第1章 JavaScript简介
1. javaScript实现
-
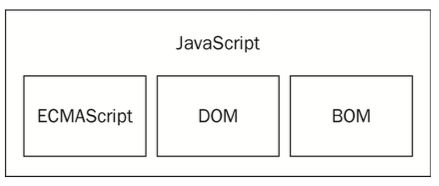
javaScript三个组成部分
*核心(ECMAScript),由ECM-262定义,提供核心语法。
*文档对象模型(DOM),提供访问和操作网页内容的方法和接口。
*浏览器对象模型(BOM),提供与浏览器交互的方法和接口。
第2章 在HTML中使用JavaScript
1. 字符串。使用转义字符“<\/script>”
* 引入外部javascript文件:标签之间不能再有javascript代码。
2. 标签的位置
- 元素中
- 元素中页面内容的最后。
在文档的
元素中包含所有javascript文件,意味着必须等到全部Javascript代码都被下载、解析和执行完成以后,才能开始呈现页面内容。会导致浏览去在呈现页面内容时出现明显延迟。
3.
浏览器不支持脚本或浏览器支持脚本,但脚本被禁用。
第3章 基本内容
1. 语法
- 区分大小写
- 标识符由字母、下滑钱、美元符号、数字组成,
数字不可以作为首字母。
- 严格模式:顶部添加
use strict一条编译指示。在严格模式下。ECMAScript3中一些不明确的行为将得到处理,某些不安全的操作也会抛出错误。
2. 数据类型
在文档的
元素中包含所有javascript文件,意味着必须等到全部Javascript代码都被下载、解析和执行完成以后,才能开始呈现页面内容。会导致浏览去在呈现页面内容时出现明显延迟。浏览器不支持脚本或浏览器支持脚本,但脚本被禁用。
数字不可以作为首字母。use strict一条编译指示。在严格模式下。ECMAScript3中一些不明确的行为将得到处理,某些不安全的操作也会抛出错误。undefine null boolean number string
(1) typeof操作符
typeof 操作符返回值:
"undefine" -未定义
"boolean"-布尔值
"string"-字符串
"number"-数值
"object"-对象或null
"function"-函数
var message = "some string ";
alert(typeof message); //string
alert(typeof 95 )//number
(2)undefine类型
- 未经初始化的变量,默认值为undefined
var message;
alert(message == undefined); // true
- 未初始化和未声明的变量不相同
var message ;
alert(message);//undefined
alert(age);//发生错误
- 未初始化和未声明的变量执行typeof操作符都返回undefined。
var message;
alert(typeof message);//undefined
alert(typeof age);//undefined
(3)null类型
null值表示一个空对象指针,typeof检测null值的结果是“object”。
var car = null;
alert(typeof car);//"object"
如果定义的变量准备用于保存对象,要将该变量初始化为null。
(4)boolean类型
true 不一定等于 1,而 false 也不一定等于 0。
要将一个值转换为boolean值,调用函数Boolean()。
var message = " hello world!";
var messageAsBoolean = Boolean(message);
(5)number 类型
- 十进制
- 八进制
首位为0 ,如果字面数值超出范围(0~7),前导零被忽略,后面的数值当作十进制来解析
var num1 = o70;//八进制的56
var num2 = 079;//无效八进制数值-解析为79
- 十六进制
首两位为ox
在进行算术计算时,所有八进制和十六进制表示的数值都将被转换为十进制数值。
* 浮点数值
- 保存浮点数值需要的内存空间是保存整数值的两倍,因此 ECMAScript 会不失时机地将浮点数值 转换为整数值。
var floatNum1 = 1.; // 小数点后面没有数字——解析为 1
var floatNum2 = 10.0; // 整数——解析为 10
- 科学计数法表示浮点数值
var floatNum = 3.125e7; // 等于31250000
* 数值范围
- 最小数值 Number.MIN_VALUE = 5e-324
- 最大数值Number.MAX_VALUE = 1.7976931348623157e+308
