- 领域驱动新实践:COLA框架全解析——架构设计与实战案例解析
Java进阶八股文
后端
1.引言:为什么选择COLA实现DDD?——从“代码泥潭”到“领域清晰”的架构跃迁传统分层架构的痛点:当代码沦为“数据库操作说明书”在典型的MVC或三层架构中,业务逻辑常常被“撕碎”成零散的片段,散落在Service层的各个角落。以电商系统的订单管理为例,开发者可能会遇到这样的场景:java代码解读复制代码//传统Service层:贫血模型的典型代码publicclassOrderService{
- 用ACM模式模板刷hot100
boguboji
java
面试手撕给的模板基础上写给的模板一般是下面这样把while内容删除(一般刷hot100题目输入不需要同时输入几组)第一个方法里写处理输入输出自己再写一个方法,就是力扣里的核心代码(加上static)第一个处理输入输出的方法里面调用第二块的方法importjava.util.*;publicclassMain{publicstaticvoidmain(String[]args){Scannerin=
- 设计模式:深度解析单例模式
WeiLai1112
设计模式单例模式设计模式面试java后端分布式中间件
深度解析单例模式:从理论到实践1.引言在软件开发中,设计模式是解决常见问题的经典解决方案。单例模式(SingletonPattern)作为创建型模式之一,广泛应用于需要全局唯一实例的场景。本文将深入探讨单例模式的定义、实现方式、优缺点以及应用场景,并结合实际项目经验,为大厂面试中的深度追问提供详细解决方案。2.单例模式的定义与结构2.1定义单例模式确保一个类只有一个实例,并提供一个全局访问点。它通
- Java Panama 项目:Java 与 AI 的融合
AI天才研究院
计算Java实战DeepSeekR1&大数据AI人工智能大模型人工智能javapython
JavaPanama项目:Java与AI的融合Java在AI领域的优势Java在AI领域的优势主要体现在以下几个方面:强大的生态系统:Java拥有丰富的库和框架,为AI开发提供了坚实的基础。跨平台性:Java的“一次编写,到处运行”特性,降低了AI应用的运维成本。高性能与稳定性:Java虚拟机(JVM)的优化和垃圾回收机制,确保了AI应用的高效运行和内存管理。实时数据处理能力:Java可以高效处理
- WebAssembly 与 JavaScript:高性能 Web 开发的未来
vvilkim
JavaScript现代WEB技术wasmjavascript开发语言
在现代Web开发中,性能始终是一个关键问题。随着Web应用变得越来越复杂,开发者需要更高效的工具和技术来满足用户对速度和响应能力的需求。WebAssembly(简称Wasm)正是为此而生。它是一种低级的二进制指令格式,旨在为Web提供接近原生代码的执行性能。与此同时,它与JavaScript的关系也备受关注。本文将深入探讨WebAssembly是什么,以及它与JavaScript如何协同工作。什么
- Windows操作系统部署Tomcat详细讲解
web15085415935
面试学习路线阿里巴巴windowstomcatjava
Tomcat是一个开源的JavaServlet容器,用于处理JavaWeb应用程序的请求和响应。以下是关于Tomcat的用法大全:一、安装Tomcat下载访问ApacheTomcat官方网站(https://tomcat.apache.org/),根据你的操作系统(如Windows、Linux、macOS)和需求选择合适的版本进行下载。例如,对于开发环境,通常选择较新的稳定版本。安装(以Windo
- ISO 14229 诊断服务测试要求概述
小马测试之道
#车载测试全栈指南车载系统
ISO14229诊断服务测试要求概述大家好!我是小马,今天要和大家分享汽车电子领域另一个重要标准——ISO14229统一诊断服务(UDS)的测试要求。作为汽车诊断通信的基础,UDS协议对于车辆故障诊断、ECU刷新和维护至关重要。无论你是诊断工具开发者,还是ECU软件工程师,这篇文章都能帮你理清UDS测试的关键环节。让我们一起深入了解如何确保诊断服务的可靠性和一致性吧!1.标准简介ISO14229是
- 安心联车辆管理系统二次开发方向全分析
安心联-车辆监控管理系统
人工智能大数据
