每个web开发人员都会遇到过一些需要你做视觉决策的情况,不管他们喜不喜欢。
也许是因为你所在的公司没有全职设计师或者你需要尝试一套新功能时需要自己优化细节。
也许上述情况发生了,你也可以说一句:“我不是设计师,更不是艺术家。”但事实证明有很多技巧可以提升界面的水平,不需要有图形设计背景。
这里有7个小技巧帮助你更好的优化网页的细节。
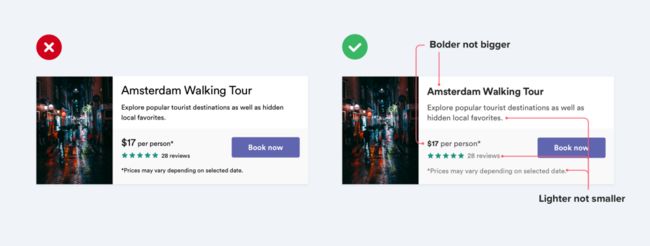
1.使用颜色和字体粗细来创造层次感而非字体大小
一个设计新手经常会犯的错我就是,在UI文字处理中单一使用字体大小来体现层级。
“这行文字信息很重要,放大一点”
“这行文字信息不重要,缩小一点”
相比与用字号大小来丰富层级,试一试增加颜色和字体粗细两种方式,会让你的界面开起来更优秀。
“这行文字信息和很重要?变得粗一点”
“这行文字信息不重要?变得浅一点。”
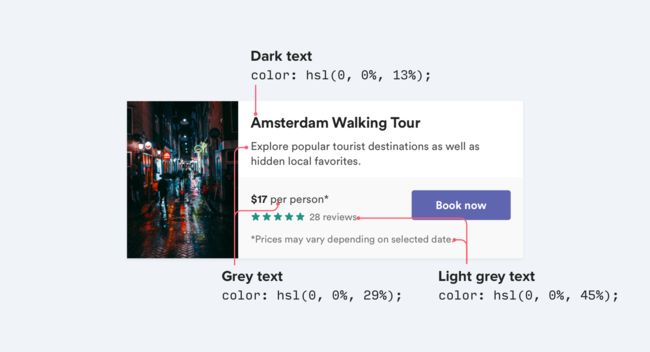
尝试并保持两种或三种以上的配色
用暗色「或者黑色」突出表现主要内容颜色(类似标题样式)
用灰色表现次要内容(类似文章的出版日期)
用更浅的灰色表现辅助信息(类似文章中的脚注信息)
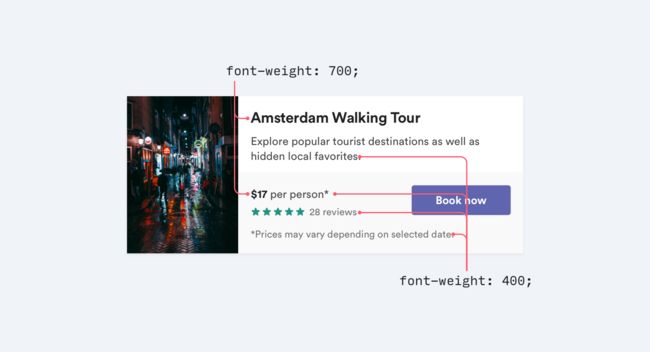
与其类似的,两种字体粗细通常可以满足一套UI的层次表达。
常规字体(400或500)可用于大多数文字信息。