超出 JavaScript 数值范围的值,那么这个数值将被自动转换成特殊的 Infinity 值。具 体来说,如果这个数值是负数,则会被转换成-Infinity(负无穷),如果这个数值是正数,则会被转 换成 Infinity(正无穷)。
isFinite()函数可以判断数值是否在JavaScript 数值范围内。
var result = Number.MAX_VALUE +Number.MAX_VALUE;
alert(isFinite(result)); // false
*NaN
非数值,用于表示一个本来要返回数值的操作数未返回数值的情况(这样不会抛出错误)。
- 在 ECMAScript 中,任何数值除以 0 会返回 NaN。
- 任何涉及 NaN 的操作(例如 NaN/10)都会返回 NaN。
- NaN 与任何值都不相等,包括 NaN 本身。
isNaN()函数,帮我们确定这个参数是否“不是数值”。
alert(isNaN(NaN));//true
alert(isNaN(10));//false(10 是一个数值)
alert(isNaN("10"));//false(可以被转换成数值 10)
alert(isNaN("blue"));//true(不能转换成数值)
alert(isNaN(true));//false(可以被转换成数值 1)
* 数值转换
- Number()函数的转换规则:
(1) 如果是 Boolean 值,true 和 false 将分别被转换为 1 和 0。
(2) 如果是数字值,只是简单的传入和返回。
(3) 如果是 null 值,返回 0。
(4) 如果是 undefined,返回 NaN。
(5) 如果是字符串,遵循下列规则:
- 如果字符串中只包含数字(包括前面带正号或负号的情况),则将其转换为十进制数值,即"1" 会变成 1,"123"会变成 123,而"011"会变成 11(注意:前导的零被忽略了);
- 如果字符串中包含有效的浮点格式,如"1.1",则将其转换为对应的浮点数值(同样,也会忽 略前导零);
- 如果字符串中包含有效的十六进制格式,例如"0xf",则将其转换为相同大小的十进制整 数值;
- 如果字符串是空的(不包含任何字符),则将其转换为 0;
- 如果字符串中包含除上述格式之外的字符,则将其转换为 NaN。
- 如果是对象,则调用对象的 valueOf()方法,然后依照前面的规则转换返回的值。如果转换的结果是 NaN,则调用对象的 toString()方法,然后再次依照前面的规则转换返回的字符串值。
- parseInt()函数的转换规则:
var num1 = parseInt("1234blue");// 1234
var num2 = parseInt("");// NaN
var num3 = parseInt("0xA");// 10(十六进制数)
var num4 = parseInt(22.5); // 22
var num5 = parseInt("070");// 56(八进制数)
var num6 = parseInt("70");// 70(十进制数)
var num7 = parseInt("0xf");// 15(十六进制数)
parseInt的第二个参数,用于确定按什么禁止解析。
var num1 = parseInt("AF", 16); //175
var num2 = parseInt("AF"); //NaN
var num1 = parseInt("10", 2);//2 (按二进制解析)
var num2 = parseInt("10", 8);//8 (按八进制解析)
var num3 = parseInt("10", 10); //10(按十进制解析)
var num4 = parseInt("10", 16); //16(按十六进制解析)
- parseFloat()函数转换规则:
var num1 = parseFloat("1234blue");//1234 (整数)
var num2 = parseFloat("0xA"); //0
var num3 = parseFloat("22.5");//22.5
var num4 = parseFloat("22.34.5");//22.34
var num5 = parseFloat("0908.5"); //908.5
var num6 = parseFloat("3.125e7"); //31250000
(6)String 类型
- 字符字面量
(1) \xnn 以十六进制代码nn表示的一个字符(其中n为0~F)。例如,\x41表示"A"
(2) \unnnn 以十六进制代码nnnn表示的一个Unicode字符(其中n为0~F)。例如,\u03a3表示希腊字符Σ
任何字符串的长度都可以通过访问其length属性取得。
