史诗级规范!全新Apple iOS设计规范指南
来源:极客头条
iOS推出很多年,已经升级到iOS9!现在Apple还推出了一款全新的字体苹方(san francisco),3D Touch和iPad分屏多任务。在Xcode中,你会发现堆栈视图(Stack Views)设计神器,它会让您的工作更轻松。Apple比以往任何时候都更多建议使用自适应布局,从而使您的设计成果轻松跨多设备。
自适应布局和多任务
随着越来越多设备的推出,要处理各种版本的分辨率,让工作变的越繁琐,因此适应布局出现至关重要。现在使用Sketch或Xcode之类的工具,可以让你的设计变的更灵活。
下面动态图是演示iPhone如何适应iPad Pro的布局变化。可以发现是用户界面功能扩展,而不是单纯比例放大。比如在对于较大的屏幕iPad和iPhone6 Plus,在横向模式中,左边导航将显示,而不是选项卡栏。
简单教程:如何调整界面在多分辨率设计。
苹方字体San Francisco
随着iOS9和酋长石(El Capitan)系统的发布,默认字体改为苹方,这是由Apple公司开发的。我建议您观看视频,了解它是如何影响iOS的设计。
苹方字体Tracking
iOS会自动调整的苹方字体大小tracking value,这确保了字体容易阅读。在20pt以上,苹方用户界面正常显示,否则使用苹方UI文本。虽然这些tracking value只能在Photoshop中得到应用,但这里有Sketch的转换公式。
使用这个Sketch插件可以快速调整字符间距值。
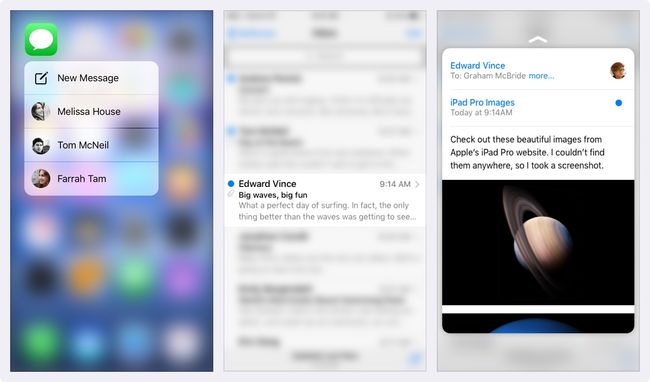
3D Touch
在iOS9中有一个重要的新功能是3D Touch,人们可以快速访问您的应用程序的内部和外部的选项。
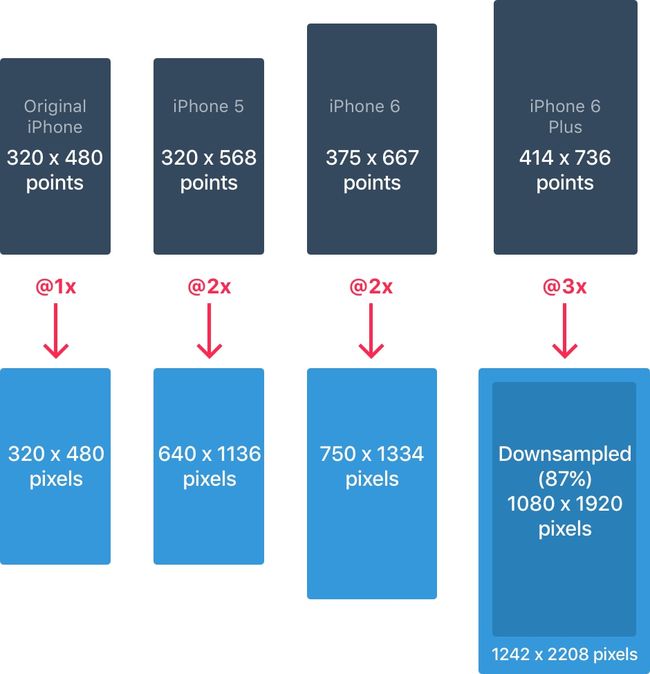
Pt和Px
第一次推出iPhone时,这两个单位都是一样:1pt等于1px。然后当视网膜屏到来,1pt成为2px。因此现在正确算法是iPhone4,5,6=@2x, iPhone6Plus=@3x。
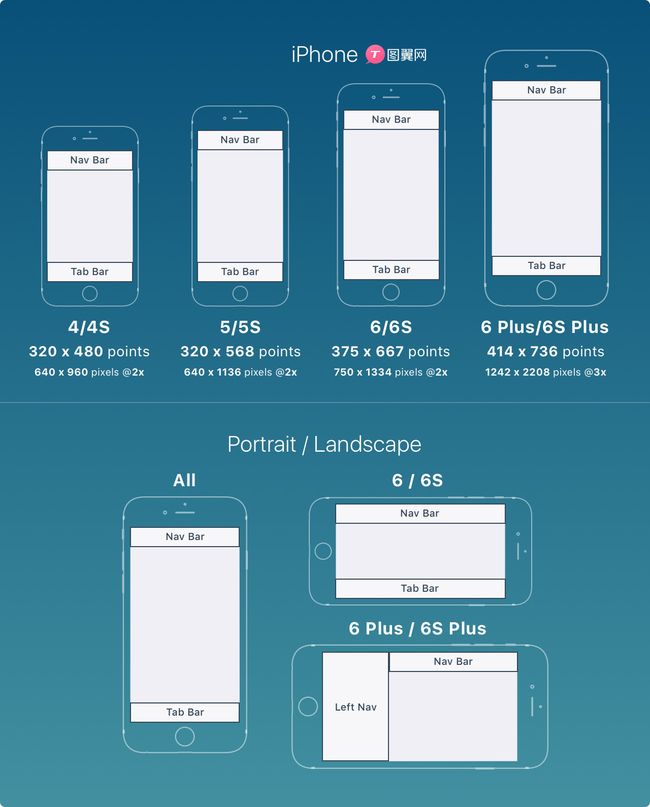
iPhone分辨率
iPhone有4个主要的分辨率:320x480pt(iPhone4),320x568pt(iPhone5),375x667pt(iPhone6)和414x736pt(iPhone6Plus)。布局不缩放,但扩大的基础上的分辨率。例如,导航栏只调整宽度,但保持相同的高度。它里面的元素保持不变。
