前端学习(初识HTML 上)——基础知识和基本标签
前端学习之初识HTML
一、HTML基础知识
1.html定义
HTML是Hyper Text Markup Language的缩写,意思是“超文本标记语言”,它是专门用来编写网页的一种编程语言。浏览网页时,实际上就是把网页对应的HTML文件下载到自己计算机中,然后由本地计算机中的浏览器解释、显示。
2.html特点
1.HTML是一个文本文件。
2.HTML必须使用html或html为文件名的后缀。
3.HTML的大小写不敏感,但是在开发中一般使用的是小写。
4.HTML不需要编译,直接由浏览器运行。
3.html标签
HTML标签是由一对尖括号<>及标签名构成的,分为“起始标签”和“结束标签”。不过单标签就无起始和终止之分,例如img标签等,而像div等标签就有起始和终止标签,终止标签相较于起始标签多了个“/”,二者形式如:
<img src=""/>
<div></div>
4.html基础结构
<!--html基础结构-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"> <!--字符编码方式:utf-8、gb2312、gbk-->
</head>
<body>
<!--代码块-->
</body>
</html>
(1)中的
1.标签负责提供页面的元信息。
2.元信息不会显示在页面上,但是对于及其是可读的。
3.它可用于浏览器(如何显示内容或刷新加载内容)、搜索引擎(关键词)或其他web服务。
4.标签的关键属性有:http-equiz、name、content。
5.html中的一些特殊字符
注意末尾要加上;分号
| 字符 | 显示结果 | 描述 |
|---|---|---|
| < | < | 小于号或显示标记 |
| > | > | 大于号或显示标记 |
| & | & | 可用于显示其他字符 |
| " | " | 引号 |
| ± | x | 关闭符号 |
| © | © | 版权 |
| ¥ | ¥ | 金额符号 |
| &ensp | 半个空白位 | |
| &emsp | 一个空白位 | |
| 不断行的空白,空格 |
二、HTML基本标签
1.常见标签
HTML常见的标签有以下几种:
<div></div><!--布局标签-->
<p></p><!--段落标签-->
<h1></h1> ~ <h6></h6><!--标题标签-->
<span></span><!--布局标签-->
<strong></strong><!--加粗标签-->
<em></em><!--斜体标签-->
<style></style><!--样式信息标签-->
<script></script><!--js语句标签-->
......
等等。(这里的div和span虽然都可用作布局标签,但二者之间还是有区别的,在之后元素部分会提到)
2.列表标签
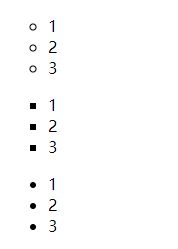
(1)ul标签(无序列表)
ul标签有三个type值,默认是disc。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul type="circle">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul type="sqaure">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul type="disc">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
效果如图:

(2)ol标签(有序列表)
ol有五个type值,默认是1。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ol type="1">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ol type="A">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ol type="I">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ol type="a">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ol type="i">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</body>
</html>
效果如图:

(3)dl标签(自定义列表)
列表中可以有多个的dt标签,dt和dd标签是同级的标签,不可以相互嵌套,dl,dt,dd标签需要组合使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<dl>
<dt>第一组</dt><!--定义列表项-->
<dd>1</dd><!--列表项描述-->
<dd>2</dd>
<dt>第二组</dt>
<dd>1</dd>
<dd>2</dd>
</dl>
</body>
</html>
3.图像标签
单标签
img标签含有如下几个属性:src,alt,width,height,title。
其中src是img标签最为重要的属性之一,它存放的是图像的路径,而图像的路径也分为绝对路径和相对路径:
绝对路径:含有盘符的,如:“D:\111\111\img\img.jpg”;
网络地址,如:“http://www.baidu.com/111/img/img.jpg”。
(这里的地址我是举个例子,并非实际存在)
相对路径:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img src="pic.jpg"><!--img和html在同一目录下-->
<img src="../pic.jpg"><!--img在html的上一级目录-->
<img src="文件夹名/pic.jpg"><!--img的目录和html同级-->
</body>
</html>
4.标签
(1)作为超链接使用
含有属性target,用于设置新窗口的打开方式,当值为_self的时候新窗口为当前窗口,当值为_blank的时候新窗口会新增一个窗口。(主要使用这两项值,其他值还有_top、_parent、framename)
(2)作为锚点使用(即跳转到当前页面指定位置)
通过设置id来跳转
<a href="#app">跳转</a>
<p id="app">锚点</p>
还可以通过a标签的name属性进行跳转
<a href="#app">跳转</a>
<a name="app">锚点</a>
如果想要实现类似于网页中的回到顶部功能,就可以:
<a href="#">跳转到顶部</a>
5.
base标签用来定义页面内所有相对地址的根目录,最终当页面在浏览器上显示的时候,所有的路径都会拼接上这个设置的目录(会把相对地址变成绝对地址),也可以为页面中所有的标签设置统一的target,base标签要放在head标签区域内。
<head>
<base href="目录名称" target="_self"/>
</head>
6.标签
用于创建包含另一个文档的内联框架,具体使用如下:
<!--html1.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>内联</h1>
<iframe src="html2.html" width="200px" height="200px"></iframe>
</body>
</html>
<!--html2.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<style type="text/css">
#sqaure1{
width: 100px;
height: 100px;
background-color: #f00;
}
</style>
<div id="sqaure1">
123
</div>
</body>
</html>