var text = "This is the letter sigma: \u03a3.";
alert(text.length); // 输出28
- 字符串特点
字符串一旦创建,它们的值就不能改变。要改变 某个变量保存的字符串,首先要销毁原来的字符串,然后再用另一个包含新值的字符串填充该变量。 - 转换为字符串
toString()方法(数值,布尔值,字符串可以使用)
var num = 10;
alert(num.toString());// "10"
alert(num.toString(2));// "1010" 二进制
alert(num.toString(8));// "12" 八进制
alert(num.toString(10));// "10" 十进制
alert(num.toString(16));// "a" 十六进制
String()方法
var value1 = 10;
var value2 = true;
var value3 = null;
var value4;
alert(String(value1));// "10"
alert(String(value2));// "true"
alert(String(value3));// "null"
alert(String(value4));// "undefined"
(7)object类型
object实例属性和方法:
(1) constructor:保存着用于创建当前对象的函数。对于前面的例子而言,构造函数(constructor)就是 Object()。
(2) hasOwnProperty(propertyName):用于检查给定的属性在当前对象实例中(而不是在实例 的原型中)是否存在。其中,作为参数的属性名(propertyName)必须以字符串形式指定(例如:o.hasOwnProperty("name"))。
(3) isPrototypeOf(object):用于检查传入的对象是否是传入对象的原型。
(4) propertyIsEnumerable(propertyName):用于检查给定的属性是否能够使用 for-in 语句来枚举。与 hasOwnProperty()方法一样,作为参数的属性名必须以字符串形式指定。
(5) toLocaleString():返回对象的字符串表示,该字符串与执行环境的地区对应。
(6) toString():返回对象的字符串表示。
(7) valueOf():返回对象的字符串、数值或布尔值表示。通常与 toString()方法的返回值相同。
3.操作符
(1) 一元操作符
- 递增和递减操作符
前置型:前置递增和递减操作时,变量的值都是在语句被求值以前改变。
var num1 = 2;
var num2 = 20;
var num3 = --num1 + num2;// 等于 21
var num4 = num1 + num2;// 等于 21
后置型:后置递增和递减操作是在包含它们的语句被求值之后才执行。
var num1 = 2;
var num2 = 20;
var num3 = num1-- + num2;// 等于 22
var num4 = num1 + num2;// 等于 21
自增自减不仅适用于整数,还可以用于字符串、布尔值、浮 点数值和对象。
递增和递减操作符遵循下列规则:
(1) 在应用于一个包含有效数字字符的字符串时,先将其转换为数字值,再执行加减 1 的操作。字 符串变量变成数值变量。
(2) 在应用于一个不包含有效数字字符的字符串时,将变量的值设置为 NaN。 字符串变量变成数值变量。
(3) 在应用于布尔值 false 时,先将其转换为 0 再执行加减 1 的操作。布尔值变量变成数值变量。
(4) 在应用于布尔值 true 时,先将其转换为 1 再执行加减 1 的操作。布尔值变量变成数值变量。
(5) 在应用于浮点数值时,执行加减 1 的操作。
(6) 在应用于对象时,先调用对象的 valueOf()方法以取得一个可供操作的值。然后对该值应用前述规则。如果结果是 NaN,则在调用 toString()方法后再应用前述规则。对象变量变成数值变量。
var s1 = "2";
var s2 = "z";
var b = false;
var f = 1.1;
var o = {
valueOf: function() {
return -1;
} };
s1++; //值变成数值 3
s2++; //值变成 NaN
b++; //值变成数值1
f--; //值变成0.10000000000000009(由于浮点舍入错误所致)
o--; // 值变成数值-2
- 一元加减操作符
一元加操作以一个加号(+)表示,放在数值前面,对数值不会产生影响。
var num = 25;
num = +num; // 仍然是25
var s1 = "01";
