- JavaScript的那些不可不知的知识
遇见~未来
JavaScriptjavascript开发语言ecmascript
目录JavaScript基础JavaScript高级JavaScript基础数据类型:JavaScript的数据类型分为基本数据类型和引用数据类型。基本数据类型包含number(数字)、string(字符串)、boolean(布尔值)、null(空值)、undefined(未定义)。而像array(数组)、function(函数)等则属于引用数据类型。在内存存储方面,基本类型是按值存储在栈中,引用
- JavaScript 基础 - 第15天
+码农快讯+
JavaScript学习笔记javascript前端开发语言
文章目录JavaScript基础-第15天深浅拷贝浅拷贝深拷贝通过JSON序列化实现js库lodash实现深拷贝通过递归实现深拷贝异常处理throwtry...catchdebugger处理this改变thiscallapplybindthis指向性能优化防抖(debounce)手写防抖函数节流(throttle)手写节流函数JavaScript基础-第15天深浅拷贝浅拷贝浅拷贝:把对象拷贝给一个
- JavaScript 基础 - 第13天
+码农快讯+
JavaScript学习笔记javascript开发语言ecmascript
文章目录JavaScript基础-第13天深入对象创建对象三种方式构造函数new实例化过程实例成员&静态成员实例成员静态成员一切皆对象内置构造函数ObjectArrayStringNumberJavaScript基础-第13天了解面向对象编程的基础概念及构造函数的作用,体会JavaScript一切皆对象的语言特征,掌握常见的对象属性和方法的使用。深入对象内置构造函数综合案例深入对象了解面向对象的基
- 前端入门:JavaScript基础介绍
虞锦雯
一、JavaScript介绍Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协
- Dojo-CodeLab: JavaScript与Dojo框架学习与实践指南
陈马登Morden
本文还有配套的精品资源,点击获取简介:Dojo-CodeLab是一个提供学习和实践JavaScript及其Dojo框架的项目,专注于为初学者提供无需特定环境限制的编程平台。通过开发一个简单的计算器应用,学习者将掌握JavaScript基础语法和Dojo工具集的使用,涵盖变量、数据类型、控制结构、函数、对象、数学运算、事件处理和DOM操作等关键概念。本项目通过实际编码练习帮助学习者加深对前端开发的理
- JavaScript基础
不蒸馒头曾口气
Vuejavascript开发语言前端学习笔记
1JavaScript介绍1.1JS简介1.JavaScript是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2.作用——网页特效(监听用户的一些行为,让网页作出对应的反馈,如轮播图、下拉菜单等)——表单验证(针对表单数据的合法性进行判断,如输入邮箱的判断)——数据交互(后台的数据,渲染到前端)——服务端编程(node.js)3.JavaScript的组成ECMAScript:(js的
- JavaScript基础面试题:(第一天)
星河路漫漫
面试题汇总javascriptjava开发语言