iPhone6Plus的横向模式是唯一像iPad的iPhone。换句话说,左导航将会出现,更换标签栏的布局。
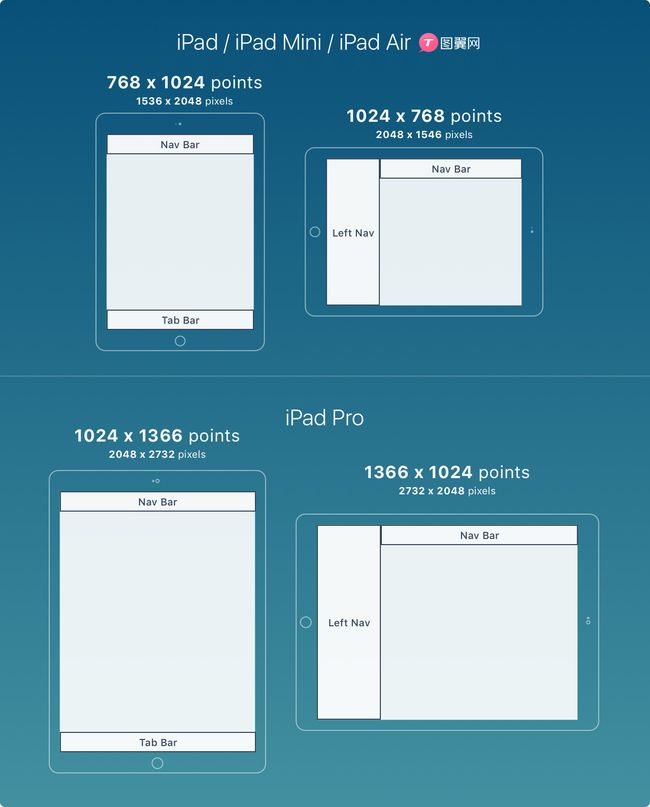
iPad分辨率
而iPad有两个主要分辨率:768×1024pt(iPad),1024×1366pt(iPad Pro)
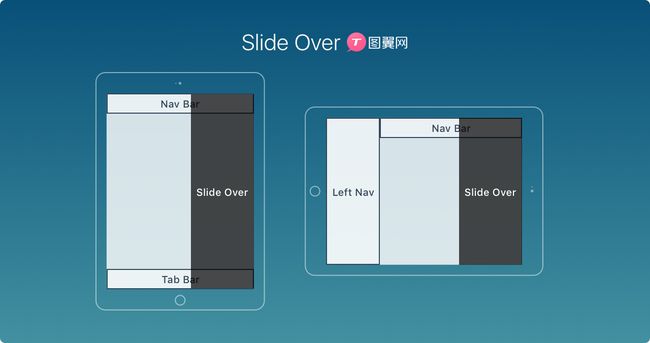
iPad 2的新功能:Slide Over、Split View。,Slide Over可以从侧边调用出另外一个应用,同时在屏幕上展示。
Split View:一个屏幕,做两件事!你终于可以在一个屏幕上同时打开两个应用,一边处理表格一边编辑文档;一边浏览网页一边刷朋友圈;一边浏览照片一边在图翼网看设计教程……
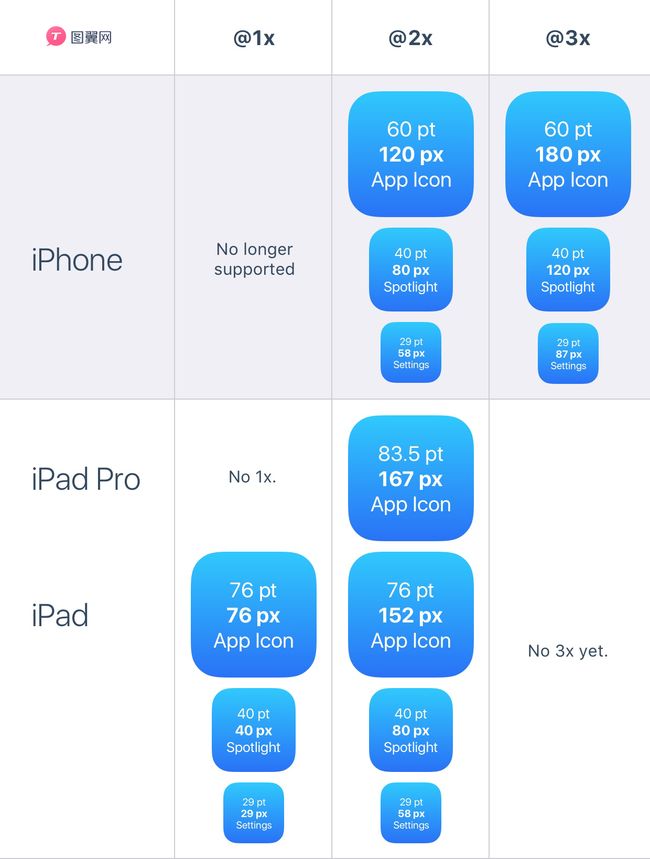
APP图标
图标是用户看到您的APP第一件事。它会出现在主屏幕上,App Store商店中, spotlight搜索和设置里。
