渡一html2
<ol type="i">
<strong>
<em>
<li>marvelli>
<li>的的li>
<li>小飞侠li>
em>
strong>
ol>
注:当<ol>中属性type为A时,遵循27进制,A....Z AA AB AC....AZ
<ol type="1" reversed="reversed">
<li>天猫li>
<li>聚划算li>
<li>天猫超市li>
ol>
//倒着排序,暂时没理解!
<ol type="1" start="2"> ol>
//从2开始排序
<ul type="circle">
//type 有三个类型:circle,discircle,square
//ul非常有用,可用于导航
//例如
<ul type="circle">
<li>天猫li>
<li>聚划算li>
<li>天猫超市li>
ul>
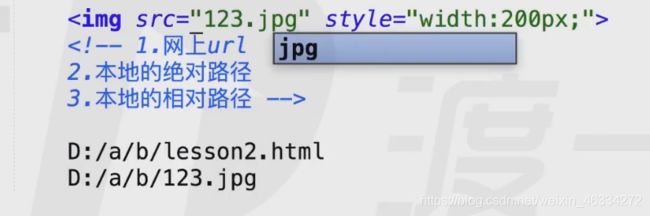
<img src="">
1)网上 url (资源的位置以及用于访问它的协议)
2)本地的绝对路径
3)本地的相对路径
<img src="fy.jpg" alt="这是范爷" style="width:200px;" title="whis is fanye">
//alt 图片占位符
//title 图片提示符
***<a>标签(anchor的缩写)***
1)超链接
2)锚点
3)打电话,发链接
4)协议限定符
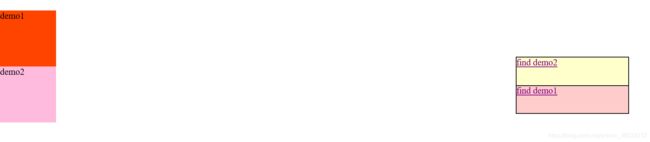
<div id="demo1" style="width: 100px; height: 100px; background-color: #f40;">demo1div>
<div id="demo2" style="width: 100px; height: 100px; background-color: #fbd;">demo2div>
<a href="#demo1">find demo1a>
<a href="#demo2">find demo2a>
<div id="demo1" style="width: 100px; height: 100px; background-color: #f40;">demo1div>
<div id="demo2" style="width: 100px; height: 100px; background-color: #fbd;">demo2div>
<a href="#demo1" style="display: block; position: fixed; bottom: 100px; right: 100px ;border:1px solid black; height: 50px; width: 200px; background-color: #ffcccc;">find demo1a>
<a href="#demo2" style="display: block; position: fixed; bottom: 150px; right: 100px ;border:1px solid black; height: 50px; width: 200px; background-color: #ffffcc;">find demo2a>
<a href="tel:123456789">给卢本伟打电话a>
<a href="mailto:[email protected]">给卢本伟发邮件a>
<a href="javascript:while(1){alert('让你手欠')}">你点我试试啊!a>
<form action="" method="GET">
<p>
nsername:<input type="text" name="username"> p>
<p>
password:<input type="password" name="password"> p>
<input type="submit">
form>
 点完提交查询内容时,显示类似的url则提交成功!
点完提交查询内容时,显示类似的url则提交成功!
下面是form便签的一些属性:

action属性事例

暗文是仅对自己不可见,受网安局监管的公司,一般用 md5,不可逆的加密方式
你们喜欢的明星:
1.星爷 <input type="radio" name="star">
2.杰伦 <input type="radio" name="star">
3.伟哥 <input type="radio" name="star">
必须添加name这个属性告诉浏览器这是一道题,才能成为单选框!
<form action="" method="GET">
你们喜欢的明星:
1.星爷<input type="radio" name="star" value="星爷">
2.杰伦<input type="radio" name="star" value="jay">
3.伟哥<input type="radio" name="star" value="贝爷">
<input type="submit">
form>
<form method="get" action="">
<p>
username:<input type="text"
name="username"
style="color:#999"
value="请输入用户名"
onfocus="if(this.value=='请输入用户名')this.value='';this.style.color='#424242'"
onblur="if(this.value==''){this.value='请输入用户名';this.style.color='#999'}">
p>
<p>
password:<input type="password" name="username">
p>
<input type="submit" value="登录">
form>