目录1.null,undefined的区别?2.“==”和“===”的不同:3.请说出你熟悉的数组的操作方法并说出如何使用?4.总结String对象操作方法:1.null,undefined的区别?Undefined类型只有一个值,即undefined。当声明的变量还未被初始化时,变量的默认值为undefined。Null类型也只有一个值,即null。javascript高级程序设计:在使用var
- html语言及js脚本基础,Javascript基础学习笔记(菜鸟必看篇)
游苏昱
html语言及js脚本基础
什么是变量?变量是用于存储信息的容器变量的声明语法:var变量名变量名=值;变量要先声明再赋值变量可以重复赋值变量的命名规则变量必须以字母开头;变量也能以$和_符号开头(不过我们不推荐这么做);变量名称对大小写敏感(a和A是不同的变量)。语句语句以一个分号结尾;如果省略分号,则由解析器确定语句的结尾。有个好的编码习惯,都要以;结尾数据类型在JavaScript中,一段信息就是一个值(value)。
- Qt 爬取网页信息
Qt历险记
Qt高级开发工程师qt开发语言
QuestionQt爬取网页信息Answer学习如何使用Qt爬取网页信息的学习路线可以分为以下几个阶段:1.基础知识准备C++编程基础:Qt主要使用C++,因此需要有扎实的C++编程基础。网络编程基础:了解HTTP协议、TCP/IP等网络基础知识。HTML/CSS/JavaScript基础:了解网页的基本结构和内容。2.学习Qt框架Qt基础:学习Qt的基本概念,如信号与槽、事件处理、界面布局等。Q
- vue跟jQuery中的事件冒泡、事件捕获、事件委托(事件代理)
淑子啦
vue.jsjquery前端
1、事件捕获、事件冒泡在JS中,我们管事件发生的顺序叫“事件流”标准的事件流:当dom触发了事件后,会先通过事件传播捕获到目标元素,然后目标节点通过事件传播实现事件冒泡事件传播:无论是捕获还是冒泡,都是靠事件传播一层一层传递的,当在某一层禁止事件传播,那么之后的步骤就不再进行了Tips:目标元素指的是触发事件的节点(1)事件捕获鼠标点击或者触发了dom事件,浏览器会从根节点(Document对象)
- javaScript基础面试题 ---闭包
临在❀
前端JS面试题javascript前端chrome
闭包1、闭包是什么?2、闭包可以解决什么问题?3、闭包的缺点1、闭包是什么?闭包是一个函数加上到创建这个函数的作用域的链接,就是一个作用域可以访问到另一个作用域的变量,闭包‘关闭’了函数的自由变量functionfun(){vara=10;console.log(a)}fun()函数都有垃圾回收机制,上面的这个函数,在运行完之后变量a就被回收了,但是下面的函数:functionfun(){vara
- javaScript基础面试题 --- 原型链
临在❀
前端JS面试题原型模式
1、原型可以解决什么问题对象共享属性和共享方法2、谁有原型?函数有prototype对象有__proto__3、查找顺序:当查询一个对象的属性时,JavaScript会首先检查对象自身是否有这个属性。如果对象本身没有该属性,那么JS会查找该对象的原型。如果原型上也没有这个属性,则继续查找原型的原型,如此类推,直至原型链的顶端(null)。如果沿着原型链都没有找到该属性,那么返回undefined。
- javaScript基础面试题 --- JS继承有哪些
临在❀
前端JS面试题javascript前端开发语言
方法一:extends方法在构造函数constructor中写super(),必须的classParent{constructor(){this.age=18}}classChildextendsParent{constructor(){super();this.name='张三';}}leto1=newChild();console.log(o1,o1.name,o1.age)方式二:原型链继承