iPhone不再支持@1x,所以你不必生成它。APP图标现在只需要使用:@2x、@3x。有3种类型:应用程序图标,Spotlight搜索和设置。而iPad使用:@1x、@2x。
超椭圆
从iOS7开始,已经从简单的圆角转变到一个超椭圆形。
图标网格
Apple使用黄金分割在它们的一些图标上。这让图标保持良好的比例,同时确保了美感。虽然这是一个很好的规范,但它不是严格要求。甚至Apple在很多图标上也省略了它。
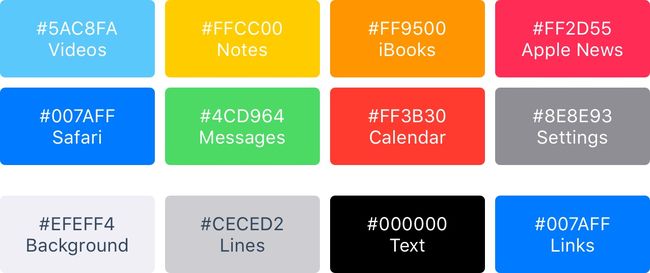
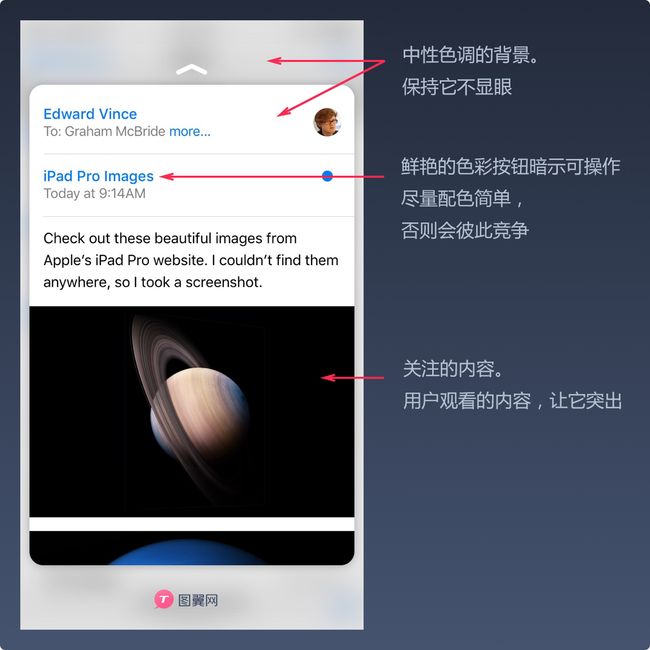
颜色
iOS的使用鲜艳的色彩衬托出按键。这些颜色倾向于在白色或黑色背景很好地工作。请记住,配色应该简洁为主,这样感知力更强。粗略地说,只有10-20%的部分设计时应该有颜色,不然太抢眼,容易忽视主要内容。
iOS的经常使用的中性色彩作为背景和菜单区域。在白色背景,使用黑色文字,使文本能够舒适的阅读。用淡蓝色按钮中让操作功能脱颖而出。
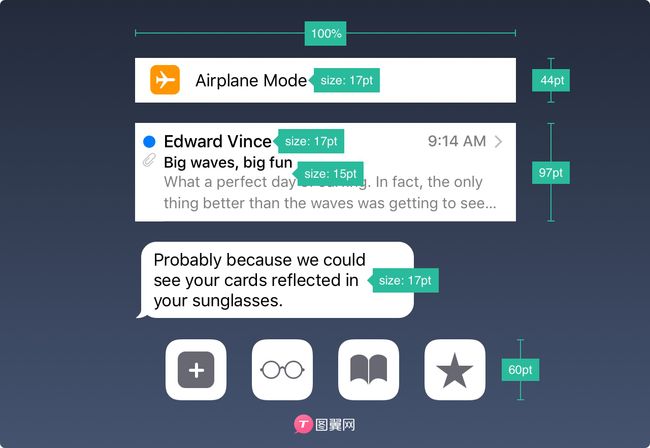
按钮和字体大小
一般的规范是按钮用44pt、小文字用12pt、正文文本用17pt和标题用20pt+。
