接口测试——postman生成测试报告
做完测试后,都会编写一份测试报告,测试报告中最主要的就是呈现出测试结果,哪些用例通过了,哪些用例没有通过。像postman这么强大的功能也可以自动生成报告,供我们测试同学进行查看,显得更加有B格~~~
newman
Newman是一款基于nodejs开发的可以运行postman脚本的工具,使用Newman,可以直接从命令运行和测试postman集合。
1、安装nodejs:
选择自己系统相对应的版本内容进行下载,然后傻瓜式安装

查看是否安装成功,打开cmd输入node -v

2、安装newman:
注意:newman必须要跟nodejs处于一个文件当中,才可以安装成功,否则会报错的
npm install -g newman
npm install -g newman-reporter-html

准备工作已经完成了,那么我们就要赶紧来尝试下如果通过postman生成测试报告的吧~
postman生成测试报告
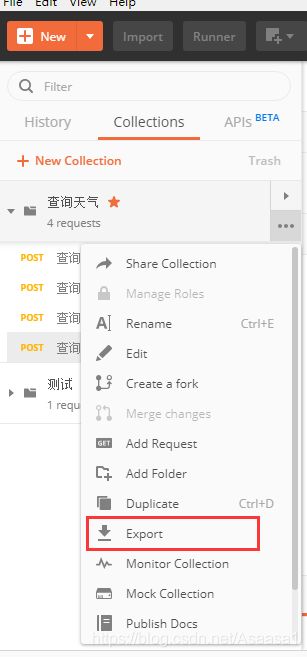
1、首先从postman中导出测试用例
创建一个文件夹,把导出来的用例直接存放到创建的文件夹当中,方便测试

2、newman执行测试
打开cmd,找到存放用例的路径。执行下面的一些命令。(下面具体写一些newman的命令用法)
# 命令介绍:
1、执行postman用例(导出的数据) 使用 run
2、生成html的测试报告 -r# 格式:
run 导入用例命 -r html

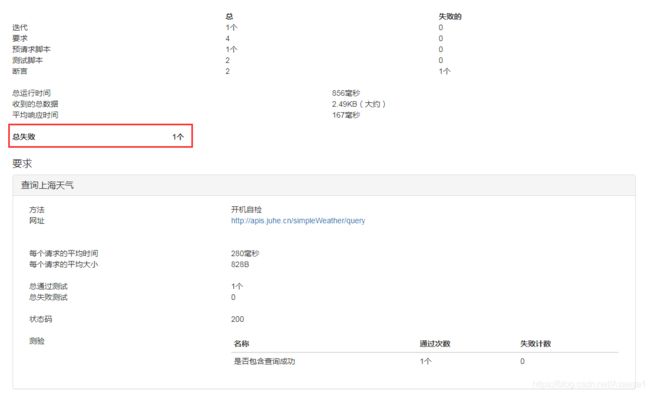
找到保存下来的测试用例,执行上面的命令,执行完成后,查看当前文件夹会发现生成了一个测试报告,打开测试报告
通过测试报告可以明显的发现一共失败了多少个,成功了多少个,失败的用例名称是什么,

方法2:
可能有的小伙伴们感觉这个样子太麻烦了,还需要去找报告,有直接展现出来的吗?当然postman这么强大怎么回没有?
我们可以使用–bail标志来指示Newman停止状态代码为1的测试用例错误。
newman其他用法
当然newman不仅仅支持html,还支持其他的测试报告
1、JSON report
2、JUNIT/XML report
3、Client report
4、HTML report
newman的一些执行命令
# 命令介绍
newman run 用例名称 [-e | -r | -d | -g -n - export-environment | -timeout (ms) | -timeport-request (ms) | -timeout-script (ms)]
# -e 环境变量地址
# -r 生成报告格式
# -d 需要用的测试数据
# -g 全局变量地址
# -n 迭代执行几次
# -export-environment 导出文件执行的环境变量路径
# -timeout (ms) 设置整个集合运行完成执行的时间
# –timeport-request (ms) 指定等待请求返回响应的时间
# -timeout-script (ms)指定等待脚本执行完成的时间
希望本文对你有所帮助,点赞关注!!加入我们,642830685。群内免费领取最新软件测试大厂面试资料和Python自动化、接口、框架搭建学习资料!技术大牛解惑答疑,同行一起交流。