var s2 = "1.1";
var s3 = "z";
var b = false;
var f = 1.1;
var o = {
valueOf: function() {
return -1;
} };
s1 = +s1;// 值变成数值 1
s2 = +s2; // 值变成数值 1.1
s3 = +s3;// 值变成 NaN
b= +b;// 值变成数值 0
f= +f;// 值未变,仍然是 1.1
o= +o; // 值变成数值-1
一元减操作符主要用于表示负数。
var num = 25;
num = -num; // 变成了-25
var s1 = "01";
var s2 = "1.1";
var s3 = "z";
var b = false;
var f = 1.1;
var o = {
valueOf: function() {
return -1;
} };
s1 = -s1;// 值变成数值 -1
s2 = -s2; // 值变成数值- 1.1
s3 = -s3;// 值变成 NaN
b= -b;// 值变成数值 0
f= -f;// 值未变,仍然是- 1.1
o= -o; // 值变成数值1
(2)位操作符
- 64 位的数值被转换成 32 位数值,然后执行位操作,最后再将 32 位的结果转换回 64 位数值。
- 负数以32二进制补码形式存储,最高位为符号位。
- 对特殊的 NaN 和 Infinity 值应用位操作时,这两个值都会被当成 0 来处理。
- 对非数值应用位操作符,会先使用 Number()函数将该值转换为一个数值(自动完成),然后再应用位操作。得到的结果将是一个数值。
- 按位非(NOT):按位非操作符由一个波浪线(~)表示。
按位非操作的本质:操作数的负值减 1。
var num1 = 25;// 二进制00000000000000000000000000011001
var num2 = ~num1;// 二进制11111111111111111111111111100110
alert(num2); // -26
//本质
var num1 = 25;
var num2 = -num1 - 1;
alert(num2); // "-26"
- 按位与(AND):按位与操作符由一个和号字符(&)表示。
- 按位或(OR):按位或操作符由一个竖线符号(|)表示。
- 按位异或(XOR):按位异或操作符由一个插入符号(^)表示。
- 左移:左移操作符由两个小于号(<<)表示。
var oldValue = 2; // 等于二进制的10
var newValue = oldValue << 5; // 等于二进制的1000000,十进制的64
左移不会影响操作数的符号位。换句话说,如果将-2 向左移动 5 位,结果将是-64,而非 64。
- 有符号的右移:有符号的右移操作符由两个大于号(>>)表示。
这个操作符会将数值向右移动,但保留符号位(即 正负号标记)。 - 无符号右移:无符号右移操作符由 3 个大于号(>>>)表示。
对于负数,无符号右移是以 0 来填充空位,而不是像有符号右移那 样以符号位的值来填充空位。
(3)布尔操作数
- 逻辑非:逻辑非操作符由一个叹号(!)表示。
无论这个值是什么数据 类型,这个操作符都会返回一个布尔值。逻辑非操作符首先会将它的操作数转换为一个布尔值,然后再 对其求反。 - 逻辑与:逻辑与操作符由两个和号(&&)表示。
在有一个操作数不是布尔值的情况 下,逻辑与操作就不一定返回布尔值;此时,它遵循下列规则:
(1) 如果第一个操作数是对象,则返回第二个操作数;
(2) 如果第二个操作数是对象,则只有在第一个操作数的求值结果为 true 的情况下才会返回该对象;
(3) 如果两个操作数都是对象,则返回第二个操作数;
(4) 如果有一个操作数是 null,则返回 null;
(5) 如果有一个操作数是 NaN,则返回 NaN;
(6) 如果有一个操作数是 undefined,则返回 undefined。
逻辑与操作属于短路操作,即如果第一个操作数能够决定结果,那么就不会再对第二个操作数求值。
- 逻辑或:逻辑或操作符由两个竖线符号(||)表示。
如果有一个操作数不是布尔值,逻辑或也不一定返回布尔值;此时,它遵循下 列规则:
(1) 如果第一个操作数是对象,则返回第一个操作数;
(2) 如果第一个操作数的求值结果为 false,则返回第二个操作数;
(3) 如果两个操作数都是对象,则返回第一个操作数;
(4) 如果两个操作数都是 null,则返回 null;
(5) 如果两个操作数都是 NaN,则返回 NaN;
(6) 如果两个操作数都是 undefined,则返回 undefined。
逻辑或操作符也是短路操作符。也就是说,如果第一个操作数的求值结果为 true,就不会对第二个操作数求值了。
