【Android项目实战 | 从零开始写app (八) 】Banner2.1.0实现广告图片链接首页轮播
文章导航
一、【Android项目实战 | 从零开始写app(一)】 创建项目
二、【Android项目实战 | 从零开始写app(二)】实现闪屏页,启动app
三、【Android项目实战 | 从零开始写app(三)】实现引导页,进入登录or主页面
四、【Android项目实战 | 从零开始写app(四)】Okhttp+Gson实现服务端登录验证功能
五、【Android项目实战 | 从零开始写app(五)】okhttp+gson实现服务端注册功能
六、【Android项目实战 | 从零开始写app(六)】用TabLayout+ViewPager搭建App 框架主页面底部导航栏
七、【Android项目实战 | 从零开始写app(七)】优化主页导航栏,禁用主页页面滑动切换效果
八、【Android项目实战 | 从零开始写app(八)】实现app首页广告轮播图切换和搜索跳转
九、【Android项目实战 | 从零开始写app(九)】实现app首页热门推荐
十、【Android项目实战 | 从零开始写app(十)】实现app首页九宫格服务分类点击跳转
十一、【Android项目实战 | 从零开始写app(11)】实现新闻模块数据的解析
十二、【Android项目实战 | 从零开始写app(12)】实现服务页面数据的解析
十三、【Android项目实战 | 从零开始写app(13)】实现用户中心模块登录退出登录&信息修改&个人订单列表查看…
十四、【Android项目实战 | 从零开始写app(14)】实现发布模块…
本篇实现效果:
由于首页内容有点多,因此采用分步讲解。暂时先实现下面这两个功能吧~可以吧?哈哈~
- 实现首页搜索框搜索,软键盘出现搜索按钮,点击搜索跳转到对应的搜索结果列表页面
- Banner2.1.0实现App 首页广告图片链接轮播,网络请求服务端轮播图图片和链接,实现点击对应的轮播图片跳转到对应的链接详情
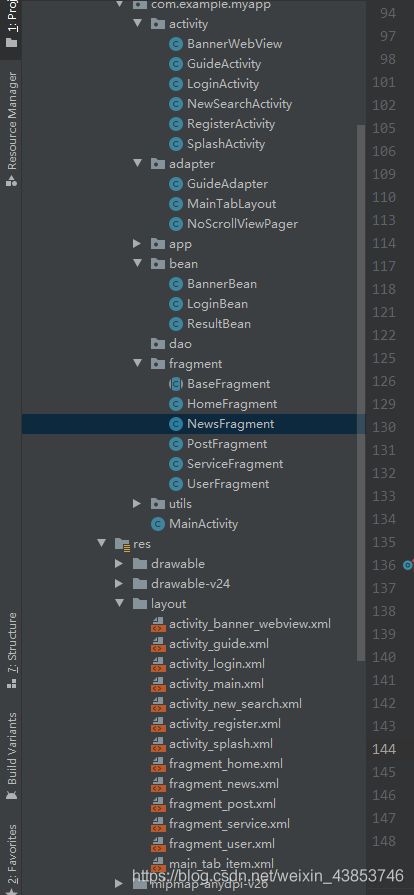
本篇项目目录:
实现前提
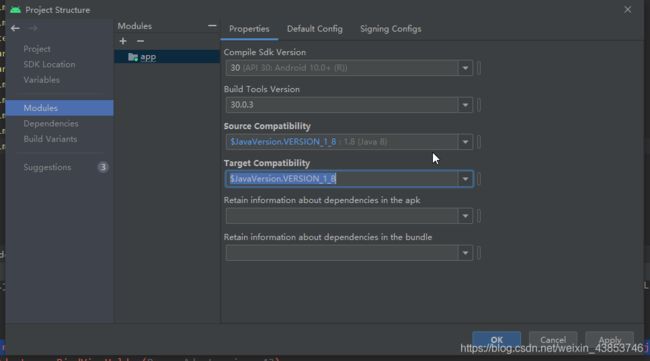
设置,java编译版本,防止编译出错,右键app–Open Module Settings ,设置如下

加载banner依赖,再sycn一下:
implementation 'com.youth.banner:banner:2.1.0'
功能实现逻辑
我的大部分数据都是从服务端解析的,根据服务端返回的轮播图数据创建对应的实体类
BannerBean.class:
package com.example.myapp.bean;
import java.util.List;
/**
* @ProjectName: MyApp
* @Package: com.example.myapp.bean
* @ClassName: BannerBean
* @Description:
* @Author: liyingxia
* @CreateDate: 2021/4/18 8:58
*/
public class BannerBean {
/**
* total : 4
* rows : [{"id":10,"imgUrl":"/profile/home2.png","type":"45","createTime":"2020-10-12T22:55:17.000+0800","sort":"2","display":"N"},{"id":11,"imgUrl":"/profile/home3.png","type":"45","createTime":"2020-10-12T22:55:17.000+0800","sort":"3","display":"N"},{"id":12,"imgUrl":"/profile/home4.png","type":"45","createTime":"2020-10-12T22:55:17.000+0800","sort":"4","display":"N"},{"id":13,"imgUrl":"/profile/home1.png","type":"45","createTime":"2020-10-12T22:55:17.000+0800","sort":"1","display":"N"}]
* code : 200
* msg : 查询成功
*/
private int total;
private int code;
private String msg;
private List<RowsDTO> rows;
public int getTotal() {
return total;
}
public void setTotal(int total) {
this.total = total;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public List<RowsDTO> getRows() {
return rows;
}
public void setRows(List<RowsDTO> rows) {
this.rows = rows;
}
public static class RowsDTO {
/**
* id : 10
* imgUrl : /profile/home2.png
* type : 45
* createTime : 2020-10-12T22:55:17.000+0800
* sort : 2
* display : N
*/
private int id;
private String imgUrl;
private String type;
private String createTime;
private String sort;
private String display;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getImgUrl() {
return imgUrl;
}
public void setImgUrl(String imgUrl) {
this.imgUrl = imgUrl;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getCreateTime() {
return createTime;
}
public void setCreateTime(String createTime) {
this.createTime = createTime;
}
public String getSort() {
return sort;
}
public void setSort(String sort) {
this.sort = sort;
}
public String getDisplay() {
return display;
}
public void setDisplay(String display) {
this.display = display;
}
public RowsDTO(String imgUrl, String type) {
this.imgUrl = imgUrl;
this.type = type;
}
@Override
public String toString() {
return "RowsDTO{" +
"id=" + id +
