- 手机与电脑大文件无线传输方案
刘阿去
电脑技巧
手机红米k30,需要es文件管理器电脑win10手机访问电脑文件:电脑打开热点,手机连接.在ftp菜单访问,如下从电脑访问手机文件从es文件浏览器打开从pc打开,添加ftp位置就可以.,访问速度还可以,不用装其他软件
- blockly二次开发
刘阿去
目前有的问题1.文档少,主要是因为谷歌的网站上不去,2.BlocklyDevelopTools使用有问题,预览有问题,暂时无法解决.目前源码下载难度较大github下载速度慢,自己在gitee上弄了一份.https://gitee.com/liuaqu/blockly
- python selenium 点击按钮_Python Selenium等待用户单击按钮
Shu Wang
pythonselenium点击按钮
语境:>我的脚本使用seleniumwebdriver启动到网站>用户填写网站上的一些东西>用户将点击一个按钮,弹出确认()dialogbox询问用户“你想提交数据吗”我的本意:我的脚本会等到用户点击按钮.一旦检测到用户点击了该按钮,我的脚本就会获得一个元素的值,然后(不知何故)在dialogbox上单击OK.题:如何等待用户点击按钮?然后如何在dialogbox上单击“确定”?补充说明:使用:c
- 解析 iframe
bbppooi
测试学习javascriptselenium测试用例功能测试模块测试
iframe(inlineframe,内联框架)是HTML标签,用于在一个网页内嵌入另一个网页。它通常用于:广告嵌入(如GoogleAds)视频播放器(如YouTube、Bilibili)第三方登录页面(如Google登录)在线支付(如支付宝、微信支付)嵌入iframe示例主页面在上面的代码中,iframe的src属性指向https://www.example.com,宽度800px
- PyQt6嵌入HTML5内容教程
mosquito_lover1
pythonpyqthtml5
在PyQt6中嵌入HTML5内容可以通过QWebEngineView实现。QWebEngineView是一个基于Chromium的浏览器引擎,能够渲染HTML5内容。以下是一个简单的示例,展示如何在PyQt6中嵌入HTML5页面:1.安装PyQt6和PyQt6-WebEnginepipinstallPyQt6PyQt6-WebEngine2.创建PyQt6应用程序并嵌入HTML5内容imports
- vue3 vite打包后页面控制台报错Access to script at ‘file:///E:/vueProject/vue3-project/Vue3-big-event-admin/dist
Dinosaur啊呜
vue.jsjavascript前端
vue3vite打包后页面白屏控制台报错Accesstoscriptat'file:///E:/vueProject/vue3-project/Vue3-big-event-admin/dist1安装兼容插件@vitejs/plugin-legacynpmi@vitejs/plugin-legacy-D2在vite.config.ts中进行配置//引入@vitejs/plugin-legacyim
- 【Python】Python 环境搭建
白冥_曜家的
Python学习路线pythonpython
目录安装pythonpip3与venv[^5]VSCode[^9]安装python目前,Python有两个版本,一个是2.x版,一个是3.x版,这两个版本是不兼容的。推荐安装Python3.x,建议从Python的官方网站下载安装程序1,推荐下载最新版本2的Windowsinstaller(64-bit)3。运行下载的安装包,记得勾上AddPython3.xtoPath4,然后点InstallNo
- 麒麟系统如何安装Anaconda
乙龙
pythonkylin
在银河麒麟操作系统(KylinOS)中安装Anaconda的步骤相对简单,以下是基于搜索结果整理的详细安装指南:步骤1:下载Anaconda安装脚本打开浏览器,访问Anaconda官方下载页面。选择适合Linux系统的安装脚本(通常是.sh文件)。银河麒麟系统基于Linux,因此可以选择Linux版本的Anaconda安装脚本。例如,下载最新版本的Anaconda3安装脚本:wgethttps:/
