PHP阶段案例之Web表单生成器
PHP阶段案例之Web表单生成器
-
- ① 准备表单
- ② 定义表单生成函数
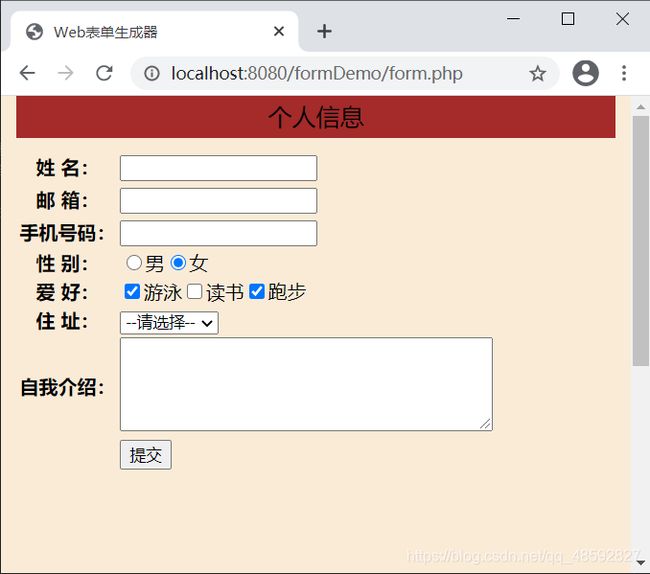
- 效果图
- 原码奉上
① 准备表单

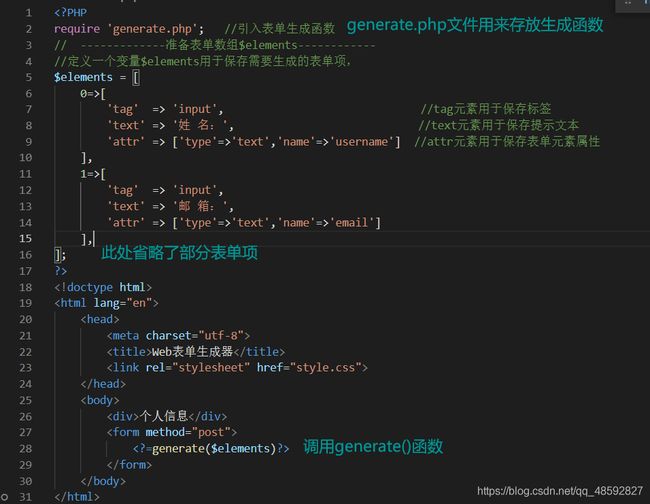
这里是用form.php文件来保存表单信息,通过$element元素以数组的形式来保存需要生成的表单项,然后在form中调用我后面介绍的表单生成函数即可。***【注意:文件后缀是.php,而不是.html;在html文件中php代码会被注释,但是html代码却可以在php文件中正常使用。】***
② 定义表单生成函数
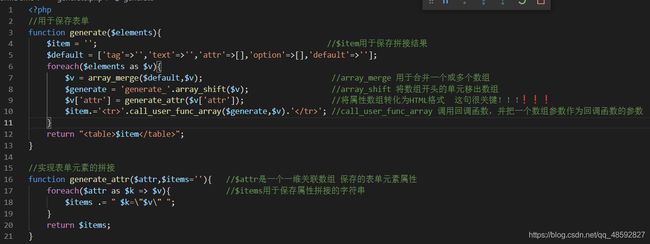
编写一个generate.php文件用于存放表单生成函数,generate()负责分配任务给其他函数,然后通过各种拆分组合后返回html代码。(图片中含详细解释)
- generate()函数与generate_attr()函数
效果图
原码奉上
form.php文件完整代码
<?PHP
require 'generate.php'; //引入表单生成函数
// -------------准备表单数组$elements------------
//定义一个变量$elements用于保存需要生成的表单项,
$elements = [
0=>[
'tag' => 'input', //tag元素用于保存标签
'text' => '姓 名:', //text元素用于保存提示文本
'attr' => ['type'=>'text','name'=>'username'] //attr元素用于保存表单元素属性
],
1=>[
'tag' => 'input',
'text' => '邮 箱:',
'attr' => ['type'=>'text','name'=>'email']
],
2=>[
'tag' => 'input',
'text' => '手机号码:',
'attr' => ['type'=>'text','name'=>'phone_number'],
],
3=>[
'tag' => 'input',
'text' => '性 别:',
'attr' => ['type'=>'radio','name'=>'gender'],
'option'=>['m'=>'男','w'=>'女'], //option元素用于保存单选框或复选框中的每一个选项
'default'=>'w' //default元素用于保存默认值
],
4=>[
'tag' => 'input',
'text' => '爱 好:',
'attr' => ['type'=>'checkbox','name'=>'hobby[]'],
'option'=>['swimming'=>'游泳','reading'=>'读书','runing'=>'跑步'], //option元素用于保存单选框或复选框中的每一个选项
'default'=>['swimming','runing'] //default元素用于保存默认值
],
5=>[
'tag' => 'select',
'text' => '住 址:',
'attr' => ['name'=>'address'],
'option'=>[''=>'--请选择--','chongqing'=>'重庆','beijin'=>'北京','shanghai'=>'上海','guangzhou'=>'广州'],
],
6=>[
'tag' => 'textarea',
'text' => '自我介绍:',
'attr' => ['name'=>'self_introduction','cols'=>'40','rows'=>'5']
],
7=>[
'tag' => 'input',
'attr' => ['type'=>'submit','value'=>'提交']
]
];