粗体字体(600或700)可用于强调文字信息。
用户界面设计中尽量避免使用字重在400以下的字体;我们可以用于大标题,单在较小尺寸的界面上会显得很不友好。
如果你想在次要信息中使用自重较轻的字体时,考虑使用浅色或者小字号字体会时不错的选择。
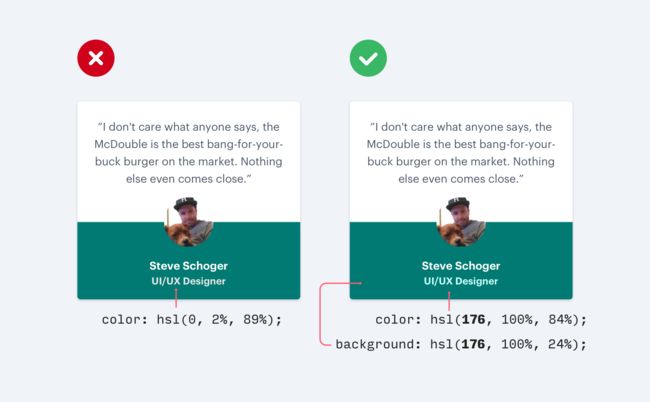
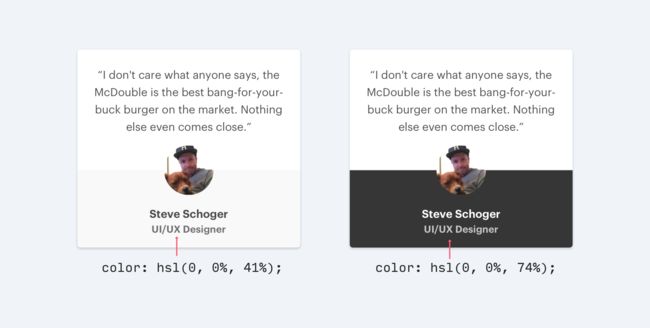
2.不要在有色背景上使用灰阶文字信息
在白色背景上通过让文字信息变为浅灰色来表现次要信息时一种不错的方式。但不适用于有色背景。
那是因为我们在白色背景上看到的灰色效果会降低对比度。
使文本颜色接近背景色有助于创建层次感。
这里有两种方法可以降低对比度。
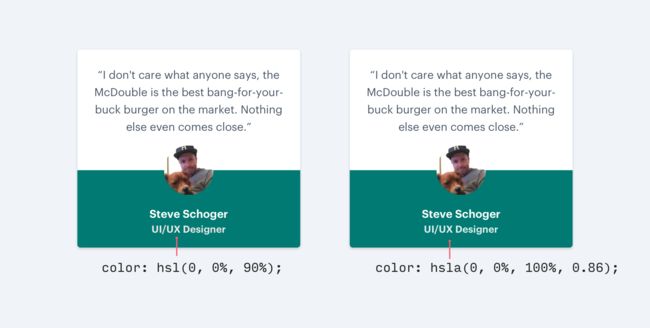
1.降低白色文本的不透明度
使用白色文本和底不透明度。这样可以让背景色与文本颜色相互渗透,使色调和谐,不与背景冲突。
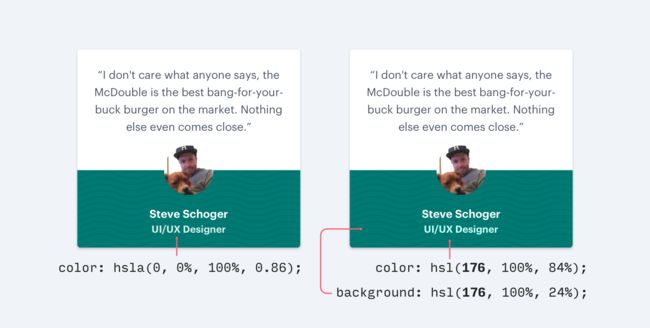
2.选取基于背景色的颜色
当背景色是图片和图像时,避免因为降低不透明而带来的颜色太纯或褪色,此方法优于上一种。
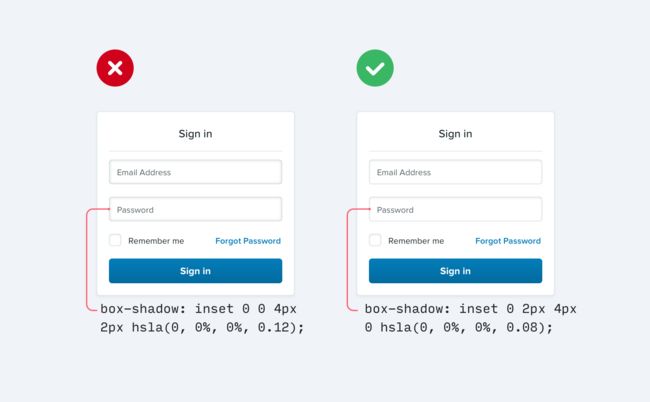
3.抵消阴影
不使用较大的的模糊和扩展用而是添加垂直偏移