- nweb_nweb:小型安全的Web服务器(仅静态页面)
cusi77914
pythonlinuxjavasocket编程语言
您是否曾经想过运行一个小型,安全的Web服务器,而不必担心使用安装和配置可能很复杂的功能强大的Web服务器?您是否想知道如何编写一个通过网络套接字接收传入消息的程序?您是否曾经希望自己的Web服务器进行试验和学习?2012年将进行进一步更新,以支持最新的Web服务器和浏览器标准以及代码更新。好吧,别无所求-nweb是您所需要的。这是一个只有200行C源代码的简单Web服务器。它以常规用户身份运行,
- html css 笔记
小箌
htmlcss笔记
01_浏览器相关知识五大主流浏览器:ChromeSafariIEFirefoxOpera(拥有自己的内核)四大内核:webkitTridentGeckoblink.02_网页相关知识构成网址网站网页网页标准:结构表现行为分别对应HTMLCSSJavaScript03_HTML简介HTML是什么译为:标记语言超文本:比普通的文本信息含量更多04_HTML初体验保存:Ctrl+S后缀:.html程序员
- 玩转github
黄白柴柴
githubgithub
megithub可以给仓库添加开发人员吗4o是的,GitHub允许仓库管理员为仓库添加开发人员,并设置这些开发人员的角色和权限。这里是一个简单的步骤指导,教你如何给一个GitHub仓库添加开发人员:前提条件你必须有这个仓库的权限(通常是Owner或Maintainer)。对于私有仓库和组织仓库,你需要确保对方有一个GitHub账户。步骤1:前往仓库的设置页面打开你的GitHub仓库。点击页面右上角
- 彻底解决Niushop单商户v4升级v5遇到的各种bug问题这是精粹总结,希望各位少走弯路
weixin_wx520-1983
niushop提示未授权当前系统未授权
熟悉niushop的老铁都应该注意到近半年期间Niushop升级频率明显变少了,原来官方都去忙活V5了,新内核好再哪里我就不说了老铁自己去了解哈这不是我们说的重点,V4最终版定在了V4.2.0也就是说从这里开始再升级就升级到V5了,但是我发现升级后会出现各种莫名奇妙的问题!比如说访问店铺时候提示:又比如访问H5页面时候无法载入首页"当前手机页面无法访问请检查手机端域名配置以及伪静态"其实这些问题都
- golang的wails框架在macos下的问题
淡淡的id
webgolangmacoswails
1、前言 之前练手写了格调用ollamaapi的web应用,想找个容器打包下,于是找到wails来打包,windows下都是很正常的,因为就是普通的http调用,也没遇到cors跨域问题,但是到了macos下使用wailsdev命令启动的客户端却是出现了几个问题。 总得来说就是时不时遇到一些浏览器限制相关的问题2、问题2.1、页面出不来 就是因为wails在macos使用websocket来
- NVIDIA下载老版本驱动/CUDA/Video Codec SDK的链接,以及一些解码参数说明
landihao
linux
NVIDIA下载老版本驱动/CUDA/VideoCodecSDK的链接从别的网站抄过来的CUDA:https://developer.nvidia.com/cuda-toolkit-archive老驱动:https://www.nvidia.cn/geforce/drivers/VideoCodecSDKhttps://developer.nvidia.com/video-codec-sdk-ar
- 大麦抢票自动化app 黄牛都在用
AZHYL33
自动化运维经验分享
安卓:https://pan.quark.cn/s/988d9b2745ab电脑:https://pan.quark.cn/s/988d9b2745ab大麦抢票自动化教程,连夜赶制了这个教程。前提是有电脑,如果没有电脑的话,用手机的话也可以去解决问题,爱你们哦。【特别说明】:部分演唱会或者是剧场不支持PC端购买,这个是无法解决的问题。但是80%都可以用这个去玩。第一个链接里面是教程,大家跟着教程一
- 黑客最容易攻击的地方
冬冬小圆帽
json