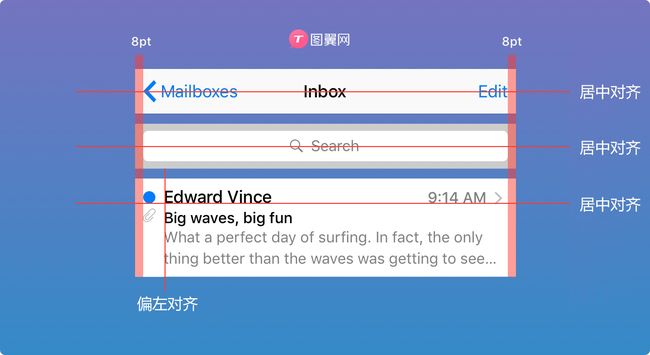
间距和对齐方式
一般的规范最低要求8pt空白或边距。这将有足够留白空间,使得布局更容易扫描和文本更具可读性。而且在此基础上,UI元素应对齐,文本应该有相同的基线位置。
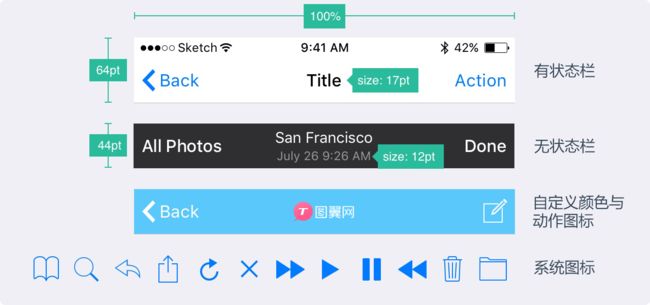
状态栏
用户依赖于状态栏的重要信息,如信号,时间和电池。文本和图标可以是白色或黑色,但背景可以被设计成任何颜色,并与导航栏合并。
导航栏
导航栏是用于屏幕的快速信息。左边部分可用于配置文件,菜单按钮,而右边的部分是一般用于动作按钮,如添加,编辑,完成。请注意,如果您使用这些系统图标,您不需要为它们单独设计。
就像状态栏一样,背景可以被定制为任何颜色,通常有一个微妙的模糊,以确保文本始终是可读的。当状态栏出现时,两个背景都被合并。
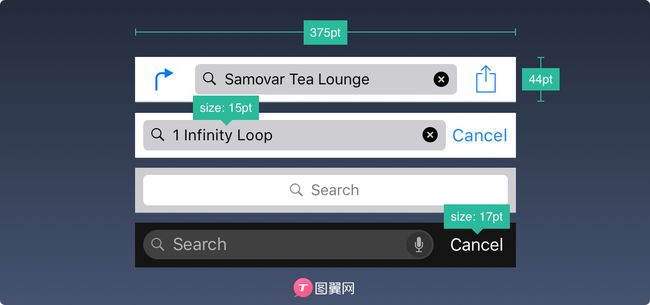
搜索栏
当你有很多的内容,使用搜索是明智的选择。
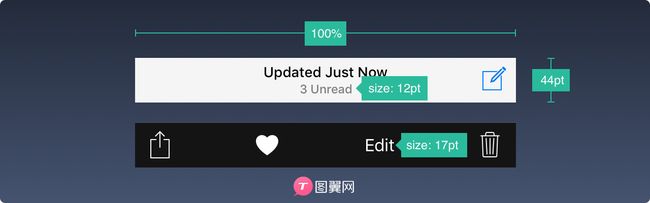
工具栏
当你需要更多的空间来放置你的动作按钮和屏幕状态,你会需要使用工具栏。