这样会显得更自然,因为这样做是模拟了一个从上面照下来的光源,就像现实世界中的一样。
这也同样适用于在表哥输入框内部的阴影样式。
如果想深入了解阴影的处理,请移步Material design guidelines
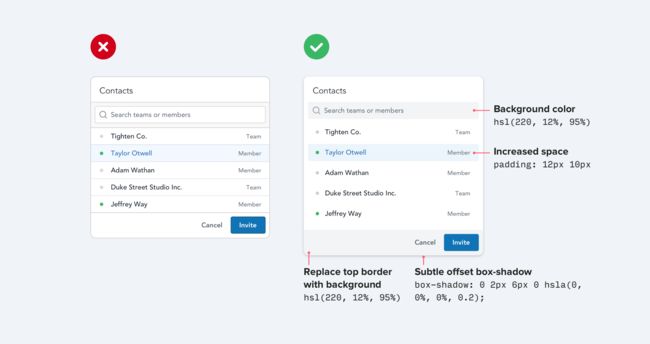
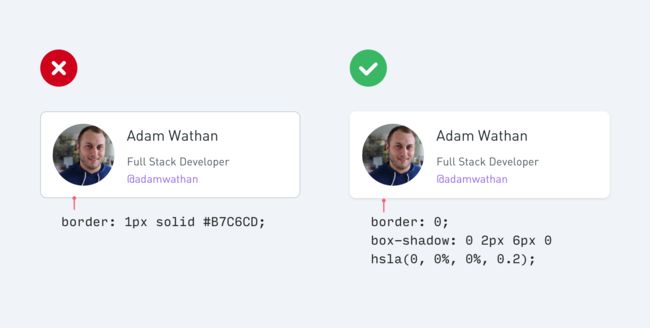
4.使用较少的边框
当你需要分离两个元素时,尝试不同的方法,而不仅仅是用边框区分。
当然用边框区分两个元素不失为一种方法,且是最容易想到的。但有时太多的边框会让人感到心烦意乱的。
尝试去用下面的方法:
1.使用 box-shadow
Box-shadow 可以更好的概括边界内的元素,可以简洁有效的区分元素。
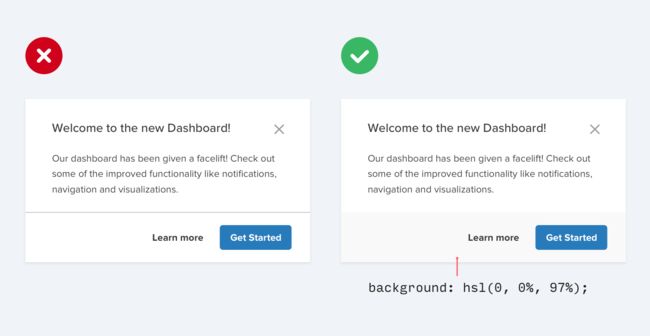
2.使用两种不同的背景色
给元素赋予两种背景色即可区分它们,如果在元素边框内已经有了背景色,去掉边框试试看。
3.增加分层
如何更好的隔离元素?干脆将层隔离好了。
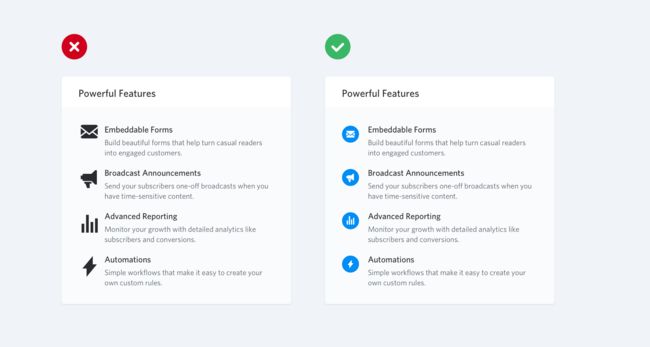
5.不要随意扩展图标
如果你需要一些大尺寸的图标(例如首页导航栏中的一些图标)你可能会在iconfont下载后,然后调整尺寸满足你的需求。
矢量图增加尺寸后,质量真的不会受到影响吗?