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web表单生成器</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>个人信息</div>
<form method="post">
<?=generate($elements)?>
</form>
</body>
</html>
generate.php文件完整代码
<?php
//用于保存表单
function generate($elements){
$item = ''; //$item用于保存拼接结果
$default = ['tag'=>'','text'=>'','attr'=>[],'option'=>[],'default'=>''];
foreach($elements as $v){
$v = array_merge($default,$v); //array_merge 用于合并一个或多个数组
$generate = 'generate_'.array_shift($v); //array_shift 将数组开头的单元移出数组
$v['attr'] = generate_attr($v['attr']); //将属性数组转化为HTML格式 这句很关键!!!
$item.=''.call_user_func_array($generate,$v).' '; //call_user_func_array 调用回调函数,并把一个数组参数作为回调函数的参数
}
return "$item
";
}
//实现表单元素的拼接
function generate_attr($attr,$items=''){
//$attr是一个一维关联数组 保存的表单元素属性
foreach($attr as $k => $v){
//$items用于保存属性拼接的字符串
$items .= " $k=\"$v\" ";
}
return $items;
}
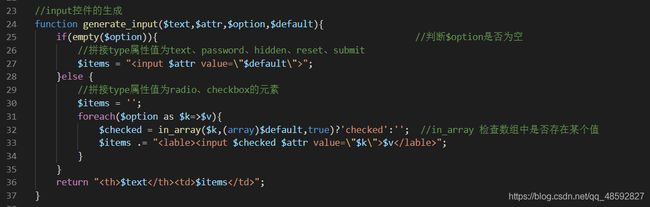
//input控件的生成
function generate_input($text,$attr,$option,$default){
if(empty($option)){
//判断$option是否为空
//拼接type属性值为text、password、hidden、reset、submit
$items = "";
}else {
//拼接type属性值为radio、checkbox的元素
$items = '';
foreach($option as $k=>$v){
$checked = in_array($k,(array)$default,true)?'checked':''; //in_array 检查数组中是否存在某个值
$items .= "$v ";
}
}
return "$text $items ";
}
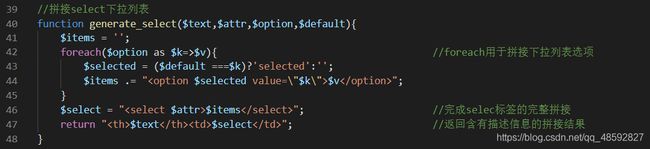
//拼接select下拉列表
function generate_select($text,$attr,$option,$default){
$items = '';
foreach($option as $k=>$v){
//foreach用于拼接下拉列表选项
$selected = ($default ===$k)?'selected':'';
$items .= "";
}
$select = ""; //完成selec标签的完整拼接
return "$text $select "; //返回含有描述信息的拼接结果
}
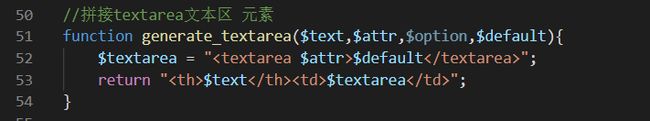
//拼接textarea文本区 元素
function generate_textarea($text,$attr,$option,$default){
$textarea = "";
return "$text $textarea ";
}
?>