- 【JavaScript基础】BOM介绍
AI画手小王
javascript前端开发语言
BOM(BrowserObjectModel)即浏览器对象模型,它提供了一些对象用来与浏览器进行交互,其核心对象是window。1.windowwindow对象是浏览器的顶级对象,是JS访问浏览器窗口的一个接口。也是一个全局对象,定义在全局作用域中的变量、函数都会变成window对象的属性和方法。注:在调用的时候可以省略windowwindow对象的方法:alert()、prompt()、conf
- C#学习笔记
2301_79022588
学习笔记
一、事件派发器在C#中,事件派发器通常是指事件委托和事件处理程序的组合,用于实现一种观察者设计模式。它允许对象在状态发生变化时通知其他对象,从而实现对象之间的解耦。事件派发器的基本组成部分:事件委托(EventDelegate):事件委托是一种特殊的委托,用于封装可以被调用的方法。它定义了事件的签名,即指定了事件处理程序方法的参数和返回类型。通常,事件委托声明在事件派发器类的外部,并且使用dele
- 前端|JavaScript 基础–第3天(黑马笔记)
Sunshine.King
前端前端javascript笔记
JavaScript基础–第3天目录JavaScript基础--第3天一、if多分支语句和switch的异同二、for语句1.for语句的基本使用2.循环嵌套案例一:倒三角案例二:九九乘法表css样式JS三、数组1.数组是什么?2.数组的基本使用定义数组和数组单元访问数组和数组索引数据单元值类型数组长度属性3.操作数组一、if多分支语句和switch的异同共同点都能实现多分支选择,多选1大部分情况
- 前端|JavaScript 基础 - 第4天(黑马笔记)
Sunshine.King
前端前端javascript笔记
JavaScript基础-第4天目录JavaScript基础-第4天一、函数1.声明和调用声明(定义)调用2.参数形参和实参3.返回值4.作用域全局作用域局部作用域5.匿名函数函数表达式立即执行函数理解封装的意义,能够通过函数的声明实现逻辑的封装,知道对象数据类型的特征,结合数学对象实现简单计算功能。理解函数的封装的特征掌握函数声明的语法理解什么是函数的返回值知道并能使用常见的内置函数一、函数理解
- 前端|JavaScript 基础 - 第5天(黑马笔记)
Sunshine.King
前端前端javascript笔记
JavaScript基础-第5天目录JavaScript基础-第5天一、对象1.语法2.属性和访问3.方法和调用4.null遍历对象二、内置对象Math属性方法三、综合案例1.猜数字游戏JS2.猜数字游戏(设定次数)JS3.随机点名JS4.随机颜色JS知道对象数据类型的特征,能够利用数组对象渲染页面理解什么是对象,掌握定义对象的语法掌握数学对象的使用一、对象对象是JavaScript数据类型的一种
- 事件流 事件委托
汓㸓
前端数据库javascript
一、事件流事件流(Eventflow)是指在HTML文档中发生事件时,事件的传播方式或者说流动路径。事件流描述了事件从触发元素开始,经过各个元素传递并最终到达目标元素的过程。事件流有三个阶段:捕获阶段(Capturephase):事件从最外层的祖先元素开始向下传递,直到达到触发事件的目标元素。在捕获阶段,事件会经历所有祖先元素的捕获处理程序。目标阶段(Targetphase):事件到达目标元素,即
