This post is going to focus on the procedure of setting up development environment. (I am working in MacOS)
Node.js
Node.js website http://nodejs.cn/download/, click MacOs, follow the instruction to install Node.js
check if Node.js installed properly, you should see your Node.js version
If you are a Chinese user, or anyone who has problem for accessing node.js website you can try cnpm. cnpm is supported by taobao which is an image for Node.js, the usage of cnpm is exactly same as npm. If you need cnpm, you can install by using
npm install -g cnpm --registry=https://registry.npm.taobao.org
Some tips:
You may need to run as admin, just add “sudo“ before the above cmd.
-g: stands for prefix folder, after run the above cmd, cnpm will be installed under that folder. By adding this it also means installing cnpm globally which means you can use it from anywhere. You can check all default configuration of npm by running
npm config ls -l
check if cnpm installed properly
So far ok? If yes, you may have a question here, what is npm?
npm = node package management, the following is a short description from npm official website.
Essential JavaScript development tools that help you go to market faster and build powerful applications using modern open source code.
Where is the place you always go when you need to search for open source? Github, probably? Then you can think npm is the platform for JavaScript, where you can download and use other people's amazing creations or you can create your own packages and publish there.
You may run into this problem, you want to use package B but package B relays on package A, and package A relays on something else. It is going to be super painful if you need to manually check all need ed packages by yourself, npm is here to save your life. You only need to run "npm install packageB", npm is going to install and all packages it depends on. If any conflict happened, you can use "npm audit" to show details and "npm audit fix" to fix, or even "npm audit fix --force" to force some fix.
Express
now let's use npm to install Express, a Node.js web application framework.
npm install express --save
I misunderstood the meaning of this command at the beginning, express is not a tool which means it is NOT a stand alone part. Express is a framework, which is going to be used by our application. So using this cmd is installing Express framework on our application. Therefore, before I actually run the above command, I should first find my application.
mkdir myapplication
cd my application
An application requires a package.json file to work, this file is a description of your application, it contains all the basic information and detailed information about all packages you used. You can create this file by using the following command if you don't have one for your application. You can find a good explanation about the meaning and usage of each field in this file.
npm init
Check if express installed properly
Before begin to use express, we need to understand what is a callback function.
Callback function
Definition: A callback is a function that is passed as an argument to an argument to another function and is executed after its parent function has completed.
Let's see an example
function A( ){ // callback function
freeze(5000); // mock a very time consuming operation
print("function A executing");
}
function B(A){ // main function
A();
print("function B executing");
}
B(A)
// result should be
function B executing
function A executing
The example shows a key feature for callback function, main function doesn't need to wait for callback finish executing, main function can directly continue other operations. So callback functions are usually used on time consuming operations. With knowledge of callback function, we can go back to Express again, since this idea is used in routing.
Routing
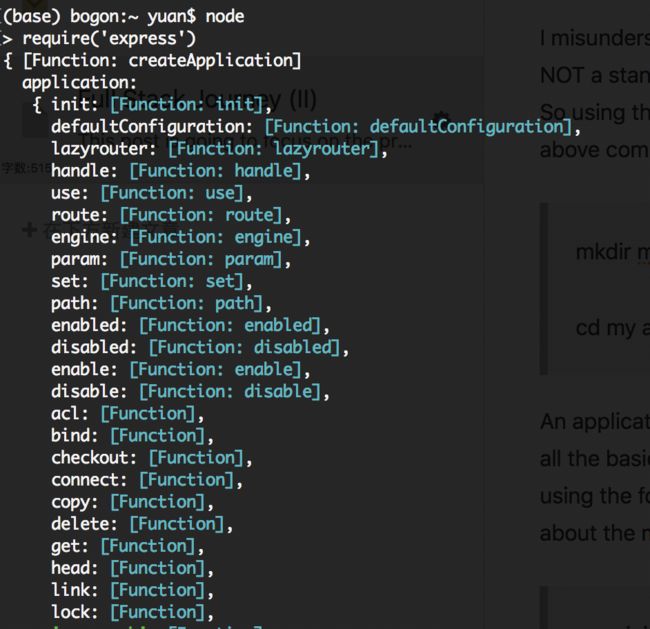
In Express there is an object app and its method corresponding to HTTP methods.
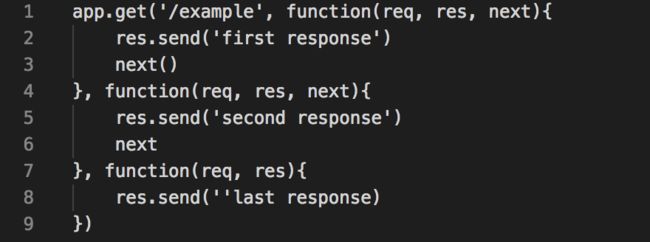
when I learn how to use express, I saw lots of examples look like line 1-3, but what is the meaning of each components? Do I have to follow exactly same format, use exactly same parameters name because all examples define like that?
"function(request, respond)" this part is a callback function (AKA. route handler), you can define it as whatever you like. Line 5-7 is identical to line 1-3, just use it same as how you define above, then you are good to go. Line 1-3 is kind of a name convention which can be easily understood by other developers. I personally is going to follow this style.
req = request = HTTP request, it is a request sent from client.
res = respond = HTTP response, how our application should react when receive this kind of request. If no response method is defined, then client is going to be left hanging. The followings are all supported method for response.
We can also define a chain of responses for one request, just remember to add next() after each middleware function.
Before route handler is route path, I think Express official guide gives a prefect explanation.
Route paths, in combination with a request method, define the endpoints at which request can be made. Route paths can be strings, string patterns, or regular expressions.
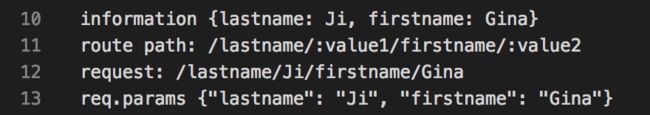
Request is a URL, if the URL follows the pattern defined in route path part, then based on the information in the request, a corresponding response should send back to client. How to make request to carry information that sent out by client? Route parameters are here to help.
All recognized values are going to be stored in req.params, name of the route parameter specific in route path is going to be used as key.
app.route() , express.Router() is going to be covered in later chapter.
Vue
First install Vue CLI
npm install -g vue-cli // or switch to cnpm
Check if Vue CLI installed properly (-V capital letter)
In the next post, I am going to talk about Axios, remember in Full Stack Journey (I), we said in SPA client needs to send Ajax request to server, Axios is used for that.