css3动画实现二级菜单下拉动画
二级菜单下拉动画:css动画实现
之前一直都在学习新的知识,一直没想写博客,由于学的东西要上一个台阶,所以就先把之前做过的一个小东西好好总结一下,也可以分享给其他初次接触前端的小白。
今天我要介绍一种利用css3动画实现有过渡效果的二级下拉菜单。
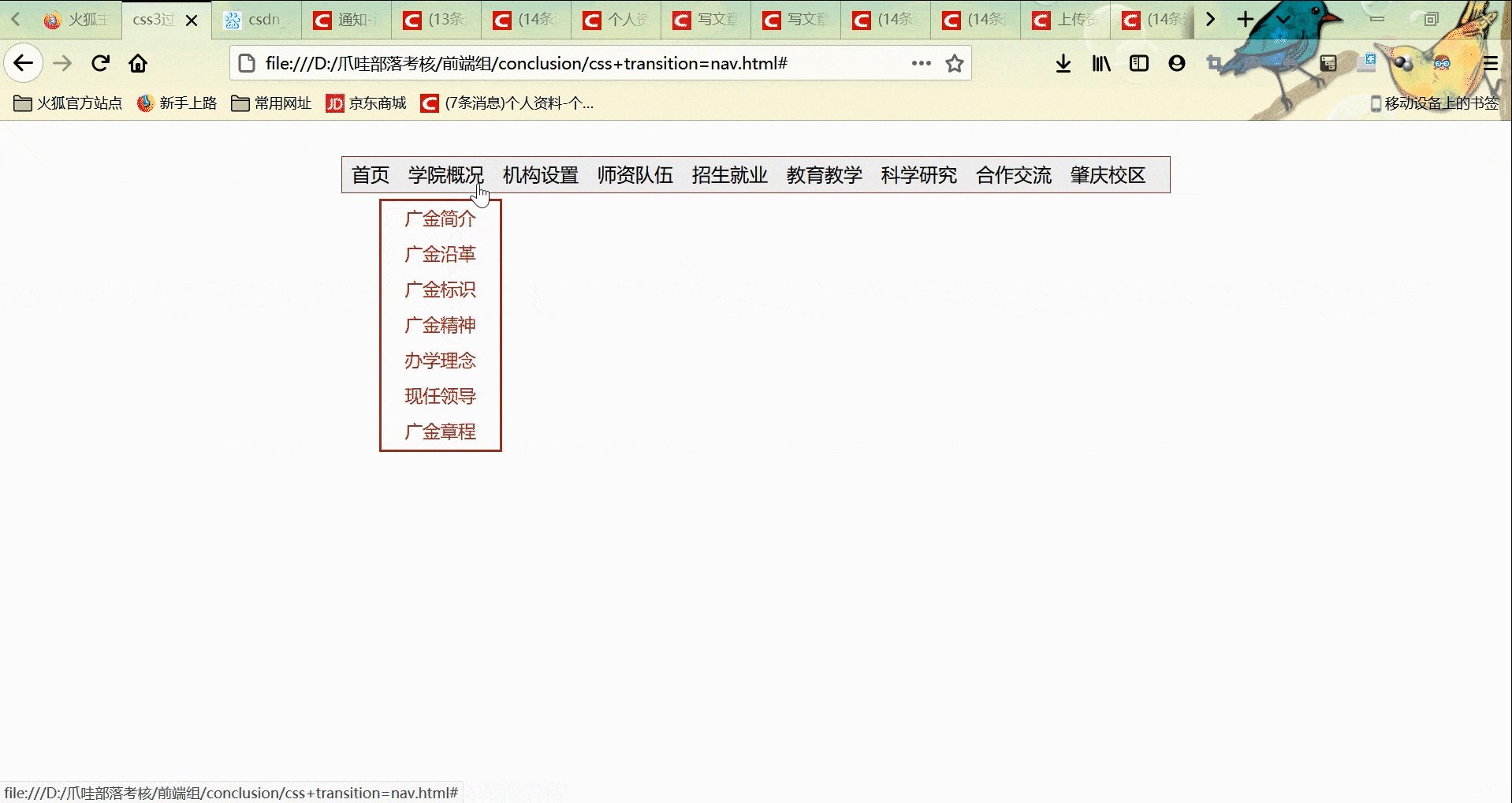
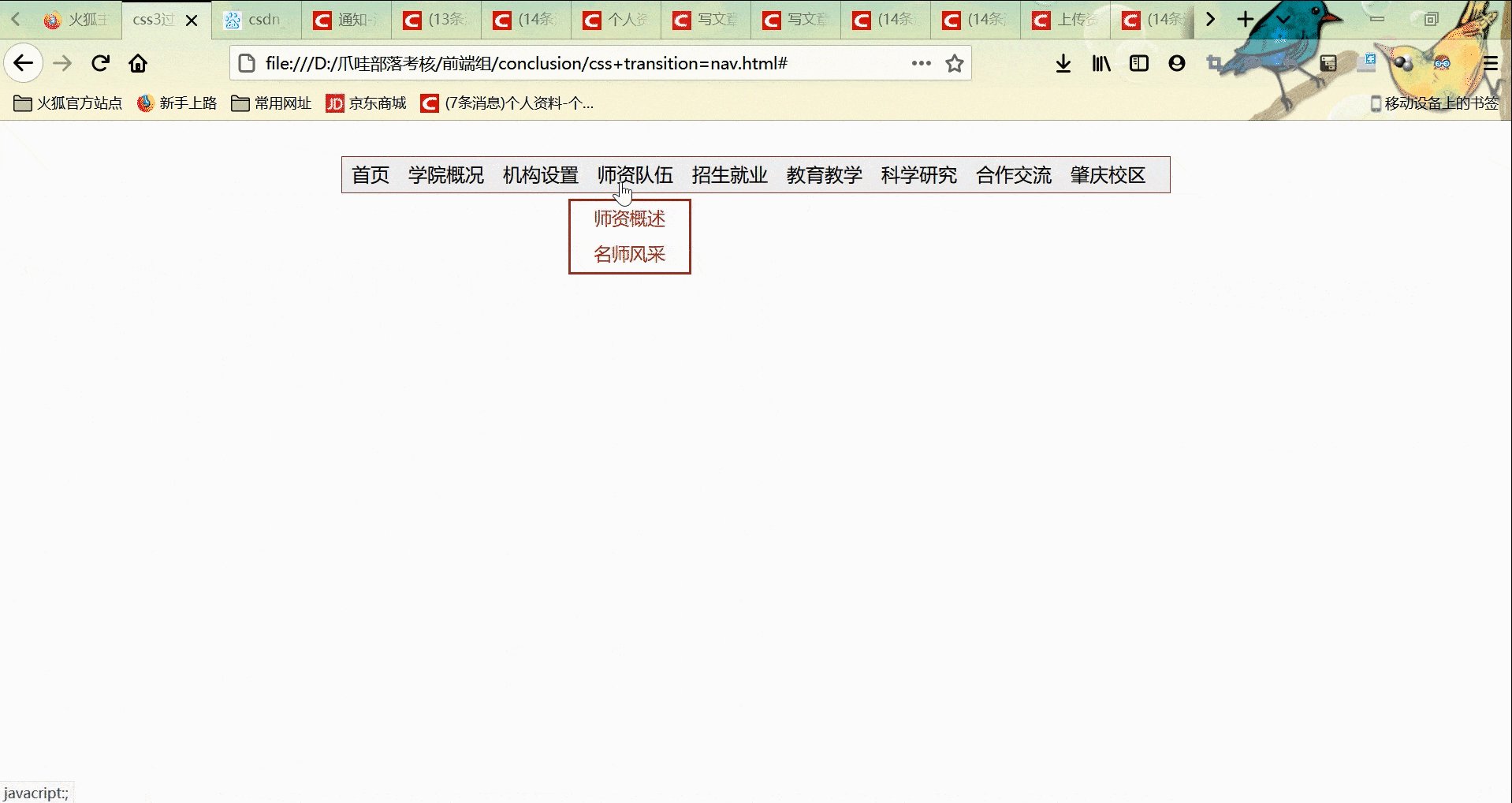
效果如下:
其实这个动画的制作很简单,只要注意一些细节,其实很容易做出来。
基本技术:
①把二级菜单放在一次菜单的里面,让他们成为父子
原因:接下来我为要用到hover伪类来触发动画,而hover伪类要想触发成功,触发器和触发对象必须含有父子或祖孙关系。
<li class="nav1 ">
<a href="javacript:;">学院概况a>
<ul class="nav2 nav2_7row">
<li><a href="#">广金简介a>li>
<li><a href="#">广金沿革a>li>
<li><a href="#">广金标识a>li>
<li><a href="#">广金精神a>li>
<li><a href="#">办学理念a>li>
<li><a href="#">现任领导a>li>
<li><a href="#">广金章程a>li>
ul>
li>
②定义动画:
**分析:**其实这个动画,我们可以解释成,二级菜单的高度由初始的0px,一直慢慢的变长到能显示所有的选项。
有小朋友可能就会问,那我怎么才能知道什么时候才能刚好变长到能显示完二级菜单中的所有选项呢?
