source-map 是什么 ?
简单说,Source map用于描述构建前后 代码位置信息, 因而 Source map就是一个信息文件,里面储存着代码位置信息。也就是说,构建后的代码的每一个位置,所对应的构建前的位置。有了它,调试代码时,浏览器将直接显示原始代码,而不是构建后的代码。这还是very nice的
source-map 文件格式
举个栗子
源代码如下
import log from './moudleC'
export let age = 30
export function flyBird() {
log(2331231)
}soure map文件如下
{
"version": 3,
"sources": ["webpack:///./src/moudleB.js", "webpack:///./src/moudleC.js"],
"names": ["age", "flyBird", "log", "console"],
"mappings": ";;;;;;;;;;AAAA;AAAA;AAAA;AAAA;AAAA;AAGO,IAAIA,GAAG,GAAG,EAAV;AAEA,SAASC,OAAT,GAAmB;AAExBC,0DAAG,CAAC,OAAD,CAAH;AACD,C;;;;;;;;;;;;ACPD;AAAA;AAAO,SAASA,GAAT,GAAuB;AAAA;;AAE5B,cAAAC,OAAO,EAACD,GAAR;AACD,C",
"file": "js/1.1.js",
"sourcesContent": ["import log from './moudleC'\r\n\r\n\r\nexport let age = 30\r\n\r\nexport function flyBird() {\r\n\r\n log(2331231)\r\n}", "\r\nexport function log( ...arg ) {\r\n\r\n console.log( ...arg )\r\n}"],
"sourceRoot": ""
}source map文件( 以 .map后缀结尾 ) 本质上就是 一个 json 对象, 这个对象可以被浏览器读取,执行相关解析及定位逻辑
source map各属性及其含义
- version:Source map的版本,目前为3。
- file:转换后的文件名。
- sourceRoot:转换前的文件所在的目录。如果与转换前的文件在同一目录,该项为空。
- sources:转换前的文件。该项是一个数组,表示可能存在多个文件合并。
- names:转换前的所有变量名和属性名。
- mappings:记录位置信息的字符串,下文详细介绍。
- sourcesContent: 源代码
其中最主要的属性 为mappings ,这一项就是 “定位信息” 所在, 涉及到VLQ编码规则,具体可以参考 阮一峰老师 的文章:http://www.ruanyifeng.com/blog/2013/01/javascript\_source\_map.html
简单来说,浏览器通过读取mappings属性来确定 构建后代码 在sourcesContent源代码 中的位置,并展示
如何在webpack中配置呢
直接上代码
{
...
devtool: 'source-map' // devtool选项默认为fasle即不生成source-map文件
...
}devtool部分可选类型及其含义
1 source-map :产生一个单独的source-map文件,功能最完全,但会减慢打包速度
2 eval-source-map :使用eval打包源文件模块,直接在源文件中写入干净完整的source-map,不影响构建速度,但影响执行速度和安全,建议开发环境中使用,生产阶段不要使用
3 cheap-module-source-map:会产生一个不带映射到列的单独的map文件,开发者工具就只能看到行,但无法对应到具体的列(符号),对调试不便
4 cheap-module-eval-source-map:不会产生单独的map文件,(与eval-source-map类似)但开发者工具就只能看到行,但无法对应到具体的列(符号),对调试不便
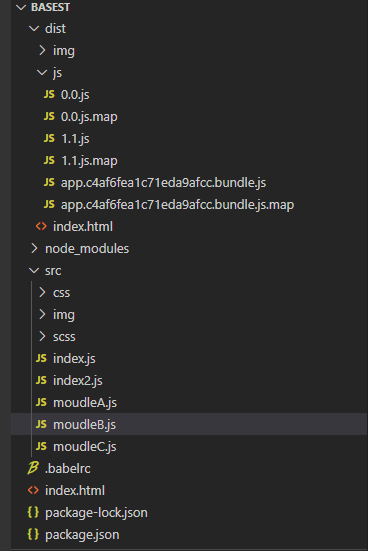
source-map模式下,webpack构建完成后,生成的文件列表中就会包含 map文件 如下图
ok,就说到这里,下回再见