1.图形API简介
OpenGL(Open Graphics Library)是⼀个跨编程语言、跨平台的编程图形程序接⼝,它将计算机的资源抽象称为⼀个个OpenGL的对象,对这些资源的操作抽象为⼀个个的OpenGL指令。(主要针对PC图形渲染处理,包括Mac,Windows)
OpenGL ES (OpenGL for Embedded Systems)是 OpenGL三维图形 API 的子集,针对手机、 PDA(Personal Digital Assistant,即个人数码助理,一般是指掌上电脑)和游戏主机等嵌入式设备而设计,去除了许多不必要和性能较低的API接口。(用于移动端(iOS,安卓))
DirectX 是由很多API组成的,DirectX并不是⼀个单纯的图形API, 最重要的是DirectX是属于 Windows上⼀个多媒体处理API,并不支持Windows以外的平台,所以不是跨平台框架, 按照性质分类,可以分为四大部分,显示部分、声音部分、输入部分和网络部分。
Metal (Metal) Apple为游戏开发者推出了新的平台技术Metal,该技术能够为 3D 图像提高 10 倍的渲染性能。Metal是Apple为了解决3D渲染而推出的框架。
OpenGL/OpenGL ES/Metal在任何项目中解决问题的本质:就是利用GPU芯片来高效渲染图形图形。
图形API是作为iOS开发者唯一接近GPU的方式。
- 拓展
OpenCV(Open Source Computer Vision Library)主要是提供图像处理和视频处理的基础算法库,还涉及一些机器学习的算法。比如你想实现视频的降噪、运动物体的跟踪、目标(比如人脸、身份、物体)的识别这些都是CV的领域。
另外的,face++也是一个人脸识别云计算的新型视觉服务平台(付费的),他们都是与人工智能结合的,如果公司有人脸识别的需求,用face++是挺方便的。
区别:
OpenGL主要是用来渲染图形,显示位图,专注于Graphics,3D绘图。是用机器绘制合适的视觉图形给人看。
OpenCV专注于从采集到的视觉图像中获取信息,是用机器来理解图像。
2.图形API作用
- 系统针对按钮、图片、视图、图层的渲染
- 游戏引擎中对人物/场景的渲染(调用图形API)
- 视频播放框架(如ijkplayer、kxmovie)中视频解码后的渲染(调用图形API)
- 核心动画的操作(旋转、缩放、移动、图层特效)
- 视频/图片的特效(调用图形API)
- 离屏渲染
3.OpenGL专业名词解析
1.context(上下文)
- 在应用程序调用任何OpenGL的指令之前,需要安排首先创建一个OpenGL的上下文。这个上下文是一个非常庞大的
状态机(下面会解释),保存了OpenGL中的各种状态,这也是OpenGl指令执行的基础。 - OpenGL函数不管在哪个语言中,都是类似C语音一样的面向过程的函数,本质上都是对OpenGL上下文这个庞大的状态机中的某个状态或者对象进行操作,当然你得首先把这个对象设置为当前对象,因此,通过对OpenGL指令的封装,是可以将OpenGL的相关调用封装成为一个面向对象的图形API的
