Vue+Cesium
VUE
一、安装node环境
- 官方网址 建议下载长期稳定版本
- 检查安装是否成功
- 打开cmd命令行
- 输入node -v
- 查看版本号(出现版本号表示成功)
二、搭建vue项目
1、全局安装vue-cli
任意位置打开cmd输入: npm install --global vue-cl
2、创建项目
在你创建的文件夹下面打开cmd输入:vue init webpack test
3、 配置需要安装的vue环境
第2步命令出现以后,会出现一系列选项:
1)Project name (test) 项目名称,确认直接回车键,否则输入你的想要的项目名称
2) Project description 项目描述,回车吧(enter就是YES)
3)作者 无所谓,回车吧
4)太多啦,懒得打了,一直确认...
5)set up unit test 单元测试,我一般用n
6)set e2e test with Nightwatch e2e自动化,不会用n
剩下就确认确认确认,就完成啦!
4、启动项目
在vue项目下面输入命令:npm run dev
点击localhost:8080 你的项目就运行啦
Cesium
一、安装Cesium
输入命令:npm install cesium
二、转移编译好的cesium静态文件
将node_modules\cesium\Build 下面的Cesium文件,复制到static文件中,记得删除Cesium.js
将Cesium文件夹整个复制过去哦,下面一共有4个文件夹:
Assets--------------->存放导入的静态资源
ThirdParty--------------->存放第三方资源
Widgets--------------->小部件
workers--------------->这个还没搞清楚,后续再更新
三、修改Webpack的配置项
在webpack.base.conf.js文件下面修改:
1、新增sourcePrefix: ’ ’
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath,
sourcePrefix: ' ' //正确缩进多行字符串
}
2、新增unknownContextCritical: false和unknownContextRegExp: /^./.*$/
module: {
rules: [
.....
],
unknownContextRegExp: /^.\/.*$/, //打印载入特定库时候的警告
unknownContextCritical: false //解决Error: Cannot find module "."
}
四、创建组件
<div id="cesiumContainer">div>
import Cesium from 'cesium/Source/Cesium.js'
import buildModuleUrl from 'cesium/Source/Core/buildModuleUrl'
import 'cesium/Source/Widgets/widgets.css'
export default {
data () {
return {
viewer :'',
tileset '',
}
},
mounted (){
// 设置静态资源目录
buildModuleUrl.setBaseUrl('../../static/Cesium/')
// // 创建viewer实例
this.viewer = new Cesium.Viewer('cesiumContainer', {
// 需要进行可视化的数据源的集合
animation: false, // 是否显示动画控件
shouldAnimate: true,
homeButton: false, // 是否显示Home按钮
fullscreenButton: false, // 是否显示全屏按钮
baseLayerPicker: true, // 是否显示图层选择控件
geocoder: false, // 是否显示地名查找控件
timeline: false, // 是否显示时间线控件
sceneModePicker: true, // 是否显示投影方式控件
navigationHelpButton: false, // 是否显示帮助信息控件
infoBox: false, // 是否显示点击要素之后显示的信息
requestRenderMode: true, // 启用请求渲染模式
scene3DOnly: false, // 每个几何实例将只能以3D渲染以节省GPU内存
sceneMode: 3, // 初始场景模式 1 2D模式 2 2D循环模式 3 3D模式 Cesium.SceneMode
fullscreenElement: document.body // 全屏时渲染的HTML元素 暂时没发现用处
})
// 去除版权信息
this.viewer._cesiumWidget._creditContainer.style.display = 'none'
// Cesium3DTileset用来实现大范围的模型场景数据的加载应用
// 三维倾斜模型、人工建模、BIM模型等等,都可以转换成3DTiles
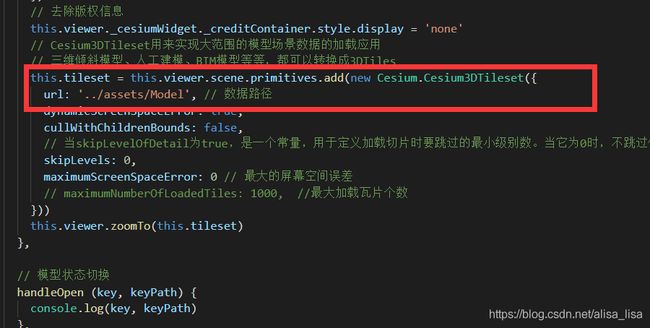
this.tileset = this.viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: '../static/Cesium/Assets/Model/Model.json', // 数据路径
dynamicScreenSpaceError: true,
cullWithChildrenBounds: false,
// 当skipLevelOfDetail为true,是一个常量,用于定义加载切片时要跳过的最小级别数。
skipLevels: 0,
maximumScreenSpaceError: 0 // 最大的屏幕空间误差
// maximumNumberOfLoadedTiles: 1000, //最大加载瓦片个数
}))
this.viewer.zoomTo(this.tileset)
}
}
五、启动vue项目
ps:红色是我的3D模型,现在只是简单需求,后续会慢慢学习,慢慢修改
六、出现的问题
1、模型导入路径问题

参考创建组件中的代码,我不想再复制了~~
//在webpack.base.conf.js文件下面添加
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /\.js\.map$/,
use: {
loader: 'file-loader'
}
}
.....
]
}