1、介绍
在Android 开发最常用的是:线性布局LinearLayout和相对布局RelativeLayout,在使用的过程中都是各种嵌套,严重影响了代码的可读性。约束布局ConstraintLayout 的出现主要是为了解决布局嵌套过多的问题,以灵活的方式定位和调整小部件。可以在Api9以上的Android系统使用它,从Android Studio 2.3起,官方的模板默认使用ConstraintLayout。
2、如何使用ConstraintLayout
对于刚上手的童鞋,看着各种不习惯,等使用熟练以后就会发现它的各种好处了,代码终于不用在像以前那样嵌套到恶心的地步。废话不多说,下面看看具体怎么用的。
约束条件如下:
layout_constraintLeft_toLeftOf
layout_constraintLeft_toRightOf
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBottom_toBottomOf
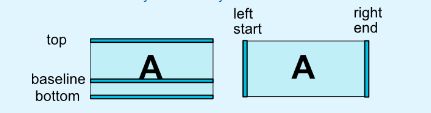
layout_constraintBaseline_toBaselineOf
layout_constraintStart_toEndOf
layout_constraintStart_toStartOf
layout_constraintEnd_toStartOf
layout_constraintEnd_toEndOf
这里的属性对比上面的一个例子,相信大家都看的懂了,其中有一个比较特殊:
(2)边距,其实这个就没什么好说的了,和之前的相对布局和线下布局都一样,然后就列举一下吧!
android:layout_marginStart
android:layout_marginEnd
android:layout_marginLeft
android:layout_marginTop
android:layout_marginRight
android:layout_marginBottom
(3)goneMargin,主要用于约束的控件可见性被设置为gone的时候使用的margin值,这个就比较人性化了,虽然不是很常用,但是用起来确实方便太多了,具体属性如下:
layout_goneMarginStart
layout_goneMarginEnd
layout_goneMarginLeft
layout_goneMarginTop
layout_goneMarginRight
layout_goneMarginBottom
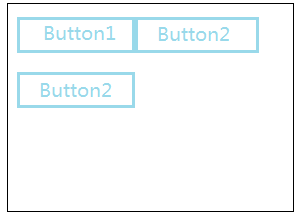
举个栗子:如果Button2的左面约束在Button1的右面,Button1设有10dp的左边距,Button2没有左边距,但是给Button2设置10dp的goneMarginStart,现在把Button1可见性设置为GONE,就会如下图显示Button2会有10dp的左边距。
(4)居中和偏移
图四、居中样式
然后就是偏移,可以设置边距同样也能达到偏移的效果,这个也是大家都知道的,所以再多介绍也没什么意义,这里要介绍的是另外两个新的属性:
layout_constraintHorizontal_bias
layout_constraintVertical_bias
例如,下面将使左侧具有30%的偏移而不是默认的50%,这样左侧将更短,小部件将更倾向于左侧。上下偏移这里就不再举例介绍了。
图五、左右偏移样式
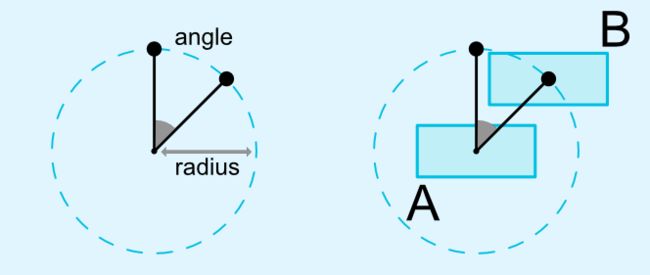
(5)圆形定位,这个就显得就比较高端了,虽然感觉用到的地方不是很多,但就是感觉很吊的样子。可以以一个角度和一个距离约束一个小部件中心相对于另一个小部件中心。这允许您在一个圆上定位一个小部件。可以使用以下属性:
layout_constraintCircle : 引用另一个小部件ID
layout_constraintCircleRadius : 到其他窗口小部件中心的距离
layout_constraintCircleAngle : 小部件应该处于哪个角度(度,从0到360)
(6)可见性行为,其实就是View.GONE,和之前的一样,需要注意的就是当有控件设置了goneMargin时的情况,这个上面有说过。
android:minwidth 设置布局的最小宽度
android:minheight 设置布局的最小高度
android:maxwidth 设置布局的最大宽度
android:maxheight 设置布局的最大高度
当ConstraintLayout为1.1版本以下时,使用以上属性需要设置:
app:layout_constrainedWidth=”true|false”
app:layout_constrainedHeight=”true|false”
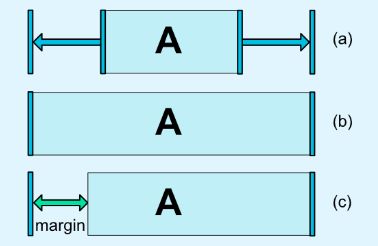
官方不推荐使用MATCH_CONSTRAINT,建议使用0dp去代替
a、是包裹内容,b、设置了0dp,c、设置了0dp并设置了左边距
在约束布局中宽高的维度 match_parent 被 0dp 代替,默认生成的大小占所有的可用空间。那么有以下几个属性可以使用:
在设置宽高比的值的时候,还可以在前面加W或H,分别指定宽度或高度限制。
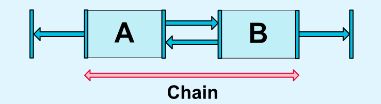
(9)链,如果两个或以上控件通过下图的方式约束在一起,就可以认为是他们是一条链(图为横向的链,纵向同理)。
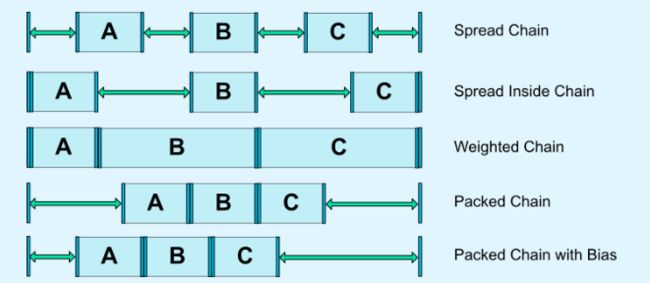
链头,链由链的第一个元素(链的“头”)上设置的属性控制:
在链的第一个元素上设置属性layout_constrainthorizontal_chain style或layout_constraintvertical_chainstyle时,链的行为将根据指定的样式更改(默认为chain_spread)。
3、辅助工具
1、Optimizer优化器
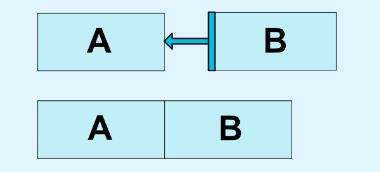
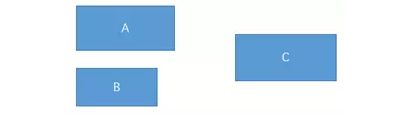
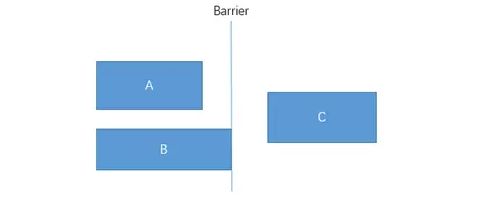
假设有3个控件ABC,C在AB的右边,但是AB的宽是不固定的,这个时候C无论约束在A的右边或者B的右边都不对。当出现这种情况可以用Barrier来解决。Barrier可以在多个控件的一侧建立一个屏障,如下所示:
这个时候C只要约束在Barrier的右边就可以了,代码如下:
app:barrierDirection为屏障所在的位置,可设置的值有:bottom、end、left、right、start、top
用Group把TextView1和TextView3归为一组,再设置这组控件的可见性
新建一个Placeholder约束在屏幕的左上角,新建一个TextView约束在屏幕的右上角,在Placeholder中设置 app:content="@+id/textview",这时TextView会跑到屏幕的左上角。效果如下:
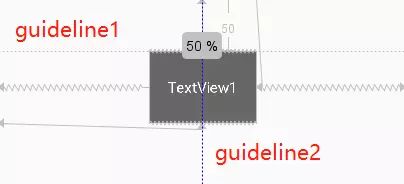
guideline1为水平辅助线,开始位置是距离顶部50dp,guideline2位垂直辅助线,开始位置为屏幕宽的0.5(中点位置),效果如下:
4、总结
本篇文章主要介绍了ConstraintLayout的用法,刚开始可能会感觉到用的各种不习惯,用着用着就习惯了。ConstraintLayout的初衷是为了实现托拉拽完成布局,但本人还是比较喜欢直接用代码写,所以才专门研究一下,纯粹个人喜好问题,至于拖拽大家自己研究了。