写在前面
现在前端面试题文章已很多,更不觉得新鲜,本文可能有点不同,正因为“多”也就才有了本文的输出。
相信很多前端小伙伴也包括我在内,面试前都要做一些准备,而做做面试题是最平常不过的事儿了,然而每次面试前都要现找面试题,而且答案也不是现成的,其实这样重复的事情在不知不觉中浪费你很多时间。
也就因为发现了这个问题,才有了把面试题进行整理的想法,希望能对一些人有所帮助,节省一点时间吧。
题目整理
这1个多月来一直在整理前端领域相关的面试题,阅读查看了将近100多篇的面试文章,文章大多来自技术社区,如掘金、思否等,由于很多文章的题目重复性较大,所以整理起来比较费事。
到目前为止已经收集了将近500道,包含问答题、代码题、高频基础、大厂题目等。
下面是部分问题:
第1题 谈谈变量提升?
第2题 说说bind、call、apply的 区别?
第3题 如何实现一个 bind 函数?
第4题 请实现一个 call 函数
第5题 如何实现一个 apply 函数?
第6题 简单说下原型链?
第7题 怎么判断对象类型?
第8题 说说箭头函数的特点
第9题 如何确定This指向
第10题 async、await 的优缺点
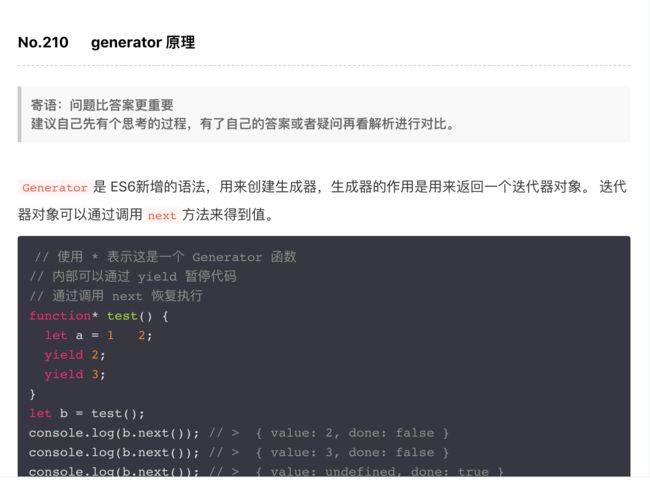
第11题 generator 原理
第12题 对Promise的理解
第13题 == 和 ===区别,什么情况用 ==
第14题 垃圾回收 新生代算法,老生代算法
第15题 说说你对闭包的理解
第16题 基本数据类型和引⽤类型在存储上的差别
第17题 浏览器 Eventloop 和 Node 中的有什么区别
第18题 怎样理解setTimeout 执行误差
第19题 说说函数节流和防抖
第20题 数组降维
第21题 请实现一个深拷贝
第22题 typeof 于 instanceof 区别
第23题 cookie和localSrorage、session、indexDB 的区别
第24题 怎么判断页面是否加载完成?
第25题 说说 jsonp 原理
第26题 说说你对Service worker的理解
第27题 说说浏览器缓存机制
第28题 怎样选择合适的缓存策略
第29题 说说重绘(Repaint)和回流(Reflow)
第30题 如何优化图片
第31题 页面首屏渲染性能优化方案有哪些
第32题 浏览器性能问题-使用 Webpack 优化项目
第33题 Babel 原理
第34题 介绍下React 生命周期
第35题 react setState 机制
第36题 Vue的 nextTick 原理
第37题 Vue 生命周期
第38题 Vue 双向绑定
第39题 v-model原理
第40题 watch 和 computed 的区别和运用的场景
第41题 Vue 的父子通信
第42题 简述路由原理
第43题 MVVM-脏数据检测
第44题 MVVM-数据劫持
第45题 React V16 生命周期函数用法
第46题 Vue 和 React 区别
第47题 介绍下虚拟 DOM,对虚拟 DOM 的理解
第48题 路由鉴权
第49题 TCP 3次握手
第50题 TCP 拥塞控制
第51题 慢开始算法
第52题 拥塞避免算法
第53题 tcp 快速重传
第54题 TCP New Ren 改进后的快恢复
第55题 HTTPS 握手
第56题 从输入 URL 到页面加载全过程
第57题 HTTP 常用状态码 301 302 304 403
第58题 常见排序-冒泡排序
第59题 常见排序-插入排序
第60题 常见排序-选择排序
第61题 常见排序-归并排序
第62题 常见排序-快排
第63题 常见排序-堆排序
第64题 常见排序-系统自带排序实现
第65题 介绍下设计模式-工厂模式
第66题 介绍下设计模式-单例模式
第67题 介绍下设计模式-适配器模式
第68题 介绍下设计模式-装饰模式
第69题 介绍下设计模式-代理模式
第70题 介绍下设计模式-发布-订阅模式
第71题 Vue 响应式原理
第72题 实现一个new操作符
第73题 实现一个JSON.stringify
第74题 实现一个JSON.parse
第75题 手写一个继承
第76题 实现一个JS函数柯里化
第77题 请手写一个Promise(中高级必考)
第78题 手写防抖(Debouncing)和节流(Throttling)
第79题 实现一个instanceOf
第80题 实现一个私有变量
第81题 使用setTimeout代替setInterval进行间歇调用
第82题 数组中的forEach和map的区别
第83题 for in和for of的区别
第84题 写一个发布订阅 EventEmitter方法
第85题 let、var、const区别
第86题 typeof和instanceof 区别
第87题 常见的继承的几种方法
第88题 常见的浏览器内核有哪些?