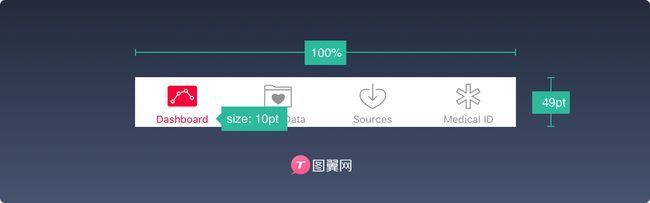
标签栏
标签栏是多屏之间的主导航条。如果你有几个栏目,避免汉堡包菜单。通常是可见的菜单会增加使用,因为显眼就会赢得使用。此外,建议在你的图标旁边添加文字,因为大多数人不会立即识别符号,特别是当他们不知道。
当他们不处于时活跃,图标一般只是一个轮廓,而不是被填充。这样,他们将受到较少关注。
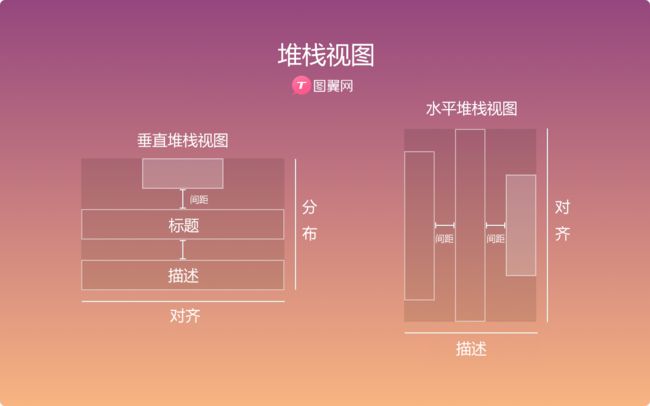
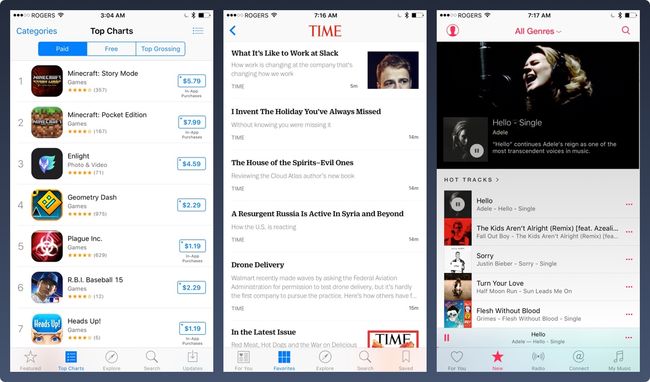
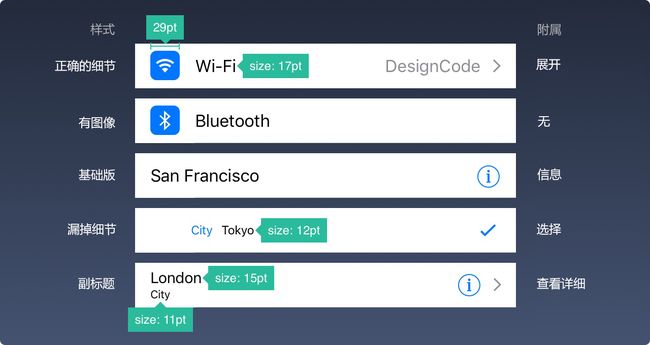
表格界面
表格界面,用于列出内容的一种很常见的用户界面。大多数应用程序使用表格界面的形式,这是因为它在有限的高度中,展现最多的内容。
你可以使用一些预设样式。
元件也可以被分层设计:上面是标题,下面是描述。
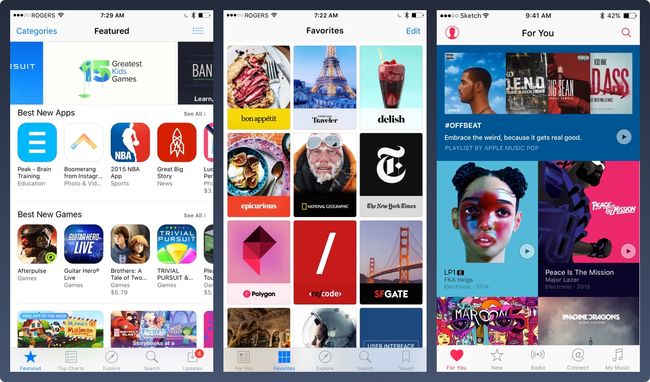
列表界面
当您需要设计列表时,几乎可以按你想象的任何布局进行设计。
你可以参考下面的设计布局,也可以自己构思更有创意的!
