使用级联样式表的好处在于_第三章 样式表基础
内容回顾
- 表格的基本标签
- 表格的常用属性
- 表单的常用标签
本章内容
- CSS的基本语法
- 选择器的使用
- 常用的CSS样式
- 定义CSS样式表的三种方式
第一节 使用CSS
1.什么是CSS
CSS(Cascading Style Sheet),称为层叠样式表,也叫级联样式表。用于针对HTML标签元素进行样式修饰,并且能实现HTML内容和样式分离的标签化语言。
2.为什么要使用CSS
CSS有如下好处:
- 普通的HTML内容样式单一,不太美观,通过CSS可以进行样式修饰,让内容变得美观
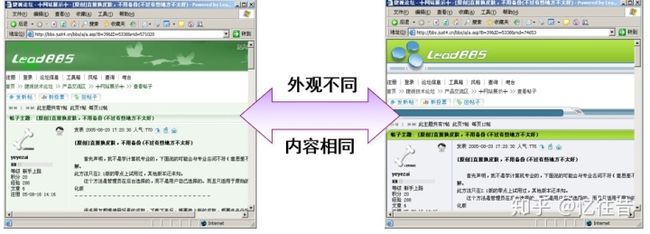
- CSS可以实现内容和样式的分离,保证整个站点具有统一的样式,而且便于样式的切换
- CSS因为实现了内容和样式的分离,所以在项目开发的时候,方便团队合作。(程序员写内容,美工做样式)
3.如何使用CSS
- 使用CSS样式,需要在页面
中嵌套... ...