(4) 乘性操作符
3 个乘性操作符:乘法、除法和求模,操作数为非数值的情况下会执行自动的类型转换。
- 乘法:乘法操作符由一个星号(*)表示,用于计算两个数值的乘积。
乘法操作符遵循下列特殊的规则:
(1) 如果操作数都是数值,执行常规的乘法计算,即两个正数或两个负数相乘的结果还是正数,而
如果只有一个操作数有符号,那么结果就是负数。如果乘积超过了 ECMAScript 数值的表示范围, 则返回 Infinity 或-Infinity;
(2) 如果有一个操作数是 NaN,则结果是 NaN;
(3) 如果是 Infinity 与 0 相乘,则结果是 NaN;
(4) 如果是 Infinity 与非 0 数值相乘,则结果是 Infinity 或-Infinity,取决于有符号操作数的符号;
(5) 如果是 Infinity 与 Infinity 相乘,则结果是 Infinity;
(6) 如果有一个操作数不是数值,则在后台调用 Number()将其转换为数值,然后再应用上面的规则。
- 除法:除法操作符由一个斜线符号(/)表示。
除法操作符遵循下列特殊的规则:
(1) 如果操作数都是数值,执行常规的除法计算,即两个正数或两个负数相除的结果还是正数,而如果只有一个操作数有符号,那么结果就是负数。如果商超过了 ECMAScript 数值的表示范围,则返回 Infinity 或-Infinity;
(2) 如果有一个操作数是 NaN,则结果是 NaN;
(3 )如果是 Infinity 被 Infinity 除,则结果是 NaN;
(4) 如果是零被零除,则结果是 NaN;
(5) 如果是非零的有限数被零除,则结果是 Infinity 或-Infinity,取决于有符号操作数的符号;
(6) 如果是 Infinity 被任何非零数值除,则结果是 Infinity 或-Infinity,取决于有符号操作数的符号;
(7) 如果有一个操作数不是数值,则在后台调用 Number()将其转换为数值,然后再应用上面的规则。
- 求模:求模(余数)操作符由一个百分号(%)表示。
求模操作符会遵循下列特殊规则来处理特殊的值:
(1) 如果操作数都是数值,执行常规的除法计算,返回除得的余数;
(2) 如果被除数是无穷大值而除数是有限大的数值,则结果是 NaN;
(3) 如果被除数是有限大的数值而除数是零,则结果是 NaN;
(4) 如果是 Infinity 被 Infinity 除,则结果是 NaN;
(5) 如果被除数是有限大的数值而除数是无穷大的数值,则结果是被除数;
(6) 如果被除数是零,则结果是零;
(7) 如果有一个操作数不是数值,则在后台调用 Number()将其转换为数值,然后再应用上面的规则。
(5) 加性操作符
1.加法
(1) 如果有一个操作数是 NaN,则结果是 NaN;
(2) 如果是 Infinity 加-Infinity,则结果是 NaN;
(3) 如果是 Infinity 加 Infinity,则结果是 Infinity;
(4)如果是-Infinity 加-Infinity,则结果是-Infinity;
(5) 如果两个操作数都是字符串,则将第二个操作数与第一个操作数拼接起来;
(6) 如果只有一个操作数是字符串,则将另一个操作数转换为字符串,然后再将两个字符串拼接起来。
(7)如果有一个操作数是对象、数值或布尔值,则调用它们的 toString()方法取得相应的字符串值,然后再应用前面关于字符串的规则。对于 undefined 和 null,则分别调用 String()函数并取得字符 串"undefined"和"null"。
- 减法
(1) 如果有一个操作数是 NaN,则结果是 NaN;
(2) 如果是 Infinity 减 Infinity,则结果是 NaN;
(3) 如果是-Infinity 减-Infinity,则结果是 NaN;
(4) 如果是 Infinity 减-Infinity,则结果是 Infinity;
(5) 如果是-Infinity 减 Infinity,则结果是-Infinity;
(6)如果是+0 减-0,则结果是-0;
(7) 如果是-0 减-0,则结果是+0;
(8) 如果有一个操作数是字符串、布尔值、null 或 undefined,则先在后台调用 Number()函数将其转换为数值,然后再根据前面的规则执行减法计算。如果转换的结果是 NaN,则减法的结果就是 NaN;
(9) 如果有一个操作数是对象,则调用对象的 valueOf()方法以取得表示该对象的数值。如果得到的值是 NaN,则减法的结果就是 NaN。如果对象没有 valueOf()方法,则调用其 toString()方法并将得到的字符串转换为数值。
(6) 关系操作符
[小于(<)、大于(>)、小于等于(<=)和大于等于(>=)]
