1解释下闭包
闭包就是能够读取其他函数内部变量得函数。可以理解为定义在一个函数内部的函数。本质上闭包是将函数内部和函数外部连接起来的桥梁。
CSS左右定宽 中间自适应怎样呈现代码(左右div假设宽度为200px)
1. 采用绝对定位。两个div都设置绝对定位,左边div的top和left为0,右边div的top和right为0,将中间div的margin-left和margin-right都设置为200px,可实现此布局。
2.采用浮动定位。左边div设置float: left,右边div设置float: right,将中间div的margin-left和margin-right都设置为200px,可实现此布局。
前端三种缓存的区别 (LocalStorage,SessionStorage和cookie)
localStorage有效期:永不失效,除非web应用主动删除。作用域是限定在文档源,文档源通过协议、主机名以及端口三者来确定。
sessionStorage有效期:窗口关闭或者标签页关闭,存储的数据也就失效了。作用域也是限定在文档源,相同文档源的页面渲染在不同的标签中,sessionStorage的数据是无法共享的。(新建标签打开同一个页面时是无法使用同一个session的)。
cookie默认的有效期非常短,存在于web浏览器会话期间,当浏览器关闭,cookie也就消失了。
三种储存方式中,只有cookie是自动提交到后台的。 cookie最大4k,sessionstorage 和localstorage可以达到5m甚至是更大 。
针对三种存储方式的不同可以应用于不同的场景,cookie多用于登陆状态保存,sessionstorage和localstorage多用于统计访问次数等特定数据的统计和存储
vue的路由和路由钩子函数
vue-router是Vue.js官方的路由插件。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
第一种:全局钩子函数。
router.beforeEach((to, from, next) => { // 举例: 路由跳转前的操作
console.log('beforeEach')
//next() //如果要跳转的话,一定要写上next()
//next(false) //取消了导航
next() //正常跳转,不写的话,不会跳转
})
router.afterEach((to, from) => { // 举例: 通过跳转后改变document.title
if( to.meta.title ){
window.document.title = to.meta.title //每个路由下title
}else{
window.document.title = '默认的title'
}
})
第二种:针对单个路由钩子函数
beforeEnter(to, from, next){
console.log('beforeEnter')
next() //正常跳转,不写的话,不会跳转
}
第三种:组件级钩子函数
beforeRouteEnter(to, from, next){ // 这个路由钩子函数比生命周期beforeCreate函数先执行,所以this实例还没有创建出来
console.log("beforeRouteEnter")
console.log(this) //这时this还是undefinde,因为这个时候this实例还没有创建出来
next((vm) => { //vm,可以这个vm这个参数来获取this实例,接着就可以做修改了
vm.text = '改变了'
})
},
beforeRouteUpdate(to, from, next){//可以解决二级导航时,页面只渲染一次的问题,也就是导航是否更新了,是否需要更新
console.log('beforeRouteUpdate')
next();
},
beforeRouteLeave(to, from, next){// 当离开组件时,是否允许离开
next()
}
vue的生命周期
Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。
beforeCreate(创建前) created(创建后)完成数据观测,属性和方法的运算,初始化事件。
beforeMount(载入前) mounted(载入后) 在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。
beforeUpdate(更新前)updated(更新后) 在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。
beforeDestroy(销毁前) 在实例销毁之前调用。实例仍然完全可用。
destroyed(销毁后) 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
vue的父子组件传值
1.父组件与子组件传值
父组件传给子组件:子组件通过props方法接受数据;
子组件传给父组件:$emit方法传递参数
2.非父子组件间的数据传递,兄弟组件传值
eventBus,就是创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件。项目比较小时,用这个比较合适。(虽然也有不少人推 荐直接用VUEX,具体来说看需求咯。技术只是手段,目的达到才是王道。)
vue的vuex如何使用
只用来读取的状态集中放在store中; 改变状态的方式是提交mutations,这是个同步的事物; 异步逻辑应该封装在action中。
在main.js引入store,注入。新建了一个目录store,….. export 。
vue中对keep-alive 的了解
keep-alive是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
在vue 2.1.0 版本之后,keep-alive新加入了两个属性: include(包含的组件缓存) 与 exclude(排除的组件不缓存,优先级大于include) 。
vue的axios如何实现拦截
axios.interceptors.request.use() // 开始进行拦截请求。
axios.interceptors.response.use()//拦截请求响应数据。
vue的axios的如何设置请求头
在封装的get或post请求里增加headers:{}对象 去设置所需要的请求头信息。
vue中 this.$nextTick()
this.$nextTick()将回调延迟到下次 DOM 更新循环之后执行.。回调的 this 自动绑定到调用它的实例上。
vue中 key 值的作用
key的作用主要是为了高效的更新虚拟DOM。
vue中 v-on 可以绑定多个方法吗
可以
vue.js的两个核心是什么
数据驱动、组件系统
vue中v-if 和 v-show 区别
v-if按照条件是否渲染,v-show是display的block或none。
vue中route和router的区别
route是路由信息对象,包括path,params,hash,query,fullpath,name,matched等路由信息参数。
而router是“路由实例”对象包括了路由的跳转方法,钩子函数等。
vue几种常用的指令
v-for 、 v-if 、v-bind、v-on、v-show、v-else
vue常用的修饰符
.prevent: 提交事件不再重载页面;.stop: 阻止单击事件冒泡;.self: 当事件发生在该元素本身而不是子元素的时候会触发;.
