一、用vue-cil来构建一个项目,先把基本项目跑起来
1、新建文件夹目录:![]()
2、打开vueProject文件夹按住shift键右击选择在此处打开命令窗口(cmd)
3、检测nodejs和npm本版,确认已经安装node环境和npm包管理工具(下载地址:http://nodejs.cn/;);
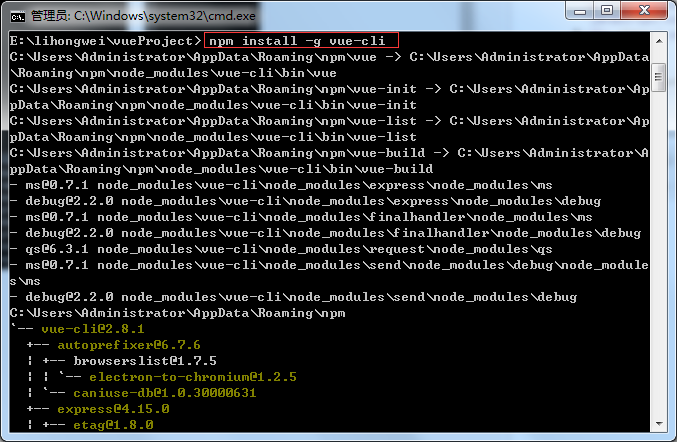
4、首先,需要安装vue-cil,命令如下:(vue-cil是vue的脚手架工具)
$ npm install -g vue-cli
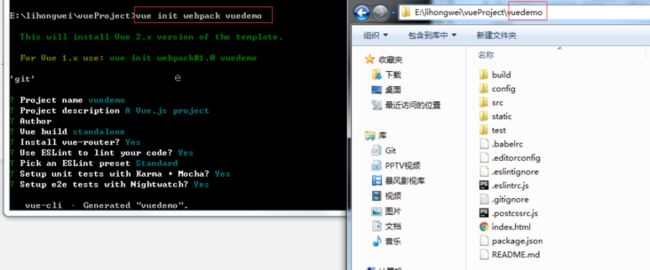
5、新建一个自己的vue项目,如vuedemo项目名(输入这个命令之后,会出现一些提示,是什么不用管,一直按回车即可。)
$ vue init webpack vuedemo
6、进入新建的vuedemo目录,命令如下:
$ cd vuedemo
7、安装依赖(需要等待一段时间,如果长时间没有响应,就ctrl+c停止掉,然后再执行一次即可)
$ npm install
8、把项目跑起来,在运行了npm run dev之后,会自动打开一个浏览器窗口,就可以看到实际的效果了。
$ npm run dev
二、根据实际项目改造目录,以及路由配置
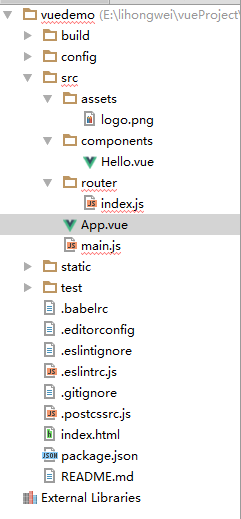
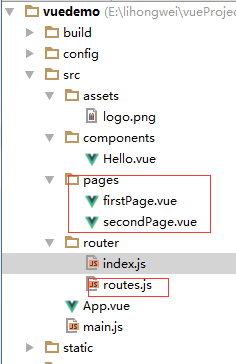
1、编辑器打开vuedemo项目(红色波浪线是编辑器不识别新的语法,忽略)
src文件:(我们的开发目录,基本上绝大多数工作都是在这里开展的,这里我只说src文件)
//commponents目录里面放了一个演示的组件文件。
//router文件放路由配置文件;
//App.vue是项目入口文件。
//main.js这是项目的核心文件。全局的配置都在这个文件里面配置。
2、整理后的文件目录:
新增pages目录,放详情页面,如下:
firstPage.vue
firstPage
secondPage.vue
secondPage
router文件下index.js文件可屏蔽掉,新增routes.js文件代码如下:
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import firstPage from '../pages/firstPage'
import secondPage from '../pages/secondPage'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
},
{
path: '/first',
name: 'first',
component: firstPage
},
{
path: '/second',
name: 'second',
component: secondPage
}
]
})App.vue文件修改代码如下:

main.js 文件修改代码如下:
注意:变动部分为引入路由配置文件路径:
![]()
import Vue from 'vue'
import App from './App'
import router from './router/routes.js'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: 'ok,效果截图:
希望小伙伴们可以一次跑通项目流程