(1)如果两个操作数都是字符串,则比较两个字符串对应的
字符编码值。
(2) 如果一个操作数是数值,则将另一个操作数转换为一个数值,然后执行数值比较。
(3) 如果一个操作数是对象,则调用这个对象的 valueOf()方法,用得到的结果按照前面的规则执行比较。如果对象没valueOf()方法,则调用 toString()方法,并用得到的结果根据前面的规则执行比较。
(4) 如果一个操作数是布尔值,则先将其转换为数值,然后再执行比较。
(5) 任何操作数与NAN进行关系比较,结果都是false。
(7) 相等操作符
相等和不相等——先转换再比较,全等和不全等——仅比较而不转换。
- 相等(==)和不相等(!==)
先转换操作数(通常称为强制转型),然后再比较它们的相等性。
在转换不同的数据类型时,相等和不相等操作符遵循下列基本规则:
(1)如果有一个操作数是布尔值,则在比较相等性之前先将其转换为数值——false 转换为 0,而true 转换为 1;
(2)如果一个操作数是字符串,另一个操作数是数值,在比较相等性之前先将字符串转换为数值;
(3)如果一个操作数是对象,另一个操作数不是,则调用对象的 valueOf()方法,用得到的基本类型值按照前面的规则进行比较;
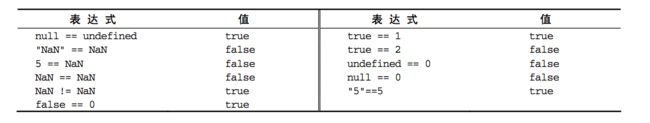
两个操作符在进行比较时则要遵循下列规则:
(1) null 和 undefined 是相等的。
(2) 要比较相等性之前,不能将 null 和 undefined 转换成其他任何值。
(3) 如果有一个操作数是 NaN,则相等操作符返回 false,而不相等操作符返回 true。重要提示:即使两个操作数都是 NaN,相等操作符也返回 false;因为按照规则,NaN 不等于 NaN。
(4) 如果两个操作数都是对象,则比较它们是不是同一个对象。如果两个操作数都指向同一个对象,则相等操作符返回 true;否则,返回 false
- 全等(===)和不全等(!===)
var result1 = ("55" == 55); //true,因为转换后相等
var result2 = ("55" === 55); //false,因为不同的数据类型不相等
(8) 条件操作符
variable = boolean_expression ? true_value : false_value;
var max = (num1 > num2) ? num1 : num2;
(9) 赋值操作符(=)
(10) 逗号操作符
- 逗号操作符多用于声明多个变量。
var num1=1, num2=2, num3=3;
- 逗号操作符还可以用于赋值。在用于赋值时,
逗号操作符总会返回表达式中的最后一项。
var num = (5, 1, 4, 8, 0); // num的值为0
4.语句
(1) if语句
(2)do-while语句
在对条件表达式求值之前,循环体内的代码至少会被执行一次。
(3)while语句
(4)for语句
果执行了循环体中的代码,则一定会对循环后 的表达式(i++)求值,即递增 i 的值。
由于 ECMAScript 中不存在块级作用 域,因此在循环内部定义的变量也可以在外部访问到。
var count = 10;
for (var i = 0; i < count; i++){
alert(i);
}
alert(i); //10
(5)for-in语句
for-in 语句是一种精准的迭代语句,可以用来枚举对象的属性。
for (property in expression) statement
for (var propName in window) {
document.write(propName);
}
(6)label语句
使用 label 语句可以在代码中添加标签,以便将来使用。
label: statement
start: for (var i=0; i < count; i++) {
alert(i);
}
这个例子中定义的 start 标签可以在将来由 break 或 continue 语句引用。加标签的语句一般都要与 for 语句等循环语句配合使用。
(7) break和continue语句
- break 语句会立即退出循环, 强制继续执行循环后面的语句。
- continue 语句虽然也是立即退出循环,但退出循环后会从循环的顶部继续执行。
break 和 continue 语句与 label 语句联合使用。
var num = 0;
outermost:
for (var i=0; i < 10; i++) {
for (var j=0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++; }
}