capture: 事件侦听,事件发生的时候会调用
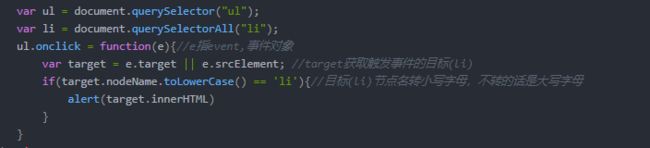
原生JS中的事件委托
事件委托:给父元素绑定事件,用来监听子元素的冒泡事件。也就是事件目标(子元素)不处理事件,把事件委托给父元素去处理。
原生js中的事件冒泡,如何阻止事件冒泡
事件冒泡:同一个事件从最里层冒泡到最外层。
阻止冒泡事件: e.stopPropagation()。 不阻止默认行为,但阻止事件冒泡 。
默认事件: a标签的跳转事件就是默认事件。
阻止默认事件: e.preventDefault(); 不阻止事件冒泡,但阻止默认行为。
什么是跨域,跨域如何解决
浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域。
解决跨域: 1. 前端本地proxy跨域代理。2. nginx代理。3.jsonp跨域。4.后端修改设置请求头header
前端的兼容性你做了哪些
1.const问题。说明:Firefox下,可以使用const关键字或var关键字来定义常量; IE下,只能使用var关键字来定义常量.
解决方法:统一使用var关键字来定义常量
2.集合类对象问题。问题说明:IE下,可以使用 () 或 [] 获取集合类对象;Firefox下,只能使用 [ ]获取集合类对象。
解决方法:统一使用 [] 获取集合类对象
3.为什么web标准中IE无法设置滚动条颜色了
解决办法是将body换成html。(更多兼容性问题可百度了解)
前端的插件你用过哪些(目前项目vue,所以只举例vue的插件)
1.element-ui 饿了么出品的Vue2的web UI工具套件
2.mint-ui Vue 2的移动UI工具套件
3.vue-swiper 易于使用的轮播滑块组件
4.vue-quill 适用于Vue2的富文本编辑器
5.vue-charts 轻松渲染一个图表
移动端适配, rem,px,em的区别
px:表示的是绝对的像素值,1px就是1像素大小
em:关于em,网上有资料说是关于父元素的,但是其实个人感觉这种说法是不对的,其实em的大小是根据自身的font-size确定的,而只是正常的情况下子元素继承了父元素的font-size
rem:是指根元素的大小,比如跟元素大小是16px(浏览器默认font-size),那么1rem的大小就是16px
CSS3 新特性有哪些
CSS3实现圆角 (border-radius: 8px)
阴影 (box-shadow: 10px)
对文字加特效 (text-shadow)
线性渐变(gradient)
旋转(transform):rotate(9deg)
缩放 (transform):scale(0.85,0.90)
倾斜(transform):skew(-9deg,0deg)
过渡效果(transition)
动画效果(animation)
css预处理器常用的有哪些
1.SASS 2.LESS 3. stylus
如何让一个div在一个div中垂直水平居中
1.常用方法
①首先是利用定位:子绝父相
②然后将子盒子的left和top均设置为50%,因为定位的原点是在左上角,所有现在的位置是偏右下的
③利用transform的translate()方法移动子盒子宽和高的一半,这样子盒子就到中间来了 或者 margin-left和margin-top盒子宽和高的一半。
2.利用margin:auto;子元素绝对定位,四个参数均为0
3.利用display:flex; 内容居中justify-content:center;两端居中align-items:center。
es6用过哪些
1.申明变量let和const
let和const申明变量,const是申明常亮(申明后值不可修改,修改会报错),let是变量,都是块级作用域,在{}内有效
2.箭头函数
箭头函数的this是定义时的this,不是运行时的,比如在vue中method找this.data的时候找不到,原因是this指向的不是运行时vue的实例,而是定义时的windos
3.字符串模板 ``
4.Promise
最大的好处就是可以链式的调用函数,起到异步回调函数的作用. es7还推出了更加简洁的写法Async/await
5.展开运算符 [...,123,]
6.import导入模块、export导出模块
数组去重(包含es6)
1.利用下标查询
2.es6的Set与Array.from()