- 由于OpenGL上下文是一个巨大的状态机,切换上下文往往会产生较大的开销,但是不同的绘制模块,可能需要使用完全独立的状态管理,因此,可以在应用程序中分别创建多个不同的上下文,在不同的线程中使用不同的上下文,上下文直接共享纹理、缓冲区等资源。这样的方案,会比较反复切换上下文,或者大量修改渲染状态,更加的合理高效。
2.OpenGL状态机
- 状态机可以理解为描述了一个对象在其生命周期中所经历的各种状态、状态间转变、发生转变的动因、条件及转变中所执行的活动的机器。
- 特点:
- 有记忆功能,可以记录当前状态(如当前所使用的的颜色、是否开启的混合功能等);
- 可接收输入,根据输入内容和自己原先状态,修改当前状态,并可以有对应输出(当调用OpenGL函数的时候,实际可以看成是在接收我们的输入,如我们调用glColor3f,则OpenGL接收到这个输入后会修改自己的“当前颜色”这个状态);
- 当进入特殊状态的时候,便不再接收输入,停止工作。
3.渲染
将图形/图像数据转换成2D空间图形操作叫做渲染(Rendering)。
4.顶点数组(VertexArray)和顶点缓冲区(VertexBuffer)
- 顶点数据相当于图形的骨架,
OpenGL中的图像都是由图元组成的。在OpenGL ES中,有3种类型的图元:点、线、三角形。在调用绘制方法的时候,直接由内存传入顶点数据,也就是说这部分数据之前是存储在内存中,被称为顶点数组。而性能更高的做法是,提取分配一块显存,将顶点数据预先传入到显存中。这部分显存,就称为顶点缓冲区。 - 顶点指的是我们绘制一个图形时,它的顶点位置数据,可以直接存储在内存中或者缓存到GPU显存中。
5.位图(纹理)
- 图片实际上在OpenGL中是位图,通过顶点数组把纹理映射到图片上。
- 显示的原理:就是把PNG/JPEG压缩图通过CoreGraphics解压还原成位图,通过OpenGL渲染到屏幕上。
- 位图的大小:比如一张100 * 100分辨率的图片,一共是10000的像素点,通过RGBA的相应存储,一个颜色占8位,一共是4个字节,得到的位图就是10000 * 4的大小。所以直接对位图的存储和传输消耗都是比较大的。
6.管线
也就是流水线,在OpenGL下渲染图形就像流水线一样是一个任务按照先后顺序的流程。管线是个抽象的概念,之所以称为管线是因为显卡在处理数据的时候是按照一个固定的顺序来的,顺序不可被打破。
- 固定管线
对应着非常多的固定着色器,是系统提供给开发者的高级API供以调用。 - 可编程管线
在渲染的过程中系统提供给开发者自定义编程的方法。
7.着色器(shader)
着色器程序shader全面的将固定渲染管线架构变为了可编程渲染管线。因此,OpenGL在实际调⽤绘制函数之前,还需要指定⼀个由shader编译成的着色器程序。常见的着⾊器主要有顶点着⾊器(VertexShader),⽚段着⾊器(FragmentShader)/像素着⾊器(PixelShader),几何着⾊(GeometryShader),曲⾯细分着⾊器(TessellationShader)。片段着⾊器和像素着⾊器只是在OpenGL和DX中的不同叫法而已。可惜的是,直到OpenGL ES 3.0,OpenGL ES依然只⽀持顶点着⾊器和片段着⾊器这两个最基础的着⾊器。