虽然矢量图在放大后,不会降低质量,但在16-24px处绘制的图标将尺寸扩展3、4倍后会看起来菲方不专业。他们缺乏细节,总是感觉到不协调。
如果你有小图标尝试包含在另一个形状中,并为形状提供背景颜色。
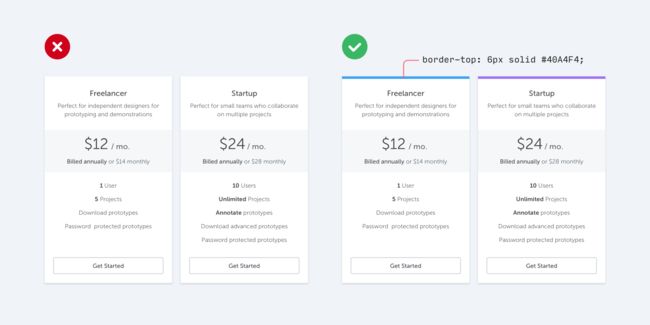
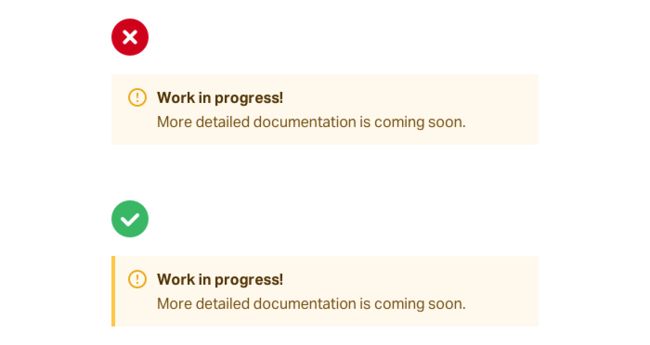
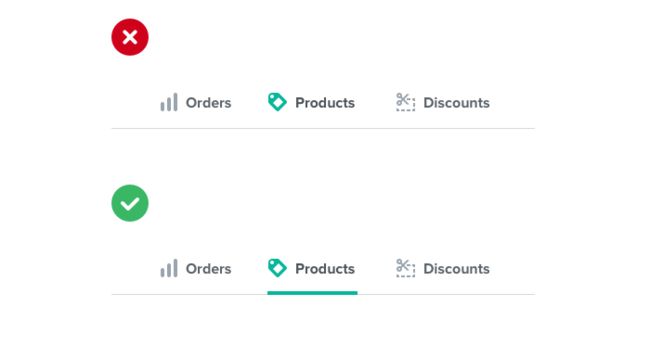
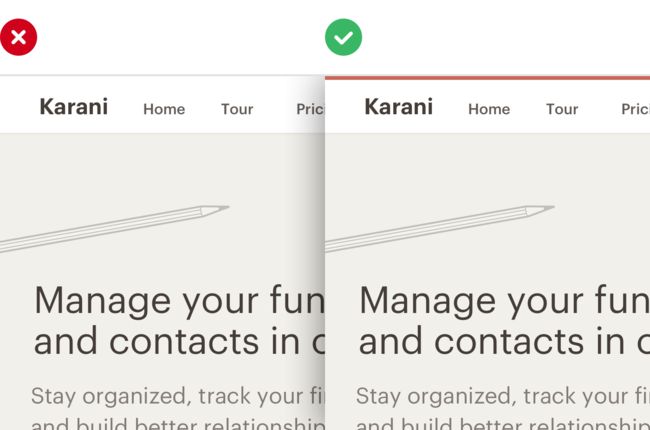
6.使用accent border为你的设计增色
如果你不是平面设计师,怎样在用户界面中提升视觉效果。
例如,在警告消息的旁边:
或突出显示爹活动导航栏
甚至在整个页面布局的顶部
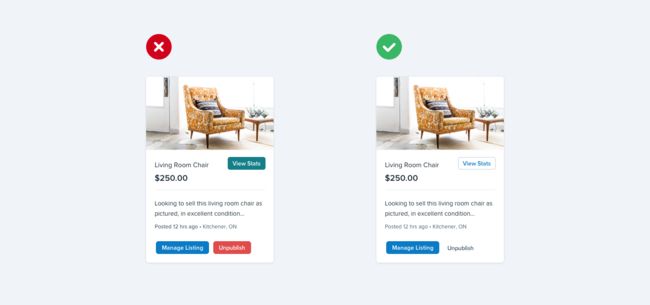
7.并非每个按钮都需要背景色
当用户在页面上执行多个操作时,很容易陷入纯粹归因于的语义的操作陷阱
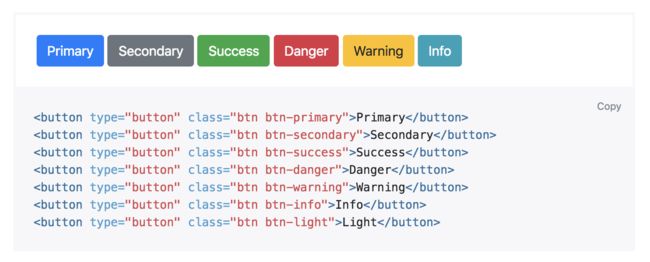
像bootstrap这样的框架通过提供一个语义样式菜单来鼓励这一点,无论添加何种按钮,都可以选择:
语义是按钮设计的一个重要组成部分,但有一个更常见的维度,层次结构。
页面上的每个操作都位于层级的某个位置。大多数页面只有一个主要操作,一些次要操作,和一些很少使用的三级操作。
在设计这些操作时,层次结构中传答它们的位置非常重要。