安心联车辆动态监控管理系统作为基于北斗/GPS的综合性车辆管理平台,其二次开发方向可从功能扩展、技术优化、行业适配等多个维度展开。结合搜索结果中的技术架构、功能模块及行业需求,以下是主要的二次开发方向及相关技术实现建议:1.协议兼容性与硬件集成扩展方向:支持更多行业协议与传感器类型。当前系统已兼容JT/T808、JT/T809等交通行业协议,可扩展至其他领域(如物流、冷链运输)的专用协议(如GB/
- QML与C++集成之道
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QML与C++集成之道补天云火鸟博客创作软件1QML基础和C++整合入门1.1QML语言概览1.1.1QML语言概览QML语言概览QML语言概览QML简介及用途QML(QuickModelLanguage)是Qt库中的一种声明式编程语言,主要用于构建复杂的用户界面。它是一种面向对象的语言,但使用场景和传统面向对象编程有所不同。QML允许开发者以XML或JSON格式编写代码来描述UI组件、它们的属性
- 掌握 Postman:高级 GET 请求技术与响应分析
欢迎阅读本指南,它将详细介绍如何在Postman中发送GET请求并理解API响应。对于希望提升API测试和开发能力的开发者来说,这是不可或缺的技能。Postman对开发者的重要性Postman是API开发和测试中不可或缺的工具。它不仅简化了发送请求和分析响应的过程,还提供了一个有组织的环境来管理多个API版本和团队协作项目。在Postman中发送GET请求第1步:创建一个集合(Collection
- 一文(加代码示例)说透在线客服系统技术难点
我在业余时间开发了一款自己的独立产品:升讯威在线客服与营销系统。陆陆续续开发了几年,从一开始的偶有用户尝试,到如今线上环境和私有化部署均有了越来越多的稳定用户,时常有同行询问在线客服系统开发中的一些技术问题,在这篇文章中,我将从多个角度探讨在线客服系统的技术难点,并结合实际代码示例,帮助你更好地理解和应对这些挑战。无论你是正在开发在线客服系统,还是想深入了解相关技术,这篇文章都能为你提供有价值的参
- 信息学奥赛一本通 1353:表达式括号匹配(stack) | 洛谷 P1739 表达式括号匹配
君义_noip
信息学奥赛一本通题解C++栈括号匹配算法表达式
【题目链接】ybt1353:表达式括号匹配(stack)洛谷P1739表达式括号匹配【题目考点】1.栈【解题思路】遍历整个字符串,遇到左括号时入栈,遇到右括号时,应该出栈一个左括号。如果遇到右括号时栈空,说明存在右括号无法配对。在遍历结束后,如果栈不为空,说明存在左括号无法配对。可以用数组及表达式实现栈功能,可以使用函数实现栈功能,可以自己写栈类,也可以使用STL中是stack。【题解代码】解法1
- C++ 的内存管理有哪些改进?
c++
C++20引入了对协程的官方支持,这是C++语言发展的一个重要里程碑。协程为异步编程、并发任务处理以及复杂的控制流提供了一种更高效、更简洁的解决方案。以下是C++20中协程支持的主要优势:一、简化异步编程在传统的异步编程中,开发者通常需要使用回调函数、std::future和std::promise等机制来处理异步任务。这些方法虽然有效,但代码往往难以阅读和维护,且容易出错。C++20的协程提供了
- 技术书籍推荐(001):电子书免费下载
c++
[0000]CodeLikeaProinRust(英文版)免费电子书PDF下载下载地址:http://t-book.sunlogging.com/2025/03/19/book/book_0000/书籍简介:本书是一本面向中高级Rust开发者的进阶指南,旨在帮助读者快速掌握Rust语言的核心工具、数据结构、内存管理、测试策略、异步编程及优化技巧。全书分为五个部分:ProRust基础涵盖Rust项目
- 「战友」变「对手」:Pump.fun 与 Raydium 正式打响争夺 Solana Memecoin 市场的战役
比特币区块链web3
作者:Techub热点速递撰文:Yangz,TechubNews在关于Pump.fun将开发自家AMM的传闻发酵近一个月后,这一Solana生态龙头Memecoin发行平台今日正式宣布推出原生DEX——PumpSwap。加上本周早些时候Blockworks爆料的Raydium也将推出原生Memecoin发行平台LaunchLab的消息,曾经的「战友」已然变成了「对手」,争夺SolanaMemeco
- Java有哪些编程技巧?