第89题 浏览器的主要组成部分是什么?
第90题 浏览器是如何渲染UI的?
第91题 浏览器如何解析css选择器?
第92题 DOM Tree是如何构建的?
第93题 重绘与重排的区别?
第94题 如何触发重排和重绘?
第95题 如何避免重绘或者重排?
第96题 前端如何实现即时通讯?
第97题 什么是浏览器同源策略?
第98题 怎样解决跨域问题?
第99题 时间格式化
第100题 说说对html 语义化的理解
第101题 说说常用的 meta 标签
第102题 说说两种盒模型以及区别
第103题 css reset 和 normalize.css 有什么区别
第104题 怎样让元素水平垂直居中
第105题 说说选择器的权重计算方式
第106题 清除浮动的方法
第107题 说说你对 BFC 的理解
第108题 import 和 link 区别
第109题 说下 [1, 2, 3].map(parseInt) 结果
第110题 介绍下浏览器事件委托
第111题 10w 条记录的数组,一次性渲染到页面上,如何处理可以不冻结UI?
第112题 如何实现一个左右固定,中间自适应的三栏布局
第113题 如何实现一个自适应的正方形
第114题 如何用css实现一个三角形
第115题 介绍下 positon 属性
第116题 说说渐进增强和优雅降级
第117题 defer和async区别
第118题 实现sleep函数
第119题 实现 lazyMan
第120题 获取元素的最终background-color
....
解析呢?请继续往下看。
利用碎片时间系统刷题
为了方便管理和维护这些题目,同时为前端小伙伴儿提供更好看题体验,我简单做了一个题库网站-大前端面试题库,宗旨是充分利用大家的碎片时间,在上下班,地铁公交上刷刷题,日积月累,尽量避免临时抱佛脚的局面。
另外对面试题做了一个简单的类型划分,进行分类划分的重要性不言而喻,碎片化的信息会极大的消耗我们精力,同时也不利于我们记忆,人脑自然的更喜欢结构化的,有规则的信息,通过系统的只处理同一种类型的问题来降低大脑的损耗,加强我们对知识的理解和记忆。
分类大概为js、经典高频、编程题、大厂题、html、css、布局、浏览器、性能、前端框架、react、vue、web 安全、数据结构和算法、http、tcp、node、设计模式等。
这个网站是用的我自己的 react ssr 开发骨架做的,目前支持 pc 和移动端浏览。
看下页面效果
解析/答案
由于个人精力有限,一时无法写完所有的问题解析。目前仍在继续完善中,这个过程也是对自己一种提升和沉淀,我觉得这个价值很大。
不过为了方便大家校对答案,大部分问题的解析我单独做了链接跳转,指向了原文,可直接跳转到来源文章查看解析。
一点心得
这个题库的价值不只是用来刷题,他的价值在于问题本身,问题本身比答案更重要。
通过问题来验证自己的知识技能,核对自己对知识的掌握程度,这完全可以当做一种学习方法来执行。
当我们遇到的问题越多,理解和解决的问题越多,相对的我们的能力就会越强。
这500+看上去确实挺多的了,覆盖面也挺广了,但是前端技术日新月异,新技术新思路层出不穷,相关的问题也会不断的更新迭代,所以这个题库还要继续更新,后面继续把更有针对性的问题收集进来。
以上一些观点有些属于本人自嗨,现在回归初心,收集题库并创建题库站的最终目的是希望帮一些人提升一点效率,节约一点时间,利用碎片时间,上下班地铁上刷个题,如果还能帮你提升技能,提升搞定面试的几率,那就最好不过了。
题库入口1
为了方便大家找到入口不迷路,题库入口绑定到了公众号的独立菜单。
我的公众号是-《前端技术江湖》,主要是个人的原创和一些工作心得的输出,可以及时的获得题库的更新通知,另外还有很多优质文章和前端学习资料,希望大家多多关注。
题库入口2
网站入口 - 大前端面试题库- http://bigerfe.com/。
http://bigerfe.com 刷题入口
最后一件事
我正在打造一个纯技术交流群,面向初中级前端开发者,以学习、交流、思考、提升能力为目标,因为一个人学不如大家一起学,有了更多的交流才会进步的更快。
我理想的模式是,每期让一个人深入学习一个技术,然后自己再转述给大家听,类似一个分享课堂,这样可以成倍的提升学习效率。
或者可以按照题库的顺序依次进行,每人每天对对一个问题进行思考和总结性的输出,锻炼技术的同时提升表达能力。
在这个群里不用担心自己的能力不足,不用担心问题是否太小白而不敢说,大胆的说出问题, 让更多的人一起来分析,说错了也没关系。
有想加入请的关注公众号《前端技术江湖》,回复‘进群’,我拉你进群。
希望本文可以给你带了一些帮助和便利,文中如有错误,欢迎在评论区指。
如果这篇文章帮助到了你,欢迎点赞和关注。