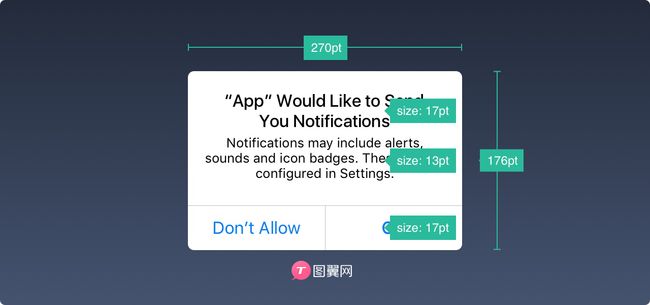
提示
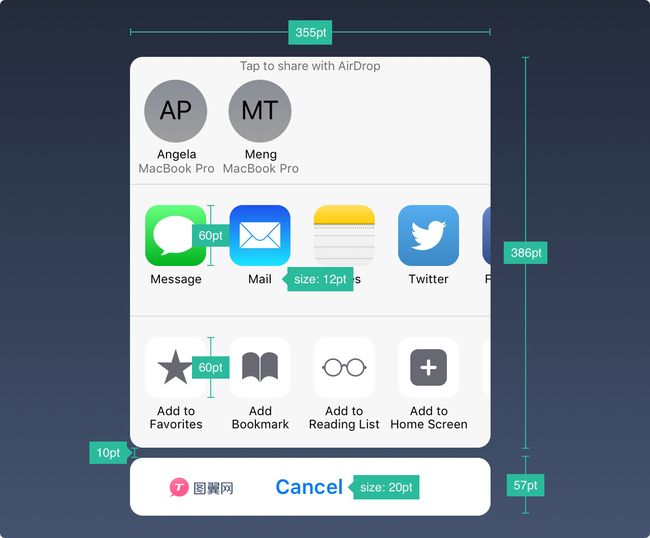
提示对话框是用于输送关键信息和提示快速操作。提示应保持最少文字,退出一定是明显。
Activity对话框允许您使用iOS的功能,如Airdrop、收藏夹、书签和应用程序邮件、 Facebook,Twitter分享内容(文本、图片、链接)但不能自定义外观和选项。
如果提供的信息并不短,你可以设计一个界面,通常是一个滑动,淡出,翻转或动画显示。它应该像提示框,必须容易取消,并保持尽可能短。
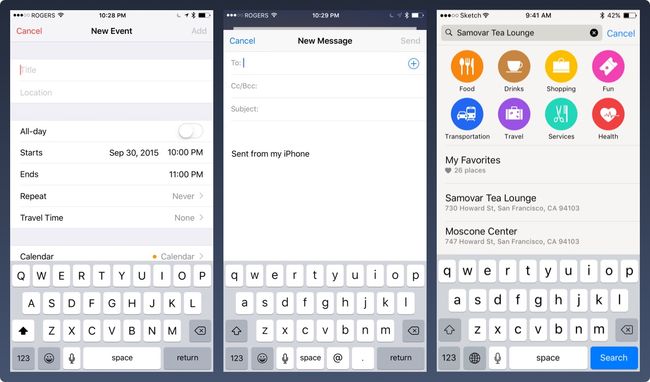
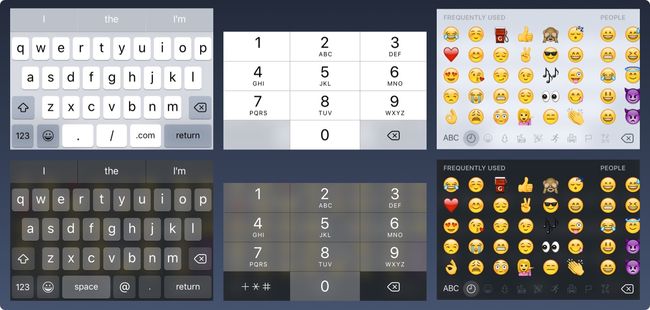
键盘
键盘是用来输入文本信息,如搜索,聊天或登录。它的高度可定制的,为网址,电子邮件,电话号码,甚至表情。您可以选择鲜明和暗的主题,以及命名操作按钮名(默认值这返回)。
这里有一个优秀的Sketch输入法套件,值得下载。
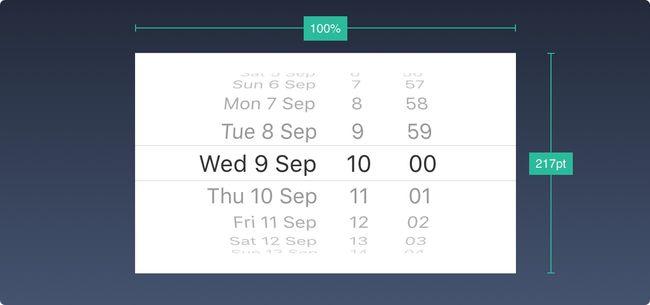
