css奇数偶数选择器_查漏补缺HTML与CSS进阶

「查漏补缺」HTML与CSS进阶
前言
本文主要介绍H5新增内容以及CSS3中的新特性。在H5方面主要介绍拓展了哪些内容,CSS3方面介绍动画及转换。
H5新增内容
「1. 什么是HTML5」
- 定义:HTML5定义了HTML标准的最新版本,是对HTML的第五次重大修改,号称下一代的HTML。
- 两个概念:
- 是一个新版本的HTML语言,定义了新的标签、特性和属性
- 拥有一个强大的技术集,这些技术集是指:HTML5、CSS3、JavaScript,这也是广义上的HTML5。
「2. HTML5拓展了哪些内容」
- 语义化标签
- 本地存储
- 兼容特性
- 2D、3D
- 动画、过渡
- CSS3特性
- 性能与集成
「3. HTML5的现状」
绝大多数新的属性,都已经被浏览器所支持,最新版本的浏览器已经开始陆续支持最新的特性,总的来说:HTML5已经是大势所趋。
HTML5新增标签
「1. 什么是语义化」
语义化是指用HTML写出符合内容的结构化(内容语义化),选择合适的标签(代码语义化),能够便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
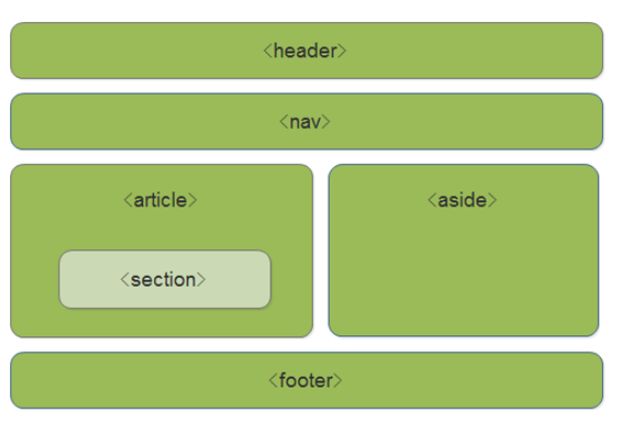
「2. 新增了哪些语义化标签」
header--- 头部标签nav--- 导航标签article--- 内容标签section--- 块级标签aside--- 侧边栏标签footer--- 尾部标签
- 多媒体标签有两个,分别是音频 audio和视频video。
audio 标签说明- 可以在不使用标签的情况下,也能够原生的支持音频格式文件的播放,
- 但是:播放的格式是有限的。
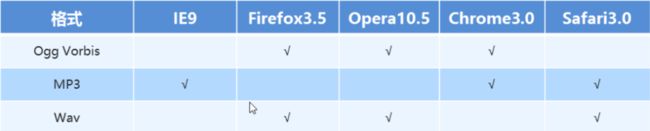
audio支持的音频格式

- audio 的参数

Your browser doesn't support HTML5 audio. Here is
a link to the audioa> instead.p>
audio>
「4. 新增多媒体视频标签」
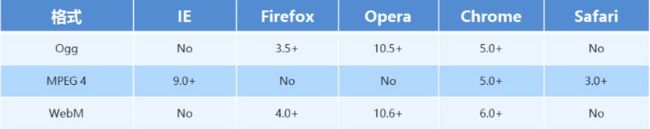
- video视频标签目前支持三种格式

- 语法格式
video>
- video的参数

- video代码演示
video>
body>
- 多媒体标签总结
- 音频标签和视频标签使用基本一致
- 多媒体标签在不同浏览器下情况不同,存在兼容性问题
- 谷歌浏览器把音频和视频标签的自动播放都禁止了
- 谷歌浏览器中视频添加muted属性就可以自己播放了
- 注意:重点记住使用方法及自动播放即可,其他属性在使用时查找对应的手册
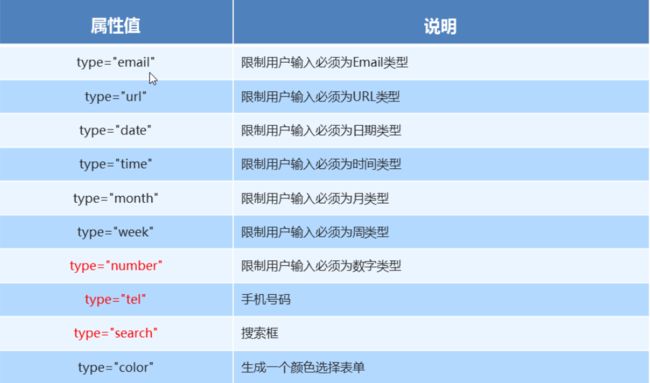
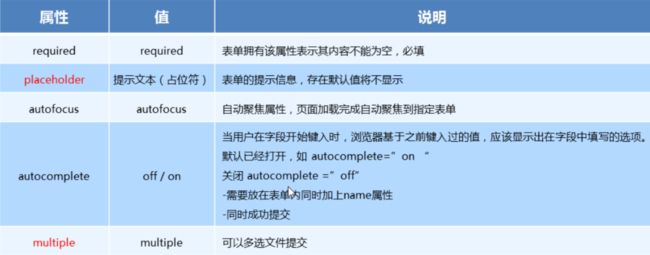
「5. 新增input标签」

CSS3新增
「1. CSS3属性选择器」

button {
cursor: pointer;
}
button[disabled] {
cursor: default;
}
input[type=search] {
color: skyblue;
}
span[class^=black] {
color: lightgreen;
}
span[class$=black] {
color: lightsalmon;
}
span[class*=black] {
color: lightseagreen;
}
「2. 结构伪类选择器」

ul li:first-child {
background-color: lightseagreen;
}
ul li:last-child {
background-color: lightcoral;
}
ul li:nth-child(3) {
background-color: aqua;
}
- nth-child(n)参数n详解
- 注意:本质上就是选中第几个子元素
- n 可以是数字、关键字、公式
- n 如果是数字,就是选中第几个
- 常见的关键字有
even偶数、odd奇数 - 常见的公式如下(如果 n 是公式,则从 0 开始计算)
- 但是第 0 个元素或者超出了元素的个数会被忽略