前段时间要把项目部署到服务器,期间踩了不少的坑。故写下这篇文章,从零开始把自己部署的过程都记录下来,希望能给其他像我一样的小白一点帮助。如果有疏漏的地方,请各位客官指出,我会尽快做好修改,谢谢!?
作者使用的服务器系统是 CentOS 7,运行指令可能和其他系统有所差别,在这里不再赘述,还请客官明察秋毫,善用百度(´・ᴗ・`)
安装 Nodejs
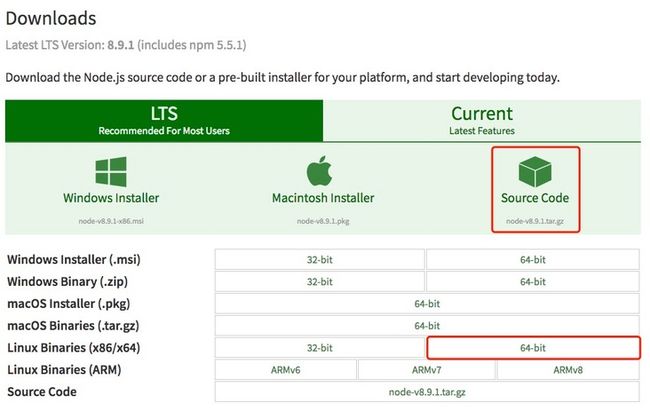
安装 Nodejs 有两种方法,分别是下载源码编译和下载软件包,在 Nodejs 官网的下载页面(https://nodejs.org/en/download/)能可以看到两个不同的包,查看链接地址就能获取到对应版本的下载链接。
在写这篇文章时,Nodejs 的最新稳定版本是 v8.9.1,所以以下步骤将以这个版本为例进行安装。
1、编译安装
首先下载源码到本地:wget -c https://nodejs.org/dist/v8.9.1/node-v8.9.1.tar.gz
下载完毕,提取 tar 文件:tar -zxvf node-v8.9.1.tar.gz
进入文件夹:cd node-v8.9.1
在编译代码之前,还需要在机器上安装一些软件包,使得编译可以正常运行:sudo yum install gcc gcc-c++
对源代码进行配置:./configure
进行编译:make
安装:sudo make install
安装完成后,可以输入命令 node -v 来检查 Nodejs 是否安装成功:
$ node -v
v8.9.1 # 如果出现了对应的版本号信息,说明安装成功然而 Nodejs 在编译的时候往往需要花费较多的时间,在配置较低的服务器上编译则需要更久。所以对于配置较低的服务器,我更推荐下面的方法,利用已编译的二进制文件安装 Nodejs 。
2、直接安装编译好的 Nodejs(推荐)
这种方法相比第一种节省了编译安装的时间,所以安装起来更快。
第一步仍然需要下载对应的二进制文件:wget -c https://nodejs.org/dist/v8.9.1/node-v8.9.1-linux-x64.tar.xz
提取文件:tar -xvf node-v8.9.1-linux-x64.tar.xz
解压之后得到的文件夹就是已经安装好的 Nodejs 了,为了方便我们可以把它重命名一下(在这里我把它放到了
用户根目录下面的 app 的文件夹里,你也可以换成其他路径):mv node-v8.9.1-linux-x64 ~/app/nodejs
然而,这种方式安装的 Nodejs 并不完美。首先,Nodejs 的命令 node 和 npm 并不能在全局使用。为了解决这个问题,我们需要建立两个软链接:sudo ln -s ~/app/nodejs/bin/node /usr/local/bin/nodesudo ln -s ~/app/nodejs/bin/npm /usr/local/bin/npm
其中,~/app/nodejs 是我们刚才安装的 Nodejs 的路径,在建立软链接的时候要注意区别。
现在,node 和 npm 可以在全局使用了,同样输入命令 node -v 来检查 Nodejs 是否安装成功:
$ node -v
v8.9.1 # 出现了对应的版本号信息,说明安装成功还有一个问题,在 npm 下全局安装的模块无法直接在 bash 中执行。例如,我们要在 npm 中安装 yarn:
$ npm install -g yarn
$ yarn
bash: yarn: command not found...为了解决这个问题,我们需要在 Linux 上手动配置环境变量。编辑 /etc/profile 文件:sudo vi /etc/profile
在文件的底部,添加下面两行代码:export NODE_HOME=~/app/nodejs/binexport PATH=$NODE_HOME:$PATH
跟刚才一样,~/app/nodejs 是我们安装的 Nodejs 的路径。
现在,npm 全局安装的模块也可以使用了:
$ yarn
yarn install v1.3.2
info No lockfile found.
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
info Lockfile not saved, no dependencies.
Done in 0.09s.至此,Nodejs 的安装已经顺利完成,我们可以在服务器上对 Nodejs 为所欲为了!
3、通过 yum 进行安装
我们也可以通过系统的 yum 来直接安装 Nodejs。这种方式安装时需要先确保能访问到官方库:sudo yum install epel-release
然后我们就可以安装 Nodejs 了:sudo yum install nodejs
然而这种方法并不能确保安装的 Nodejs 为最新版本。在最新稳定版本为 v8.9.1 的情况下,我用这种方法安装的 Nodejs 的版本是 v6.12.0 ,升级过程也屡遭波折,所以这种方法也不推荐采用。
Nginx 的安装与配置
安装 Nginx
CentOS 上安装 Nginx 比较简单,步骤跟 Nodejs 的编译安装非常类似,网上也有很多安装 Nginx 的帖子。我参考的是 CentOS 7 下安装 Nginx 这篇帖子,安装过程也非常顺利,没有出现任何问题,故在这里不再赘述。
配置 Nginx
安装完成并启动 Nginx 后,我们在本地的浏览器访问服务器,却发现无法连接:
然而,我们在终端运行命令 curl http://127.0.0.1,却能看到 HTML 代码:
说明 Nginx 启动正常,并且本地是能成功访问的!