黑客最容易攻击的地方通常集中在应用程序的漏洞、配置错误或用户输入处理不当等方面。1.跨站脚本攻击(XSS)XSS攻击是黑客通过注入恶意脚本到网页中,使其在用户浏览器中执行。常见的XSS攻击点包括:反射型XSS:攻击者将恶意脚本作为参数注入到URL中,服务器未对输入进行过滤,直接将恶意脚本返回给用户。存储型XSS:恶意脚本被存储在服务器上(如数据库),当其他用户访问该页面时,脚本被执行。示例代码:/
- Python爬虫|获取大麦网演出信息
最好的药物是乌梅
python爬虫开发语言
使用Selenium库自动化浏览器操作,从大麦网的搜索结果页面抓取演唱会信息,并将这些信息保存到一个CSV文件中代码的主要步骤包括:1.初始化WebDriver。2.打开指定的URL。3.模拟点击“全部”按钮。4.循环抓取每一页的演唱会信息,并写入CSV文件。5.关闭WebDriver。代码拆分讲解1.导入相关库fromselenium.webdriver.supportimportexpecte
- springboot整合阿里云短信服务
weixin_45907636
java
短信服务特点现阶段用于验证账号是否为本人使用的手段越来越多,短信服务就是其中一种。由于一般用户的手机号码不会随意改变,所以短信服务是检验使用者是否为用户本人的一种较为安全且有效的方案。短信服务平台一般国内的大型互联网公司都会提供短信服务,例如说阿里云,腾讯云,华为云等,不过由于需要预防短信服务被不法分子用来实施诈骗,很多平台会对个人用户申请短信服务进行限制,需要根据自己备案的网站、应用、域名等进行
- Windows安装nvm【超详细图解】
古龙飞扬
windows
在Windows系统上安装nvm(NodeVersionManager,即Node.js版本管理器)的详细步骤如下:一、下载nvm安装包方式一:官网下载地址:https://nvm.uihtm.com/注意此种方式可能会打不开,看运气,如果打不开还有第二种方式。方式二:GitHub下载1.访问nvm的GitHub页面:前往nvm的GitHub页面下载适用于Windows的安装包。2.选择安装包:通
- 豆包AI的详细介绍
古龙飞扬
人工智能
一、平台访问与登录网页版:在浏览器中输入豆包官网地址,登录账号后,点击首页导航栏中的“AI作画”或相关图片生成入口,即可进入图片生成页面。APP版:在安卓应用市场或iOS的AppStore中搜索“豆包”,下载安装后打开并登录,在首页或功能区找到“AI作画”等类似入口,点击进入图片生成界面。二、主要功能及示例智能对话功能描述:豆包AI能够理解和解析自然语言,用户可以通过语音或者文字的方式输入问题,它
- 云端书签:在iCloud中存储Safari书签的终极指南
2401_85702623
icloudsafari前端
云端书签:在iCloud中存储Safari书签的终极指南在数字化时代,互联网成为了我们获取信息的海洋,而书签则是我们在这海洋中导航的灯塔。Safari浏览器的书签功能帮助我们保存喜爱的网站,但当书签数量日益增多,如何在不同设备间同步它们成了一个挑战。iCloud作为苹果公司提供的云服务,为我们提供了一个完美的解决方案。本文将详细介绍如何在iCloud中存储和同步Safari书签,确保你的灯塔始终照
- python restful api 高并发_Python 之路,Restful API设计规范
IT小霸王
pythonrestfulapi高并发
理解RESTful架构RestfulAPI设计指南理解RESTful架构越来越多的人开始意识到,网站即软件,而且是一种新型的软件。这种"互联网软件"采用客户端/服务器模式,建立在分布式体系上,通过互联网通信,具有高延时(highlatency)、高并发等特点。网站开发,完全可以采用软件开发的模式。但是传统上,软件和网络是两个不同的领域,很少有交集;软件开发主要针对单机环境,网络则主要研究系统之间的
- Hive SQL 精进系列:解锁 Hive SQL 中 KeyValue 函数的强大功能
进一步有进一步的欢喜
HiveSQL精进系列hivesqlhadoop
目录一、引言二、KeyValue函数基础2.1语法结构详解形式一:`keyvalue(string,[string,string,]string)`形式二:`keyvalue(string,string)`2.2参数详解2.3返回值规则三、丰富的应用场景3.1解析学生成绩信息3.2处理员工考勤数据3.3分析网站访问参数3.4提取设备配置信息四、使用注意事项4.1分隔符的准确性4.2空值处理4.3多
- Web 开发都需要学什么?