set是一种新的数据结构,它可以接收一个数组或者是类数组对象,自动去重其中的重复项目,set返回的是一个对象。
Array.from()的作用,可以把伪类数组对象,可迭代对象转化为数组。
3.利用对象的属性去重
思路:每次取出原数组的元素,然后在对象中访问这个属性,如果存在就说明重复
JS的数据类型有哪些
Undefined、Null、Boolean、Number和String,Object,symbol 表示独一无二的值、bigInt 表示任意大的整数
解释原型链
JavaScript 对象(除了 null)在创建的时候就会关联一个对象,这个对象就是原型,每一个对象都会从原型上继承属性,
原型也是对象,所以原型也有原型对象,层层往上,直到 Object.prototype,这就是原型链。
对象都会有一个 __proto__ 属性来访问自己的原型,同时这个原型就是生成该对象的构造函数的 prototype 属性值。
每个原型对象都有一个 constructor 属性,指向相关联的构造函数。
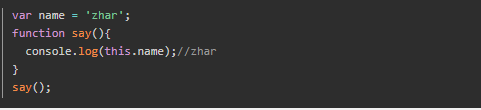
this指向,如何改变this指向
this就是函数运行时自动生成的一个内部对象。 this的指向不是在创建时就决定了,而是由执行环境决定的
全局环境下,this就代表window对象。
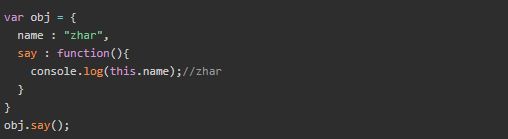
对象环境下,this指向对象。
事件对象,在 DOM 事件中使用 this,this 指向了触发事件的 DOM 元素本身
总结下来就是一句话:是谁调用的,this就指向谁
1.可以使用局部变量来代替this指针
2.使用call 或 apply 方法
apply和call的作用一样,不同的是传参的形式。 第一个参数都是要更改this指向的对象。后面的参数不同,apply需要以数组的形式传递参数,call是直接字符串参数传递。
git的使用
1.git clone url 先把远程的项目clone下来
2.git add * 把它们添加到缓存区
3.git commit -m '增加备注' 代码提交信息
4.git push origin master 可以把 master 换成你想要推送的任何分支。
5.git pull 同步远程仓库代码
还有其他命令 git checkout 切换分支, git status 查看文件状态, git branch -d 删除某个分支 git log 查看日志等
前端页面有哪三层构成,作用是什么
HTML:结构层 、CSS:样式层 、JavaScript:行为层
H5语义化标签有哪些
Nav, header,footer,Article,Aside,Mark,Section,Video,Datalist 强烈推荐,在我看来就是模糊查询,除了样式之外,非常好用
Canvas,Main主要内容,等等(可以自主去了解)
给你一串字符串 或者一组数组,如何找到重复的 次数(思路是什么)
声明一个变量=0,声明一个空数组,循环判断这组数据,如果空数组中没有这个数据,将这个数据push进去,同时将变量+=1。以此类推。就能得到重复数据的次数。监测数组中是否存在这个元素的属性是includes()。(个人看法)
http状态码
200 OK:请求已正常处理。
400("Bad Request") 客户端方面的问题
500("Internal Server Error") 服务器方面的问题
301("Moved Permanently") 当客户端触发的动作引起了资源URI的变化时发送此响应代码
404("Not Found") 和410("Gone") 当客户端所请求的URI不对应于任何资源时,发送此响应代码
409("Conflict") 当客户端试图执行一个”会导致一个或多个资源处于不一致状态“的操作时,发送此响应代码
状态码系列
1XX:通知
2XX: 成功
3XX:重定向
4XX:客户端错误
5XX:服务端错误
前端的性能的优化
1.将图片用base64处理
2.使用字体图标来代替图片
3.雪碧图
4.css,html,js以及图片压缩等
5.减少请求数量
6.优化资源加载
1、CSS文件放在head中,先外链,后本页
2、JS文件放在body底部,先外链,后本页
3、处理页面、处理页面布局的JS文件放在head中,如babel-polyfill.js文件
4、body中间尽量不写style标签和script标签
7.webpack优化 等等