OpenGL在处理理shader时,和其他编译器一样。通过编译、链接等步骤,⽣成了着⾊器程序(glProgram),着⾊器程序同时包含了顶点着⾊器和⽚段着⾊器的运算逻辑。在OpenGL进行绘制的时候,⾸先由顶点着⾊器对传⼊的顶点数据进⾏运算。再通过图元装配,将顶点转换为图元。然后进⾏光栅化,将图元这种⽮量图形,转换为栅格化数据。最后,将栅格化数据传入⽚段着⾊器中进⾏运算。⽚段着⾊器会对栅格化数据中的每一个像素进行运算,并决定像素的颜⾊。
就像我们使用函数/方法(代码段)来给CPU使用一样,GPU使用shader(代码段)来编写。
- 固定着色器(存储着色器)
类似于iOS开发苹果早期提供的固定图形API(代码段),开发者传参调用,是OpenGL来提供的。早期的OpenGL只开放了固定着色器,而由于使用场景很多,固定着色器无法完成每一个业务,所以OpenGL将相关部分开放成可编程的了。 - 自定义着色器
可以开发者基于GLSL语法来自定义进行编写代码段。
7.1 顶点着色器
- 是OpenGL中用于计算顶点属性的程序。顶点着色器是逐顶点运算的程序,也就是说每个顶点数据都会执行一次顶点着色器,这是并行的,并且顶点着色器运算过程中无法访问其他顶点的数据。
- 一般用于处理图形每个顶点变换,包括确定位置、缩放/旋转/平移/投影(3D图形数据到2D的投影换算)等,所以核心动画里的变换是由顶点着色器完成的。
- ⼀般来说典型的需要计算的顶点属性主要包括顶点坐标变换、逐顶点光照运算等。顶点坐标由⾃身坐标系转换到归一化坐标系的运算,就是在这里发⽣的。
7.2 片元着色器(片段着色器)
- 片元就是像素点,又叫像素着色器(DirectX中),用于处理每个像素点颜色计算和填充
- 片元着色器是OpenGL中用于计算片段(像素)颜色的程序。片元着色器是逐像素运算的程序,也就是说每个像素都会执行一次片段着色器,当然也是并行的。(比如处理一张100 * 100分辨率的图片,一共是要处理10000个像素点,但是在GPU中是并行运算的,所以并不多)
- 可用于图片的模糊处理、饱和度调整等
8. GLSL(OpenGL Shading Language)
是用来在OpenGL中着色编程的语音,即开发人员写的短小的自定义程序,他们是在图形卡的GPU(Graphic Processor Unit图形处理单元)上执行的,代替了固定的渲染管线的一部分,使渲染管线中不同层次具有可编程行。比如:视图转换、投影转换等。GSL的着色器代码分为2个部分:顶点着色器(Vertex Shader)和片元着色器(Fragment Shader)。
9. 光栅化
- 是把顶点数据转换为片元的过程,具有将图转化为一个个栅格组成的图像的作用,特点是每个元素对应帧缓冲区的一像素。
- 光栅化就是把顶点数据转换为片元的过程。片元中的每一个元素对应于帧缓冲区中的一个像素。
- 光栅化其实是一种将几何图元变为二位图像的过程。该过程包含了两个工作。第一个工作:决定窗口坐标中的哪些整形栅格区域被基本图元占用;第二个工作:分配一个颜色值和一个深度值到各个区域。光栅化过程产生的是片元。
- 把物体的数学描述以及与物体相关的颜色信息转换为屏幕上用于对应位置的像素及⽤于填充像素的颜⾊,这个过程称为光栅化。这是⼀个将模拟信号转化为离散信号的过程。