alert(num); //55
outermost 标签表示外部的 for 语句,内部循环中 的 break 语句带了一个参数:要返回到的标签。添加这个标签的结果将导致 break 语句不仅会退出内 部的 for 语句(即使用变量 j 的循环),而且也会退出外部的 for 语句(即使用变量 i 的循环)。
var num = 0;
outermost:
for (var i=0; i < 10; i++) {
for (var j=0; j < 10; j++) { if (i == 5 && j == 5) { continue outermost;
}
num++; }
}
alert(num); //95
continue 语句会强制继续执行循环——退出内部循环,执行外部循环。
(8)with语句
with 语句的作用是将代码的作用域设置到一个特定的对象中。
with (expression) statement;
//定义 with 语句的目的主要是为了简化多次编写同一个对象的工作,如下面的例子所示:
var qs = location.search.substring(1);
var hostName = location.hostname;
var url = location.href;
//上面几行代码都包含 location 对象。如果使用 with 语句,可以把上面的代码改写成如下所示:
with(location){
var qs = search.substring(1);
var hostName = hostname;
var url = href;
}
在 with 语句的代码块 内部,每个变量首先被认为是一个局部变量,而如果在局部环境中找不到该变量的定义,就会查询 location 对象中是否有同名的属性。如果发现了同名属性,则以 location 对象属性的值作为变量的值。
严格模式下不允许使用 with 语句,否则将视为语法错误。
(9)switch语句
可以在 switch 语句中使用任何数据类型。
switch 语句在比较值时使用的是全等操作符,因此不会发生类型转换。
5. 函数
function functionName(arg0, arg1,...,argN) {
statements
}
* 无须指定函数的返回值,因为任何 ECMAScript 函数都可以在任何时候返回任何值。
* 未指定返回值的函数返回的是一个特殊的 undefined 值。
严格模式对函数有一些限制:
(1)不能把函数命名为 eval 或 arguments;
(2)不能把参数命名为 eval 或 arguments;
(3) 不能出现两个命名参数同名的情况。
- 理解参数
(1) ECMAScript函数不介意传递进来多少个参数,也不在乎传进来参数是什么数据类型。
(2) ECMAScript 中的参数在内部是用一个数组来表示,可以通过 arguments 对象来访问这个参数数组,从而获取传递给函数的每一个参数。
(3) arguments 对象只是与数组类似(它并不是 Array 的实例),因为可以使用方括号语法访问它的每一个元素(即第一个元素是arguments[0],第二个元素是 argumetns[1],以此类推)。
function sayHi(name, message) {
alert("Hello " + name + "," + message);
}
//重写函数,不显示地使用命名参数
function sayHi() {
alert("Hello " + arguments[0] + "," + arguments[1]);
}
(4)使用 length 属性来确定传递进来多少个参数(arguments.length)。
(5)arguments 对象可以与命名参数一起使用。
(6)arguments的值永远与对应命名参数的值保持同步。
function doAdd(num1, num2) {
arguments[1] = 10; //arguments[1]和num2同步,相同
alert(arguments[0] + num2);
}
1. 如果只传入了一个参数,那么为 arguments[1]设置的值不会反应到命名参数中。这是因为 arguments 对象的长度是由传入的参数个数决定的,不是由定义函数时的命名 参数的个数决定的。
2. 没有传递值的命名参数将自动被赋予 undefined 值
3.严格模式对arguments对象作出了一些限制:在函数中对arguments进行赋值将会变得无效(如:arguments[1]设置为10,num2 的值仍然还是undefined),重写arguments值将会导致语法错误。
- 没有重载
在 ECMAScript 中定义了两个名字相同的函数,则该名字只属于后定义的函数。