前言
为什么第一篇我要写这个东西呢?别问我为什么,问我只能说这个简单,总不能一上来,就介绍垃圾回收啊,图形渲染啊,各种骚操作,直接把人劝退哈哈哈,话不多说,下面马上进入主题。
数据类型
JS分两种数据类型,
基本数据类型:Number、String、Boolean、Null、Undefined、Symbol(ES6)
引用数据类型:Object(Date、Function、Array、RegExp)
基本数据类型:
var a = 10;
var b = a;
b = 20;
console.log(a); // 10值
console.log(b); // 20值
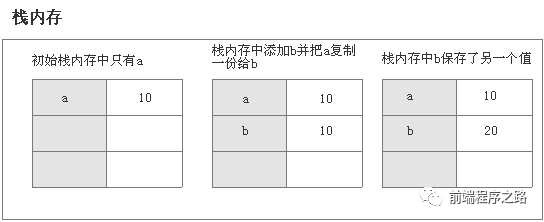
贴个图解释下这段代码在内存中执行过程
从上图很容易看出,基本数据类型存储在栈内存中,变量声明的本质就是在栈中开辟新的内存空间,变量赋值则往这个空间填充对应的值。
引用数据类型:
var obj1 = {age:24,name:"我叫obj1"};
var obj2 = obj1;
obj2.name = "我叫obj2";
console.log(obj1.name); // 我叫obj2
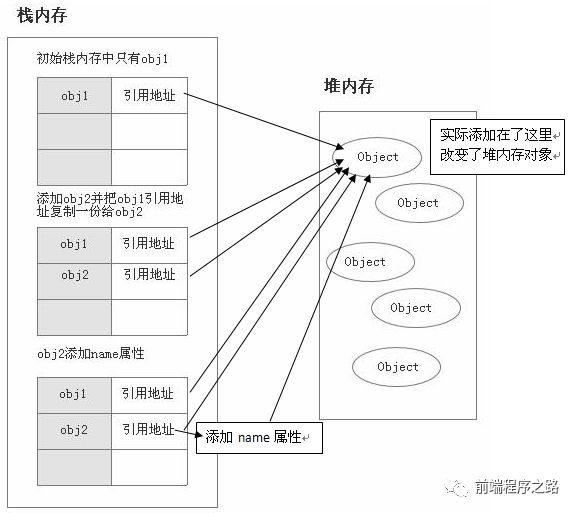
贴个图解释下这段代码在内存中执行过程
引用数据类型,存储在堆内存中,并在栈中存储了一个指向堆内存的地址,引用数据类型的赋值其实是引用地址的传递,修改对象的属性,就是在栈内存获取指向堆内存的地址,然后在堆内存寻址到对象之后,最后修改属性。
在这个代码中,虽然是obj2赋值了name属性,但是发现obj1.name也输出了'我叫obj2',说明了obj1和obj2共享同个堆内存,那我们要想单独给obj2也取一个自己的名字怎么办呢?不要急,下面就涉及到深浅拷贝的知识点了。
首先我们先来明确一点,基础数据类型谈深浅拷贝是没有意义的,所以下面的深浅拷贝都是基于引用类型来讨论的。
浅拷贝
function shallowCopy(obj) {
var newObj = Array.isArray(obj) ? [] : {};
for (let i in obj) {
newObj[i] = obj[i];
}
return newObj;
}
var obj1 = {age:24,name:"我叫obj1"};
var obj2=shallowCopy(obj1);
obj2.name = "我叫obj2";
console.log(obj1.name); // 我叫obj1
console.log(obj2.name); // 我叫obj2
这样一来,ob2也有属于自己的名字,大家都有名字,互不干扰,为什么可以这样子? 结合上面说过的知识点,相信你也能知道原理了。接下来再看下面一段代码:
var obj1 = {age:24,name:"我叫obj1",friend:{name:'我是obj1的朋友',age:18}};
var obj2=shallowCopy(obj1);
obj2.friend.name = "我是obj2的朋友";
console.log(obj1.friend.name); // 我是obj2的朋友
console.log(obj2.friend.name); // 我是obj2的朋友
那么问题来了,你obj2修改朋友的名字,为毛会影响到我obj1的朋友呢?明明我们已经做了浅拷贝了,这是因为浅拷贝只拷贝了对象的第一层属性,如果这个对象还有第二层,第三层的数据,后面的数据是无法拷贝到的,理论上,它们共享堆内存,那么,怎样才能拷贝到多层属性呢?接下来,我们来说说深拷贝了。
深拷贝
function deepCopy(obj) {
const newObj = obj instanceof Array ? [] : {};
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
newObj[key] = typeof obj[key] === 'object' ? deepCopy(obj[key]) : obj[key];
}
}
return newObj;
}
var obj1 = {age:24,name:"我叫obj1",friend:{name:'我是obj1的朋友',age:18}};
var obj2=deepCopy(obj1);
obj2.friend.name = "我是obj2的朋友";
console.log(obj1.friend.name); // 我是obj1的朋友
console.log(obj2.friend.name); // 我是obj2的朋友
这里我们使用了递归去实现开辟新的内存空间并且拷贝每一层的属性,保证每一层的引用对象在堆内存都是新的对象,这样便实现了对象的深拷贝。
总结
数据类型与深浅拷贝是我们日常开发中最常见的知识点,通过本篇,我们了解了JS数据类型以及这两种数据类型在内存存储上的区别, 并且通过深浅拷贝的方式解决了引用数据类型堆内存共享的问题。
更多知识点交流大家可以关注公众号:前端程序之路,大家一起学习。