echarts 饼图label颜色_实现Q版的数据可视化图,让你的数据看起来更美观
前言
本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。
cutecharts简介
Matplotlib默认主题下绘制的可视化图形如一位高贵冷艳、不沾烟火的冰山女神,而cutecharts的图就像不拘常规、潇洒不羁的活力少年。
纤尘不染vs洒脱无畏
cutecharts[1]是基于chart.xkcd的Python可视化库,chart.xkcd[2]则是基于SVG来绘制可视化图表的JavaScript库,cutecharts充分利用了JavaScript灵活易用的特点,通过简单的语句让可视化图形有强大的表现力和优秀的交互效果,对操作系统和设备的依赖很低。
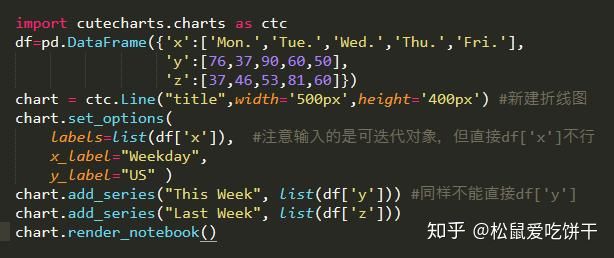
cutecharts进行可视化的基本代码框架如下:
cutecharts通过charts建立绘图对象,应用层的类有Line/Bar/Scatter等5个, 在语法上,通过charts.Line("title",width,height)建立折线图对象,设置标题、图表大小,然后统一通过.add_series()传入各坐标轴的数据,通过.set_options()设置各种图表参数,如坐标轴标签、轴标题和图元颜色等。set_options和add_series的语句顺序可以调换。chart.render_notebook()将图在jupyter notebook中渲染出来。
Line
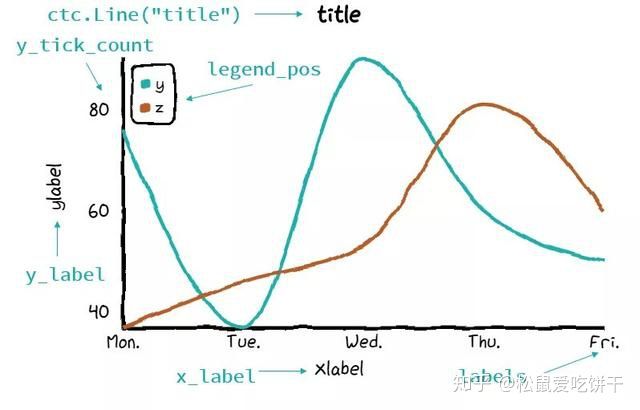
绘制一个折线图的代码和绘图效果上面已经提到,add_series()对应一条线,多个add_series()就是在图中绘制多条折线。 .set_options()可以设置的参数如下:
labels:X坐标轴的数据,输入的是可迭代对象,但直接df['x']不行,不支持Series;
x_label/y_label:分别对应X坐标轴名称和Y坐标轴名称;
y_tick_count:Y轴刻度分割段数;
colors 颜色数组,支持满足CSS样式的各种颜色输入方式;
legend_pos:图例位置,可选四个位置{"upLeft", "upRight", "downLeft", "downRight"},默认upLeft;
font_family:设置文本的字体;
图像输出
我们通过.Line()创建图并且通过.add_series()及.set_options()设置数据及图元之后,通过chart.render("fname.html")输出为本地的HTML文档,打开HTML就是一个可视化图像。render的参数有dest表示输出文件的路径,template_name表示渲染所用的模板。 chart.render_notebook()是在jupyter notebook中直接出图。chart.load_javascript()加载 JS 依赖,在 JupyterLab 渲染时用。
Scatter
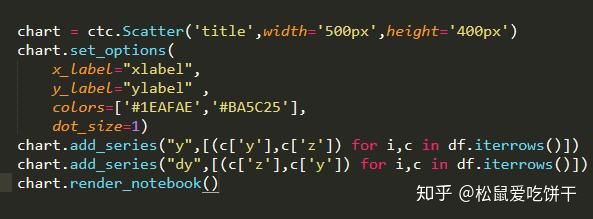
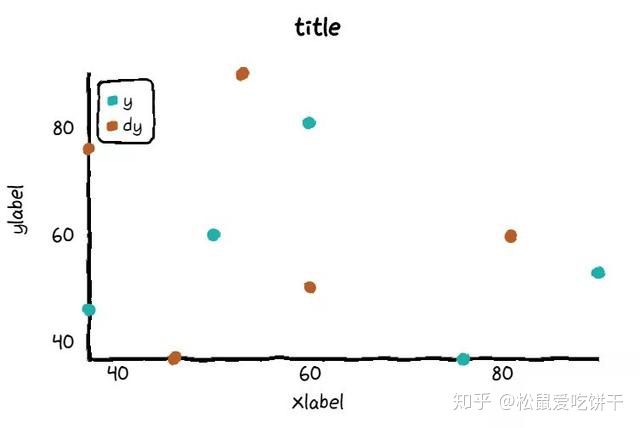
Scatter用于绘制散点图,例子代码及绘图效果如下:
.set_options() 支持设置的参数如下:
x_label/y_label:分别对应X坐标轴名称和Y坐标轴名称;
x_tick_count/y_tick_count:X轴和Y轴刻度分割段数;
is_show_line:是否绘制散点连线的效果;
dot_size 目前没有点的形状?