", imgUrl='" + imgUrl + '\'' +
", type='" + type + '\'' +
", createTime='" + createTime + '\'' +
", sort='" + sort + '\'' +
", display='" + display + '\'' +
'}';
}
}
}
FragmentHome
修改FragmentHome中的代码为如下:
package com.example.myapp.fragment;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.KeyEvent;
import android.view.View;
import android.view.inputmethod.EditorInfo;
import android.widget.EditText;
import android.widget.TextView;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.resource.bitmap.RoundedCorners;
import com.bumptech.glide.request.RequestOptions;
import com.example.myapp.R;
import com.example.myapp.activity.BannerWebView;
import com.example.myapp.activity.NewSearchActivity;
import com.example.myapp.bean.BannerBean;
import com.youth.banner.Banner;
import com.youth.banner.adapter.BannerImageAdapter;
import com.youth.banner.holder.BannerImageHolder;
import com.youth.banner.indicator.CircleIndicator;
import com.youth.banner.listener.OnBannerListener;
import java.util.ArrayList;
import java.util.List;
/**
* @ProjectName: MyApp
* @Package: com.example.myapp.fragment
* @ClassName: HomeFragment
* @Description:
* @Author: liyingxia
* @CreateDate: 2021/4/13 21:34
*/
public class HomeFragment extends BaseFragment {
private static final String TAG = HomeFragment.class.getSimpleName();
private Banner banner;
private EditText edt_search;
private List<BannerBean.RowsDTO> list;
@Override
public View initView() {
Log.i(TAG, "首页的视图被实例化了");
View view = View.inflate(getActivity(), R.layout.fragment_home, null);
banner = (Banner) view.findViewById(R.id.banner);
edt_search = (EditText) view.findViewById(R.id.edt_search);
return view;
}
@Override
public void initData() {
super.initData();
initEditService(); //初始化搜索框
initBanner(); // 初始化轮播图
}
private void initBanner() {
//网络加载图片
list = new ArrayList<>();
list.add(new BannerBean.RowsDTO("http://192.93.196.45:8080/profile/home1.png","智慧城市" ));
list.add(new BannerBean.RowsDTO("http://192.93.196.45:8080/profile/home2.png", "智慧养老"));
list.add(new BannerBean.RowsDTO("http://192.93.196.45:8080/profile/home3.png", "智慧社区"));
list.add(new BannerBean.RowsDTO("http://192.93.196.45:8080/profile/home4.png", "智慧生活"));
banner.setAdapter(new BannerImageAdapter<BannerBean.RowsDTO>(list) {
@Override
public void onBindView(BannerImageHolder holder, BannerBean.RowsDTO data, int position, int size) {
//BannerImageHolder 利用banner实现图片加载,也可自己实现图片加载
Glide.with(getActivity())
.load(data.getImgUrl())
.apply(RequestOptions.bitmapTransform(new RoundedCorners(30)))
.into(holder.imageView);
}
}).addBannerLifecycleObserver(this) //添加生命周期观察者
.setIndicator(new CircleIndicator(getActivity()))
.setOnBannerListener(new OnBannerListener() {
@Override
public void OnBannerClick(Object o, int position) {
Intent intent = new Intent(getActivity(), BannerWebView.class);
Bundle bundle = new Bundle();
bundle.putString("url",list.get(position).getImgUrl());
intent.putExtras(bundle);
getActivity().startActivity(intent);
}
});
}
private void initEditService() {
edt_search.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if (actionId == EditorInfo.IME_ACTION_SEARCH) {
String search = edt_search.getText().toString();
Intent intent = new Intent(getActivity(), NewSearchActivity.class);
intent.putExtra("search",search);