选择器
当你有多个选择参数,您可以使用选择器控制。像日期,可以控制3个字段。
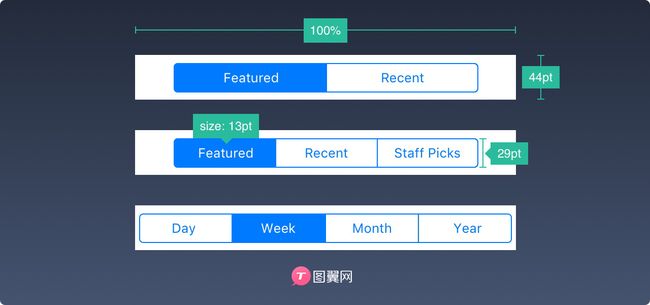
分段控制
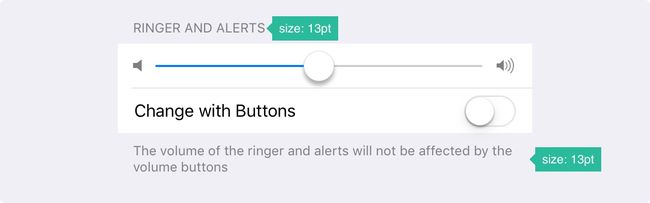
滑块
滑块虽然不太精确,但对于快速设置,如声音,亮度和视频进展非常有用的交互体验。
进度
进度条是一个活动状态指标。例如,您可以使用显示网页加载进度。注意高度可定制。
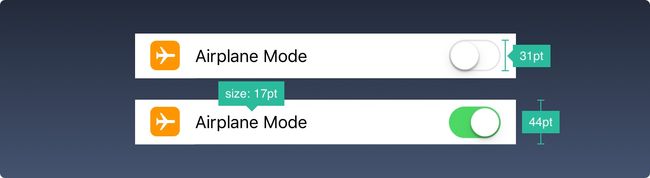
开关
使用此按钮快速切换开与关。
Stepper控件
它虽然比滑块慢但更精确,Stepper允许用户增加或减少一个值。边框和背景是可定制的。
iOS图标
这些都是iOS原生图标。因为它们常用,所以用户会立即识别出它们的要表达意思。如果把它们用作其他可能会混淆你的用户,所以不要乱用喔。
当您设计图标时,使用众所周知的符号是非常 当您设计图标时,使用众所周知的符号是非常重要的,不然用户是无法第一时间识别图标要表达的意思。因此,我强烈建议在图片的旁边添加文字。