colors 颜色数组,如果是一个颜色也要写成['#1EAFAE']形式;
time_format:日期数据类型的展示格式;
legend_pos:图例位置,可选四个位置{"upLeft", "upRight", "downLeft", "downRight"},默认upLeft;
font_family:设置文本的字体;
根据上面的参数解释,需要说明的是,绘制带端点的折线用的是Scatter并设置is_show_line=True,而不是用Line()。
散点图的add_series输入的是[(x1,y1), (x2,y2)] 这样的数据数组,使用时要符合其格式。
Bar
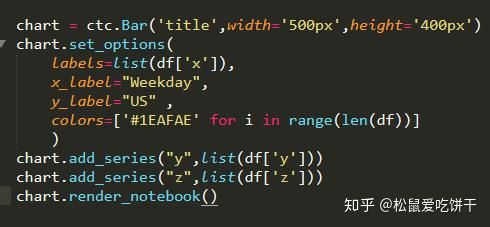
ctc.Bar()用于绘制柱状图。例子代码及绘图效果如下:
.set_options()支持设置的参数如下:
Pie
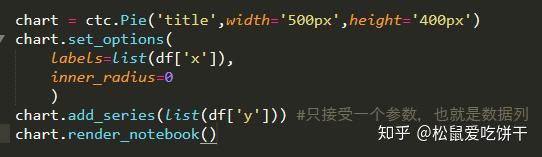
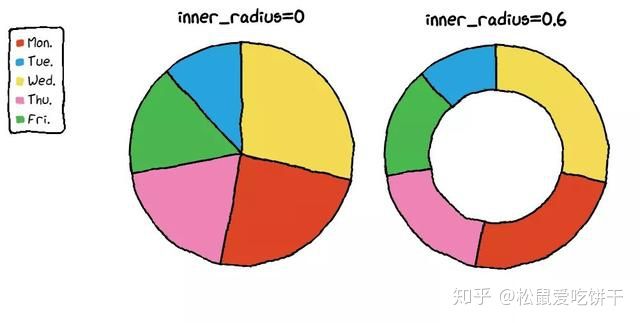
ctc.Pie()用于绘制饼图。例子代码及绘图效果如下:
和之前的图不同的是,Pie的.add_series()只接受一个参数,也就是数据列。.set_options()支持设置的参数如下:
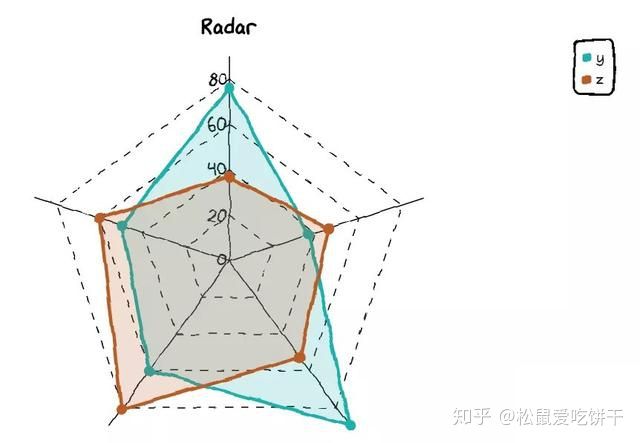
Radar
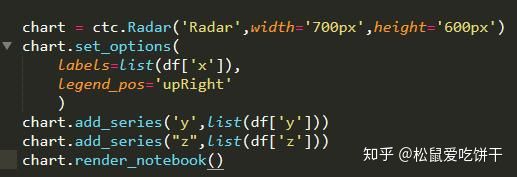
ctc.Radar()用于绘制雷达图。例子代码及绘图效果如下:
.set_options()支持设置的参数如下:
chart.xkcd
cutecharts基于chart.xkcd进行封装,通过看两个库的源码可以看到的是chart.xkcd枚举了Line、Bar、Radar等图来绘制具有手绘效果的图像。cutecharts几个绘图接口和chart.xkcd的对应关系如下:
cutecharts和xkcd的对应关系表
chart.xkcd还有一个StackedBar()用于绘制堆叠柱状图,目前cutecharts还没有StackedBar。从源码中能看到,chart.xkcd用到了d3-selection、d3-scale等d3.js的脚手架来做交互和DOM操纵(关于D3可视化后续公众号会更新6篇系列文章进行实践,目前有一篇概览性文章),同时为了实现手绘效果,在具体绘制柱状图等图表时,通过addFilter.js添加偏移量形成手绘线条的效果、通过xkcd字体来实现文本的手写效果。通过 addAxis.js、addLegend.js等绘制坐标轴和文本。
总结
基于JavaScript库实现可视化,可以很好地实现交互、高亮等实用的功能,给可视化添色,Python作为一种胶水语言并且具有活跃的社区,将JavaScript可视化库变成Python可视化库也并不复杂,广泛应用的pyecharts就是基于echarts开发的,语法上cutecharts的写法和pyecharts一脉相承,理解了cutecharts的写法,对学习pyecharts也有帮助。
和pyecharts支持丰富的图表类型不同,受限于chart.xkcd本身只支持6种图(且连常用的条形图都不包含),cutecharts支持的图表也很少,只能满足常用的图表,组合图绘制也心有余而力不足,另外使用默认字体时中文文本没有漫画/手绘的效果,需要配置对应字体。
欢迎关注小编,除了分享技术文章之外还有很多福利,私信学习资料可以领取包括不限于Python实战演练、PDF电子文档、面试集锦、学习资料等。