- JavaScript基础第五天
cj_jax
函数数组去重思路:1.调用去重函数,将任意数组作为实参输入到函数中。2.创建一个新的数组,用于接收去重后的新的元素,根据输入的数组,遍历数组,将当前遍历的元素都与数组中的每个元素进行比较。3.调用比较函数,传入两个参数,判断数值与数组中遍历的元素是否相等,如果相等直接returnfalse;否则returntrue4.根据比较函数的返回值,去重函数直接判断,如果返回值为true则将当前的遍历的元素
- JavaScript中的事件委托
zhangwenok
JavaScriptjavascript前端开发语言
今天,我们来讨论一下JavaScript中的事件委托。JavaScript事件委托是一种优化代码的技术,它允许我们在DOM树中注册一个事件处理程序,并通过冒泡机制处理多个元素的事件。事件委托是一个强大的技术,它可以极大地提高代码性能和可维护性。下面是一个例子,用事件委托处理一个动态生成的列表:Item1Item2Item3constlist=document.querySelector('#myL
- JavaScript中事件委托是什么?
LuckXinXin
JavaScriptjavascript
符合W3C标准的事件绑定:addEventLisntener/attachEvent。让利用事件冒泡的原理,让自己的所触发的事件,让他的父元素代替执行。
- JavaScript中什么是事件委托
JJCTO
JavaScriptjavascriptcss前端
JavaScript中的事件委托(Eventdelegation)是一种重要的编程技术,它能够优化网页中的事件处理,提高程序的性能和可维护性。本文将详细介绍事件委托的概念、工作原理,并提供示例代码来说明其实际应用。事件委托是基于事件冒泡机制而存在的。通常情况下,我们会为每个需要响应事件的元素添加事件监听器,而当页面中元素数量庞大时,这样的操作就会导致性能下降和代码维护困难。而事件委托的思想则是将事
- HarmonyOS 鸿蒙应用开发(十一、面向鸿蒙开发的JavaScript基础)
特立独行的猫a
HarmonyOS极简教程ubuntulinux运维
ArkTS是HarmonyOS(鸿蒙操作系统)原生应用开发的首选语言。它是用于构建用户界面的一种TypeScript方言,扩展了TypeScript以适应HarmonyOS生态系统的UI开发需求。ArkTS融合了TypeScript的静态类型系统和现代UI框架的设计理念,为开发者提供了一种更安全高效的方式来编写HarmonyOS应用。目录前言TypeScript历史简介为什么要有JavaScrip
- JavaScript基础语法--乐字节Java
天上的小仙女呀
JavaScript基础语法主要内容JavaScript7ceba.pngJavaScript简介JavaScript是一种具有面向对象能力的、解释型的程序设计语言。更具体一点,它是基于对象和事件驱动并具有相对安全性的客户端脚本语言。它的主要目的是,验证发往服务器端的数据、增加Web互动、加强用户体验度等。1234567d38cd.pngJavaScript的组成1fuvj25353.pngECM
- [HTML]Web前端开发技术26(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页
猫佛
喵喵画网页html前端html5计算机学习javascriptcss3