java
Java编程技巧:提升效率与质量的实用指南在Java编程中,掌握一些高效的编程技巧不仅可以提高开发效率,还能提升代码的可读性、可维护性和性能。以下是一些实用的Java编程技巧,供开发者参考和应用。一、代码优化技巧(一)合理使用数据类型选择合适的数据类型:根据实际需求选择合适的数据类型。例如,如果只需要存储整数,且数值范围较小,可以使用int而不是long,以节省内存。使用包装类时需谨慎:Java的
- leetcode_双指针 557. 反转字符串中的单词 III
MiyamiKK57
leetcode算法职场和发展
557.反转字符串中的单词III给定一个字符串s,你需要反转字符串中每个单词的字符顺序,同时仍保留空格和单词的初始顺序。思路:1.首先用split()切割字符串中用空格分隔的单词2.用切片法反转每个单词3.用join()把反转后的单词用空格连接classSolution(object):defreverseWords(self,s):""":types:str:rtype:str"""#使用spl
- 使用PHP对接StockTV全球金融市场数据API实战指南
php股票接口
关键词:PHPAPI开发、金融市场数据、WebSocket实时数据、cURL实战一、项目概述StockTV作为全球领先的金融数据平台,提供覆盖股票、外汇、期货和加密货币的实时行情服务。本文将手把手教你使用PHP实现以下核心功能:✅RESTAPI调用:获取历史行情数据✅WebSocket订阅:实时价格推送✅生产级特性:异常重试、速率控制、数据缓存✅高性能优化:连接池、异步处理二、环境准备1.运行环境
- STM32最小系统板详解
QoyOle
stm32单片机嵌入式硬件
STM32最小系统板是一款基于STMicroelectronics的STM32微控制器的开发板,它提供了一个简化的硬件平台,用于快速原型设计和开发嵌入式系统。本文将详细介绍STM32最小系统板的特点、组成部分以及如何使用它进行开发。一、特点简化的硬件设计:STM32最小系统板采用了最小化的硬件设计,仅包含了必要的元件,如STM32微控制器、晶振、电源管理电路等。这使得开发者可以专注于软件开发,而无
- C++20中哪些特性对内存管理有帮助?
c++
C++20引入了多项改进和新特性,这些特性在内存管理方面提供了更强大的支持和更高的灵活性。以下是C++20中对内存管理有帮助的主要特性:一、对齐分配器(AlignedAllocator)C++20引入了对齐分配器,允许开发者在分配内存时指定对齐参数,从而确保分配的内存块满足特定的对齐要求。这在处理需要特定对齐的硬件或数据结构时非常有用。cpp复制std::aligned_alloc(64,1024
- python本地连接minio
伶星37
python网络服务器
在你浏览器能成功访问到你的minio网页,并且成功登录之后。接下来如果你想用python连接数据库,并且想用python连接minio,就可以用这个blog。连接代码client=Minio("localhost:9000",#9000是默认端口号access_key="admin",#你的账户secret_key="password",#你的密码secure=False,#这点我会详细说明)为什
- 服务器负载均衡是什么意思?
lddfff_3a
负载均衡
什么是负载均衡?负载均衡是由多台服务器以对称的方式组成一个服务器集合,每台服务器都具有等价的地位,都可以单独对外供应效力而无须其他服务器的辅助。经过某种负载分管技术,将外部发送来的央求均匀分配到对称结构中的某一台服务器上,而接收到央求的服务器独登时回应客户的央求。均衡负载可以平均分配客户央求到服务器列阵,籍此供应快速获取重要数据,解决很多并发访问效力问题。这种群集技术可以用最少的出资取得接近于大型
- 数据权限访问控制(Apache Sentry)
deepdata_cn
权限管理apachesentry
ApacheSentry最初由Cloudera公司内部开发,针对Hadoop系统中的数据(主要是HDFS、Hive的数据)进行细粒度控制,对HDFS、Hive以及Impala有着良好的支持性。2013年Sentry成为Apache的孵化项目,为Hadoop集群元数据和数据存储提供集中、细粒度的访问控制。其架构包括DataEngine、Plugin、Policymetadata等部分,Plugin负
- 英伟达开源超强模型Nemotron-70B;OpenAI推出Windows版ChatGPT桌面客户端