- 光栅化的过程是无法自定义的。
- 在iOS开发中,打开shadowRadius属性会触发光栅化,也就是离屏渲染
10.纹理
纹理可以理解为图⽚。 在渲染图形时需要在顶点编码区域中填充图⽚,使得场景更加逼真。⽽这⾥使⽤的图⽚,就是常说的纹理。但是在OpenGL,我们更加习惯叫纹理,⽽不是图⽚。
把压缩图转化成位图,在OpenGL中的需要把png图片转成.tga文件(纹理的特定格式)显示,而OpenGL ES移动端显示一张png,只需要把png图片转成位图显示
11.混合
在测试阶段之后,如果像素依然没有被剔除,那么像素的颜⾊将会和帧缓冲区中颜⾊附着上的颜色进⾏混合,混合的算法可以通过OpenGL的函数进行指定。但是OpenGL提供的混合算法有限。如果需要更加复杂的混合算法,一般可以通过片段着⾊器进⾏实现,当然性能会⽐原⽣的混合算法差⼀些。(比如layer上一个0.5透明度红色图层和一个0.7透明度的蓝色图层,它们重叠之后的颜色是需要计算的,挺耗费性能。比如会触发离屏渲染的组透明度)。
12. 矩阵
12.1 变换矩阵((Transformation)
例如图形想发⽣平移、缩放、旋转等变换,就需要使用变换矩阵。
12.2 投影矩阵(Projection)
⽤于将3D坐标转换为⼆维屏幕坐标,实际线条也将在二维坐标下进行绘制。
投影方式分为2种:
- 正投影(平行投影):图片绘制不管物体远近都是进行1:1绘制,按照物体原本大小。跟人的观察结果不一致,所以不够逼真。
- 透视投影:逼真,符合人眼远小近大的效果,用于3D物体投影成2D图形。
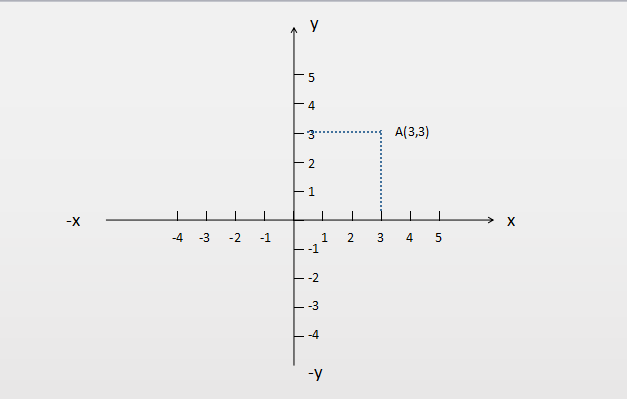
13. 2D笛卡尔坐标系
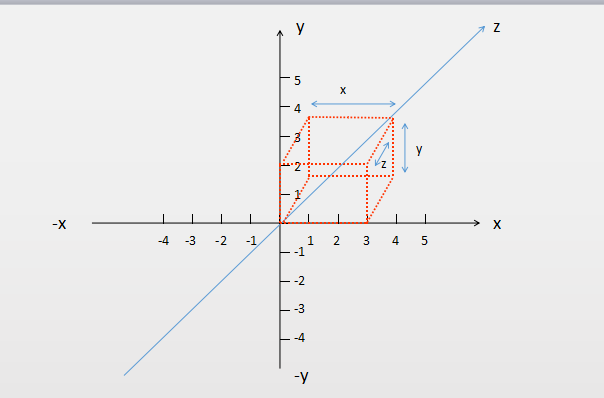
14. 3D笛卡尔坐标系
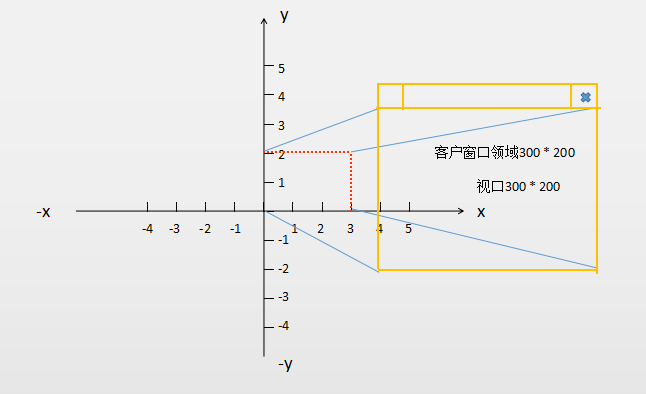
15. 视口
窗口和视口大小可以相同,也可以不同,一般情况会跟窗口等比。
16.渲染上屏/交换缓冲区(SwapBuffer)
渲染缓冲区⼀般映射的是系统的资源⽐如窗⼝。如果将图像直接渲染到窗口对应的渲染缓冲区,则可以将图像显示到屏幕上。
但是,值得注意的是,如果每个窗⼝只有⼀个缓冲区,那么在绘制过程中屏幕进⾏了刷新,窗⼝可能显示出不完整的图像。
为了解决这个问题,常规的OpenGL程序⾄少都会有两个缓冲区。显示在屏幕上的称为屏幕缓冲区,没有显示的称为离屏缓冲区。在一个缓冲区渲染完成之后,通过将屏幕缓冲区和离屏缓冲区交换,实现图像在屏幕上的显示。
由于显示器的刷新⼀般是逐⾏进⾏的,因此为了防⽌交换缓冲区的时候屏幕上下区域的图像分属于两个不同的帧,交换一般会等待显示器刷新完成的信号,在显示器两次刷新的间隔中进⾏交换,这个信号就被称为垂直同步信号,这个技术被称为垂直同步。
使用了双缓冲区和垂直同步技术之后,由于总是要等待缓冲区交换之后再进⾏下⼀帧的渲染,使得帧率无法完全达到硬件允许的最⾼⽔平。为了解决这个问题,引⼊了三缓冲区技术。在等待垂直同步时,来回交替渲染两个离屏的缓冲区,⽽垂直同步发⽣生时,屏幕缓冲区和最近渲染完成的离屏缓冲区交换,实现充分利用硬件性能的⽬的。