Duiz33237
前端html5css3web
Web开发是指开发和构建用于互联网的网站和应用程序的过程。它涉及使用各种编程语言、框架和技术来创建功能丰富、用户友好的网站和应用程序。常见的web开发技术包括HTML、CSS和JavaScript。HTML用于创建网页的结构,CSS用于样式和布局,而JavaScript用于实现交互和动态效果。此外,还有许多其他的编程语言和框架,如Python、PHP、Ruby、React、Angular等,用于开
- 如何在Linux中查询 DNS 记录,这三个命令可谓是最常用、最经典的三剑客
wljslmz
Linux技术linux运维服务器DNS
在进入正题之前,先聊聊为什么我们需要检查DNS记录。DNS是互联网的基石,它负责把域名解析成IP地址,确保你的浏览器能找到目标服务器。如果DNS出问题,可能导致网站打不开、邮件发不出去,甚至某些服务完全瘫痪。在Linux终端检查DNS记录,可以帮你:诊断网络问题:网站访问不了?可能是DNS解析出了岔子。验证配置:刚设置好一个域名,想确认MX记录是否正确指向邮件服务器。学习和探索:搞清楚某个域名背后
- Python接入支付宝支付
I am not people
python开发语言
Python接入支付宝支付简介支付宝是一家早已在中国非常流行的在线支付服务提供商,近年来发展速度越来越快。由于支付宝提供的安全性和便利性,越来越多的用户开始在网站、移动应用程序等服务上使用支付宝支付,因此接入支付宝支付已成为许多业务的必要选择。在此文中,我们将介绍如何使用Python接入支付宝支付的基础步骤,包括:设置支付宝开发者帐号集成支付宝SDK创建支付请求向支付宝发起支付1.设置支付宝开发者
- bugku_简单的rsa
岁岁的O泡奶
python算法密码学bugkursa
简单的rsa题目:首先解压压缩包后会获得一个后缀为.pyc的文件要去一个把.pyc转换成.py的网站网站给你们了https://tool.lu/pyc/解压后发现p和q都给出来了那就非常简单了直接写脚本#导入库importgmpy2fromCrypto.Util.numberimportlong_to_bytes#已知参数p=0xED7FCFABD3C81C78E212323329DC1EE2BE
- Prompt工程全解析:从入门到精通的终极指南
二川bro
智能AI人工智能prompt
Prompt工程全解析:从入门到精通的终极指南发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,可以分享一下给大家。点击跳转到网站。https://www.captainbed.cn/ccc一、Prompt设计核心法则1.1角色定位法则[角色设定]你是一位资深全栈工程师,拥有10年React和Node.js开发经验[任务要求]为电商系统设计购物车模块,要求:1.支持商品增删改查2.实时计算总价
- 探索ARM Cortex-A7的高效编程世界:《ARM Cortex-A(armv7)编程手册V4.0》推荐
咎歆珍Ingrid
探索ARMCortex-A7的高效编程世界:《ARMCortex-A(armv7)编程手册V4.0》推荐【下载地址】ARMCortex-Aarmv7编程手册V4.0ARMCortex-A(armv7)编程手册V4.0欢迎来到ARMCortex-A系列处理器的编程指南页面项目地址:https://gitcode.com/Open-source-documentation-tutorial/51ea4
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14_10空状态的固定表头表格
宝码香车
#DeepSeekjavascript前端vue.jsecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14_10空状态的固定表头表格页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index.js编写展示入口s
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
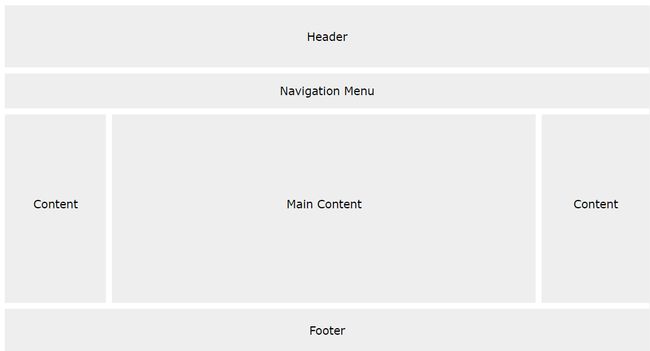
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号