.list[key]) {
fn.call(this, ...arg);
}
},
unSubscribe: function (key, fn) {
// 取消订阅
let fnList = this.list[key];
if (!fnList) return false;
if (!fn) {
// 不传入指定取消的订阅方法,则清空所有key下的订阅
fnList && (fnList.length = 0);
} else {
fnList.forEach((item, index) => {
if (item === fn) {
fnList.splice(index, 1);
}
})
}
}
}
// 订阅
pubSub.subscribe('onwork', time => {
console.log(`上班了:${
time}`);
})
pubSub.subscribe('offwork', time => {
console.log(`下班了:${
time}`);
})
pubSub.subscribe('launch', time => {
console.log(`吃饭了:${
time}`);
})
// 发布
pubSub.publish('offwork', '18:00:00');
pubSub.publish('launch', '12:00:00');
// 取消订阅
pubSub.unSubscribe('onwork');
发布订阅模式中,订阅者各自实现不同的逻辑,且只接收自己对应的事件通知。实现你想要的 “不一样”。
DOM 事件监听也是 “发布订阅模式” 的应用:
let loginBtn = document.getElementById('#loginBtn');
// 监听回调函数(指定事件)
function notifyClick() {
console.log('我被点击了');
}
// 添加事件监听
loginBtn.addEventListener('click', notifyClick);
// 触发点击, 事件中心派发指定事件
loginBtn.click();
// 取消事件监听
loginBtn.removeEventListener('click', notifyClick);
发布订阅的通知顺序:
- 先订阅后发布时才通知(常规)
- 订阅后可获取过往以后的发布通知 (QQ离线消息,上线后获取之前的信息)
观察者模式简单实现数据验证
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l"
crossorigin="anonymous">
<title>观察者模式title>
<style>
html,
body {
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.container {
padding: 50px;
min-height: 400px;
width: 600px;
border-radius: 30px;
background-image: linear-gradient(120deg, #fccb90 0%, #d57eeb 100%);
}
h1 {
text-align: center;
padding-bottom: 10px;
}
.boxs{
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.box {
width: 80%;
padding: 10px;
background: white;
margin: 10px 0;
border-radius: 10px;
text-align: center;
font-weight: bold;
}
.active {
background-image: linear-gradient(to top, #48c6ef 0%, #6f86d6 100%);
}
style>
head>
<body>
<div class="container">
<h1>⛱ ྀ观察者模式 ✩ ིh1>
<input type="text" class="form-control">
<div class="boxs">div>
div>
<script type="text/javascript">
class input{
constructor(el) {
// 观察者集合
this.observers = new Set()
// 被观察者
el.addEventListener('input',(e)=>{
// 通知观察者
this.notityAll(e.target.value)
})
}
// 收集依赖
notityAll(value){
this.observers.forEach(observe =>{
observe.notity(value)
})
}
// 添加观察者
addObserver(server){
this.observers.add(server)
}
}
// 观察者
class observer extends DocumentFragment{
constructor(text) {
super();
this.div = document.createElement('div')
this.div.className = "box";
this.div.innerHTML = text;
document.querySelector('.boxs').append(this.div)
}
// 订阅
notity(value) {
this.div.classList.toggle("active", this.handle(value))
}
}
// 默认字母观察者
class defaultObserver extends observer {
constructor(text) {
super(text)
this.text = text;
}
handle(value) {
return value.indexOf(this.text) !== -1
}
}
// 对数字观察者
class numberObserver extends observer {
constructor(text) {
super(text)
this.text = text;
}
handle(value) {
return /\d/.test(value)
}
}
// 绑定被观察者
const ipt = new input(document.querySelector('input'))
// 添加观察者
ipt.addObserver(new defaultObserver('a'))
ipt.addObserver(new defaultObserver('b'))
ipt.addObserver(new defaultObserver('c'))
ipt.addObserver(new numberObserver("包含数字"))
script>
body>
html>