go2coding
AI日报chatgpt
AI新闻英伟达开源超强模型Nemotron-70B摘要:英伟达近日开源了新型AI模型Nemotron-70B,迅速超越GPT-4o和Claude3.5Sonnet,成为AI社区的新宠。该模型在多项基准测试中表现优异,采用混合训练方法和人类反馈强化学习,模型权重已在HuggingFace发布。Niemotron-70B的开发基于Llama-3.1,且开源数据集加强其训练效果。分析指出,英伟达的策略是
- 前端vscode中好用的scss插件推荐
熊宝王
前端vscodescss
一、LiveSassCompilerLiveSassCompiler是VisualStudioCode(VSCode)中非常流行的一个插件,用于将Sass/SCSS文件实时编译为标准的CSS文件。Sass(SyntacticallyAwesomeStyleSheets)是一种CSS预处理器,提供了变量、嵌套、混合(Mixins)、继承等强大功能,而LiveSassCompiler插件可以帮助开发者
- C++开发内存监控工具推荐
点云SLAM
开发工具开发环境c++开发语言AddPropertygperftoolsAddress内存监控访问越界
在C++开发中,内存管理是至关重要的,尤其是当程序处理大数据或长时间运行时,内存泄漏或不当使用可能导致性能下降或崩溃。以下是几种常见且有效的内存监控工具,它们可以帮助开发者实时分析、诊断和优化程序的内存使用。1.ValgrindValgrind是一个广泛使用的内存调试和性能分析工具,它的Memcheck工具可以帮助你检查程序中的内存泄漏、内存越界、未初始化内存使用等问题。特点:检测内存泄漏。检查内
- 2.服务器负载均衡
我是一条胖咸鱼
华为安全HCIP网络服务器安全负载均衡华为
1.服务器负载均衡概述负载均衡基本概念实服务器:处理业务流量的实体服务器,客户端发送的服务请求最终是由实服务器处理的。实服务器组:由多个实服务器组成的集群,对外提供特定的一种服务。虚拟服务器:实服务器组对外呈现的逻辑形态,客户端实际访问的是虚拟服务器。负载均衡算法:FW分配业务流量给实服务器时依据的算法,不同的算法可能得到不同的分配结果。服务健康检查:FW检查服务器状态是否正常的过程,可以增强为用
- React Native:跨平台移动应用开发的强大框架
冬冬小圆帽
reactnativereact.jsjavascript
ReactNative介绍ReactNative是由Facebook开发并开源的一款基于JavaScript和React的跨平台移动应用开发框架。它允许开发者使用React的语法和组件模型来构建原生移动应用(iOS和Android)。ReactNative的核心思想是“LearnOnce,WriteAnywhere”,即学习一次,编写多端应用。1.核心特点跨平台开发:使用JavaScript和Re
- AI大模型产品经理学习路线,2025最新,从AI产品经理零基础入门到精通,非常详细收藏我这一篇够了!
AGI-杠哥
人工智能产品经理学习语言模型agi自然语言处理
随着人工智能技术的发展,尤其是大模型(LargeModel)的兴起,越来越多的企业开始重视这一领域的投入。作为大模型产品经理,你需要具备一系列跨学科的知识和技能,以便有效地推动产品的开发、优化和市场化。以下是一份详细的大模型产品经理学习路线,旨在帮助你构建所需的知识体系,从零基础到精通。一、基础知识阶段1.计算机科学基础数据结构与算法:理解基本的数据结构(如数组、链表、树、图等)和常用算法(如排序
- Dify1.01版本vscode 本地环境搭建运行实践
hamish-wu
vscode编辑器dify大模型pythonflask
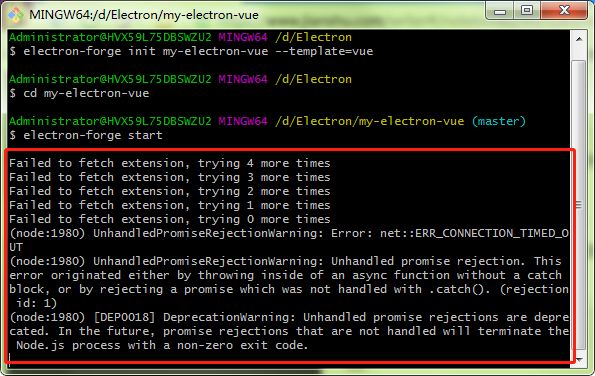
dify是python编写的低代码AI开发平台,是常用的大模型开发平台。本文基于最新的1.0.1版本实践完成,有需要的可以私信交流。咨询免费,详细文档及视频需要一定成本,大概相当于节约的时间成本。搭建环境windows11开发工具vscode搭建步骤:1.Startthedocker-composestackwindow环境下运行docker命令,需要下载docker官网镜像,会遇到timeout
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end