其实我们应该在定义动画前先确定二级菜单中每个选项的盒子高度是多少(包括padding、边框还有margin),这样我们针对含有不同的数目选项的二级菜单,我们可以定义不同的动画,这里我的二级菜单选项高度是30px, 并且二级菜单有四种不同高度;
/*有7行*/
@keyframes displayNav2_7row{
from{
height: 0px;
}
to{
height: 210px;
}
}
/*有2行*/
@keyframes displayNav2_2row{
from{
height: 0px;
}
to{
height: 60px;
}
}
/*有5行*/
@keyframes displayNav2_5row{
from{
height: 0px;
}
to{
height: 150px;
}
}
/*有4行*/
@keyframes displayNav2_4row{
from{
height: 0px;
}
to{
height: 120px;
}
}
ps:不了解css3动画的可以先去学习animation的使用。
③设置完二级菜单的样式后,把他们都先隐藏,即设置css的display属性为none;
接着是对不同二级菜单设置不同类型的动画:
/*有7行*/
.nav2_7row{
animation: displayNav2_7row 0.35s ease-in 0s forwards;
}
/*有2行*/
.nav2_2row{
animation: displayNav2_2row 0.1s ease-in 0s forwards;
}
/*有5行*/
.nav2_5row{
animation: displayNav2_5row 0.25s ease-in 0s forwards;
}
/*有4行*/
.nav2_4row{
animation: displayNav2_4row 0.2s ease-in 0s forwards;
}
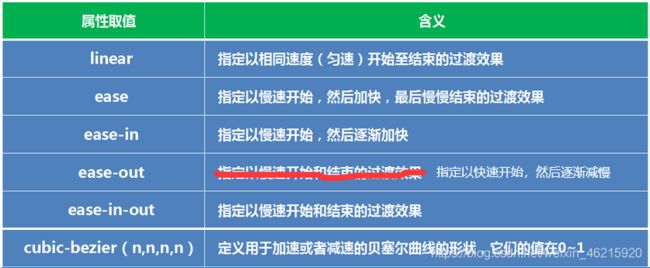
这里再送上一张对于过渡方式: timing-function的各种属性的效果说明:

当鼠标悬浮在一级菜单时,使hover伪类生效,把二级菜单的display属性改为block;
/*第一个二级导航*/
.nav1:hover .nav2{
display: block;
}
ps:如果使用css过渡transition来做,就不能通过改变display属性了,会没有动画效果,但是你可以通过改变visibility属性来实现一样的效果。
按理来说,根据以上步骤,菜单下拉动画已经完成了,but!!
我们这里是有点不同的,为了美观,我们这里的二级菜单和一级菜单是不相连的!
 这样就会出现一个问题,当鼠标想从一级菜单的选项移入到它的二级菜单时,还没移入,二级菜单就先收起了?那么因为,他们之间隔着一条缝隙,这样鼠标在移入二级菜单之前,先经过了外层,那么hover也就没有了,那么二级菜单也就再次隐藏了?
这样就会出现一个问题,当鼠标想从一级菜单的选项移入到它的二级菜单时,还没移入,二级菜单就先收起了?那么因为,他们之间隔着一条缝隙,这样鼠标在移入二级菜单之前,先经过了外层,那么hover也就没有了,那么二级菜单也就再次隐藏了?
其实问题就出在了间隔,如果让他们相连就不同出现这样的问题?
那应该怎么办呢?这里有个小技巧,能够使得它们看上去仍然是间隔,实际上他们是相连的!
那就是利用::after或::before伪元素来连接
.nav1::after{
display: inline-block;
position:absolute;
bottom:-10px;
left:0;
background-color:#000;
height:10px;
width:100%;
content:"";
}
这里使用的是,在nav1上增加伪元素,使得nav1和nav2再次相连,接下来就是把伪元素的背景颜色换成透明的就行了
background-color:transparent;
最后给出完整代码!