startActivity(intent);
return true;
}
return false;
}
});
}
}
fragment_home
修改fragment_home页面布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#1A5BDD"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="39dp"
android:layout_marginLeft="24dp"
android:layout_marginTop="20dp"
android:layout_marginRight="24dp"
android:background="@drawable/shape_search_box"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="22dp"
android:layout_height="22dp"
android:layout_marginLeft="13dp"
android:src="@drawable/home_search_icon" />
<EditText
android:id="@+id/edt_search"
android:imeOptions="actionSearch"
android:maxLines="1"
android:inputType="text"
android:singleLine="true"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="11dp"
android:background="@null"
android:hint="搜索你想看的新闻"
android:textColor="#000"
android:textColorHint="#737373"
android:textSize="15sp" />
LinearLayout>
LinearLayout>
<com.youth.banner.Banner
android:layout_width="match_parent"
android:layout_height="150dp"
android:id="@+id/banner">
com.youth.banner.Banner>
LinearLayout>
BannerWebView
banner 广告轮播链接跳转页面
package com.example.myapp.activity;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import com.example.myapp.R;
public class BannerWebView extends AppCompatActivity {
private Toolbar toolbar;
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_banner_webview);
toolbar = (Toolbar) findViewById(R.id.toolbar);
webView = (WebView) findViewById(R.id.webView);
initData();
}
private void initData() {
toolbar.setNavigationIcon(R.mipmap.top_bar_left_back);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
Bundle mbundle = getIntent().getExtras();
webView.loadUrl(mbundle.getString("url"));
webView.requestFocusFromTouch();
webView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
// 打开页面时, 自适应屏幕
WebSettings webSettings = webView.getSettings();
webSettings.setUseWideViewPort(true);//设置此属性,可任意比例缩放
webSettings.setLoadWithOverviewMode(true);
// 便页面支持缩放
webSettings.setJavaScriptEnabled(true);
webSettings.setBuiltInZoomControls(true);
webSettings.setSupportZoom(true);
}
}
activity_banner_webview
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".activity.BannerWebView">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/toolbar"
android:background="#0E8CF1"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="banner广告详情"
android:gravity="center"
android:textColor="#fff"
android:textSize="20sp"
android:layout_centerVertical="true"/>
RelativeLayout>
<WebView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/webView"/>
LinearLayout>
NewSearchActivity
搜索跳转页面
package com.example.myapp.activity;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
import com.example.myapp.R;
public class NewSearchActivity extends AppCompatActivity {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_new_search);
tv = (TextView) findViewById(R.id.tv);
}
}
activity_new_search
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.NewSearchActivity">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="新闻搜索结果显示列表"
android:gravity="center"
android:textSize="20sp"/>
androidx.constraintlayout.widget.ConstraintLayout>
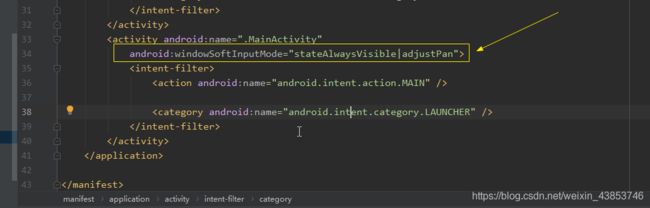
防止底部导航栏被键盘顶上来,需要在清单文件中,底部导航栏所在的activity中添加如下:
android:windowSoftInputMode="stateAlwaysVisible|adjustPan"