希望你开心,希望你健康,希望你幸福,希望你点赞!最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!喵喵喵,你对我真的很重要!目录前言数据类型数据类型-字符型数据类型-数值型数据类型-布尔型数据类型-其它类型变量转义字符运算符和表达式算术运算符和表达式关系运算符和表达式关系运算符和表达式逻辑运算符和表达式赋值运算符和表达式位运算符和表达式条件运算符和表达式课后练习网页标题:事件处理
- [HTML]Web前端开发技术25(HTML5、CSS3、JavaScript )JavaScript基础消息对话框告警框确认框提示框命名规范1标识符2关键字3保留字注释标识符和变量——喵喵画网页
猫佛
html前端html5计算机学习javascriptcss3
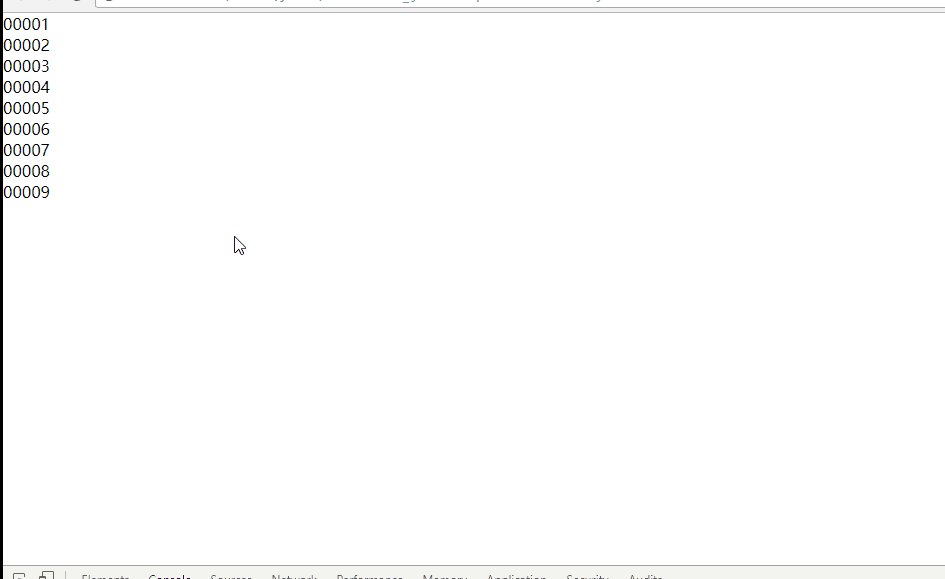
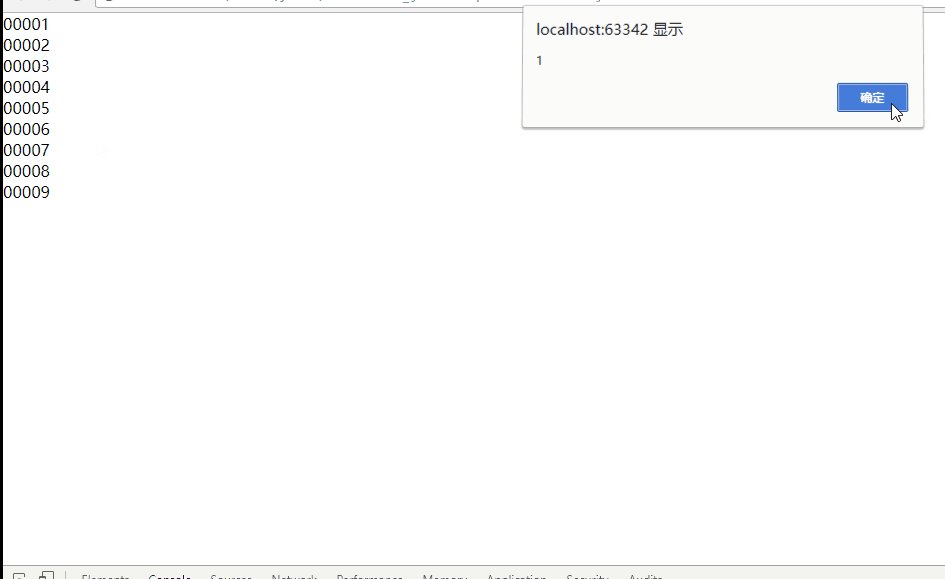
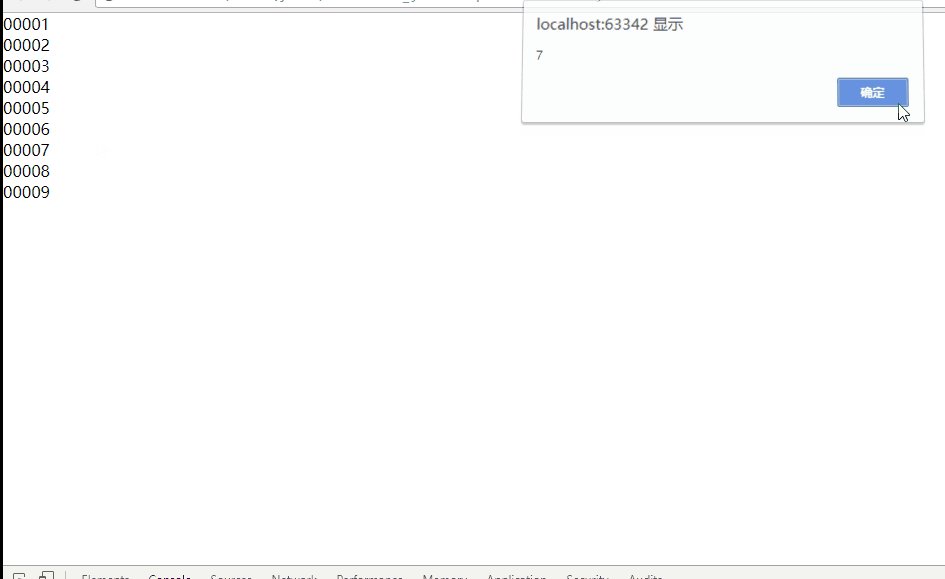
希望你开心,希望你健康,希望你幸福,希望你点赞!最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!喵喵喵,你对我真的很重要!目录前言JavaScript程序代码消息对话框消息对话框-告警框消息对话框-确认框消息对话框-提示框JavaScript注释标识符和变量命名规范1.标识符2.关键字3.保留字课后练习网页标题:HTML属性的事件处理器的应用网页标题:调用外部js文件的Java
- JavaScript知识点总结
轩昂7K
Javascriptjavascript开发语言ecmascript
JavaScript基础知识JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的编程语言HTML(结构层)、CSS(表现层)、JS(行动层)注释单行注释:多行注释:**/文档注释:***/JavaScript特点跨平台、易上手解释型脚本语言JavaScript的组成ECMAScriptJavaScript采用弱类型变量类型不需要提前定义,列入inta=100可以写成a=100,它的
- JavaScript基础
2301_81054073
javascript开发语言ecmascript
JavaScript是一种运行在客户端的脚本语言。脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行浏览器执行JS简介浏览器分成两部分渲染引擎和JS引擎渲染引擎:用来解析HTML与CSS,俗称内核,比如谷歌浏览器的blink,老版本的webkit。JS引擎:也称为JS解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如谷歌浏览器的V8。浏览器本身并不会执
- [前端开发] JavaScript基础知识 [下]
YuanDaima2048
工具使用前端学习javascriptjava开发语言
上篇:JavaScript基础知识[上]JavaScript基础知识[下]字符串数组函数对象字符串字符串语法规则:单引号、双引号和反引号的使用利用双引号"或者单引号'所括起来双引号中不能嵌套双引号,单引号中不能嵌套单引号如果要在双引号中嵌套双引号或者再单引号中嵌套单引号,需要用转义字符\'Didhesay\'hi\'?'"Didhesay\"hi\"?"字符串默认是在一行如果要将长字符串分成多行,
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p