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css3过渡实现二级菜单下拉效果title>
<style>
/*一级导航*/
.nav{
position: relative;
margin:30px auto 0;
height: 30px;
width: 700px;
font-size: 16px;
border:1px solid #96221c;
background-color:#eee;
}
.nav a{
text-decoration: none;
color: #000;
}
.nav ul{
list-style:none;
padding:0px;/*去除li左边自带的40px*/
margin:0px;
}
/*nav下的嵌套列表的第一层li*/
.nav1{
position: relative;
float: left;
line-height:30px;
padding:0 8px;
text-align: center;
}
/*第一个二级导航*/
.nav1:hover .nav2{
display: block;
}
/*二级菜单*/
.nav2{
display: none;
position: absolute;
top:35px;
left:-17px;
right:-17px;
overflow: hidden;
border:2px solid #96221c;
font-size: 15px;
width: 100px;
text-align: center;
z-index: 99;
}
/*有7行*/
.nav2_7row{
animation: displayNav2_7row 0.35s ease-in 0s forwards;
}
/*有2行*/
.nav2_2row{
animation: displayNav2_2row 0.1s ease-in 0s forwards;
}
/*有5行*/
.nav2_5row{
animation: displayNav2_5row 0.25s ease-in 0s forwards;
}
/*有4行*/
.nav2_4row{
animation: displayNav2_4row 0.2s ease-in 0s forwards;
}
.nav1::after{
display: inline-block;
position:absolute;
bottom:-10px;
left:0;
background-color:transparent;
height:10px;
width:100%;
content:"";
}
.nav2 a{
display: block;
padding:5px;
line-height:20px;
color: #96221c;
}
/*有7行*/
@keyframes displayNav2_7row{
from{
height: 0px;
}
to{
height: 210px;
}
}
/*有2行*/
@keyframes displayNav2_2row{
from{
height: 0px;
}
to{
height: 60px;
}
}
/*有5行*/
@keyframes displayNav2_5row{
from{
height: 0px;
}
to{
height: 150px;
}
}
/*有4行*/
@keyframes displayNav2_4row{
from{
height: 0px;
}
to{
height: 120px;
}
}
style>
head>
<body>
<div class="nav" id="nav">
<ul>
<li class="nav1">
<a href="#">首页a>
li>
<li class="nav1 ">
<a href="javacript:;">学院概况a>
<ul class="nav2 nav2_7row">
<li><a href="#">广金简介a>li>
<li><a href="#">广金沿革a>li>
<li><a href="#">广金标识a>li>
<li><a href="#">广金精神a>li>
<li><a href="#">办学理念a>li>
<li><a href="#">现任领导a>li>
<li><a href="#">广金章程a>li>
ul>
li>
<li class="nav1">
<a href="gsz.htm">机构设置a>
li>
<li class="nav1">
<a href="javacript:;">师资队伍a>
<ul class="nav2 nav2_2row">
<li><a href="#" target="_blank">师资概述a>li>
<li><a href="#" target="_blank">名师风采a>li>
ul>
li>
<li class="nav1">
<a href="#">招生就业a>
<ul class="nav2 nav2_5row">
<li><a href="#">本科招生a>li>
<li><a href="#">研究生招生a>li>
<li><a href="#">国际教育招生a>li>
<li><a href="#">继续教育招生a>li>
<li><a href="#">就业网a>li>
ul>
li>
<li class="nav1">
<a href="javacript:;">教育教学a>
<ul class="nav2 nav2_7row">
<li><a href="#">本科生教育a>li>
<li><a href="#">研究生教育a>li>
<li><a href="#">国际教育a>li>
<li><a href="#">继续教育a>li>
<li><a href="#">实验教学a>li>
<li><a href="#" target="_blank">学生管理a>li>
<li><a href="#" target="_blank">质量评估a>li>
ul>
li>
<li class="nav1">
<a href="javacript:;">科学研究a>
<ul class="nav2 nav2_4row">
<li><a href="#" target="_blank">科研动态a>li>
<li><a href="#" target="_blank">科研机构a>li>
<li><a href="#" target="_blank">科研成果a>li>
<li><a href="#">学术期刊a>li>
ul>
li>
<li class="nav1">
<a href="javacript:;">合作交流a>
<ul class="nav2 nav2_2row">
<li><a href="#">国内合作a>li>
<li><a href="#">国际合作a>li>
ul>
li>
<li class="nav1">
<a href="html/ZhaoQing.html">肇庆校区a>
li>
ul>
div>
body>
html>
好了,再见!