这个问题困扰了我一段时间。后来百度的时候才发现,原来是被 CentOS 的防火墙拦截了(CentOS 7 的防火墙改为 firewall ,而 7 以下是 iptables,具体修改的命令请参考 Centos 7 开放查看端口 防火墙关闭打开 这篇文章)。于是修改服务器的防火墙,让它通行 80 端口:sudo firewall-cmd --zone=public --add-port=80/tcp --permanent
这条命令的几个含义:
–zone # 作用域
–add-port=80/tcp # 添加端口,格式为:端口/通讯协议
–permanent # 永久生效,没有此参数重启后失效设置完还需要重启一下防火墙:sudo firewall-cmd --reload
我们再用浏览器访问一下服务器,现在发现能成功访问了:
哈哈!渐入佳境了!
部署 Web 应用
现在的前端项目基本是围绕 Webpack 搭建的,而经过 Webpack 打包后会产生一系列 HTML 静态文件。我们的目的是要将 Webpack 打包后的文件放到 Nginx 上,让用户能够访问我们的项目。在这里,我们以 vue-cli 脚手架生成的项目为例子来进行讲解。
首先,生成一个打包后的项目文件:
$ npm install -g vue-cli # 安装 vue-cli 脚手架
$ vue init webpack my-vue # 初始化项目 my-vue
$ cd my-vue && npm install # 安装项目所需模块
$ npm run build # 对项目文件进行 Webpack 打包这样一来,my-vue 里面的 dist 文件夹就是我们打包后的项目文件了。
为了方便,我们在根目录新建一个 nginx 文件夹,并把 my-vue 里面的 dist 文件夹放到 nginx 文件夹里,再重命名为 vue 文件夹:
$ mkdir ~/nginx
$ mv ~/my-vue/dist ~/nginx/vue然后我们需要对 Nginx 做一些配置,运行 sudo /usr/local/nginx/sbin/nginx -t 来确定 nginx 的配置文件:
$ sudo /usr/local/nginx/sbin/nginx -t
# 下面这行代码说明 nginx 的配置文件是 /usr/local/nginx/conf/nginx.conf
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful运行命令 sudo vim /usr/local/nginx/conf/nginx.conf,对配置文件添加下面代码:
http {
... // 其他配置代码
server {
listen 8080; // 监听的端口
server_name localhost;
root /home/shoufu/nginx/vue; // 项目文件的根目录
location / {
index index.html index.htm;
}
}
}
其中,/home/shoufu 是我在服务器的用户根目录(~)
修改完毕,保存退出。运行以下命令来重启 Nginx,让配置生效:sudo /usr/local/nginx/sbin/nginx -s reload
别忘了让防火墙开放 8080 端口,允许用户访问:sudo firewall-cmd --zone=public --add-port=8080/tcp --permanentsudo firewall-cmd --reload
这时我们打开浏览器访问服务器的 8080 端口,却意外地得到了 403 Forbidden 的错误:
赶紧到服务器下执行命令 $ curl http://127.0.0.1:8080,发现也是 403 :
恍然大悟!原来是 Nginx 还没设置好!
那究竟是什么问题?转战百度,才发现是 Nginx 的权限不足。为了保证文件能正确执行,Nginx 既需要文件的读权限,又需要文件所有父目录的可执行权限。因此运行以下命令,把 vue 文件夹及所有父文件夹都加上读写权限:
$ sudo chmod 755 ~
$ sudo chmod 755 ~/nginx
$ sudo chmod 755 ~/nginx/vue此时我们再打开浏览器访问服务器的 8080 端口:
大吉大利!!
至此,前端项目的部署已经基本完成!终于可以暂时抛去配置的烦恼,开开心心的回去修 Bug 了!
总结
如客官所见,这是一篇非常入门的关于 Nginx 的配置文章,没有任何技术难点。文章有意将浏览器不能访问服务器的两个问题写出来,是因为作者在排查问题的时候,发现在服务器直接访问 Nginx 的页面,能很好地检查、排除问题;在百度寻找问题答案的时候,发现这种做法也得到了不少人的肯定。因此我把它记录下来,希望能给后来搭建 Nginx 服务器的新人一些启发。由于篇幅所限,本文没有对 Nginx 的特性做深入讲解,还请有需要的客官查阅百度;如果时间允许,我也会尽量做好 Nginx 文章的更新。若您读完后发现没有任何收获,那很可能说明您已经不在小白的行列了:D(若您读完后能收获几张表情包那也是极好的)
最后,如果您读完后觉得这篇文章对您有所收获,欢迎点个赞或者点个收藏,这会鼓励我写出更多更好的文章出来的!:D
参考资料
- CentOS下nodejs最简单的安装方法:https://segmentfault.com/a/11...
- 解决linux下node.js全局模块找不到的情况:http://blog.csdn.net/y3530275...
- CentOS 7 下安装 Nginx:http://www.linuxidc.com/Linux...
- Centos 7 开放查看端口 防火墙关闭打开:http://blog.csdn.net/jack8598...
- 解决Nginx服务器中403 forbidden的错误:https://www.server110.com/ngi...