vue +element的上传文件限制文件大小和限制文件类型
vue +element的上传文件限制文件大小和限制文件类型
element的文件上传的文档中介绍:
| 参数 | 说明 | 类型 |
|---|---|---|
| accept | 接受上传的文件类型(thumbnail-mode 模式下此参数无效) | string |
下面附上代码
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-preview="handlePreview"
:on-remove="handleRemove"
:on-change="onchange"
:before-upload="beforeAvatarUpload"
:before-remove="beforeRemove"
accept=".rar,.zip,.doc,.docx,.pdf"
multiple
:limit="3"
:auto-upload="false"
:on-exceed="handleExceed"
:file-list="fileList"
>
<el-button size="small" type="primary">选择附件</el-button>
<div slot="tip" class="el-upload__tip">
支持格式:.rar .zip .doc .docx .pdf ,单个文件不能超过20MB
</div>
</el-upload>
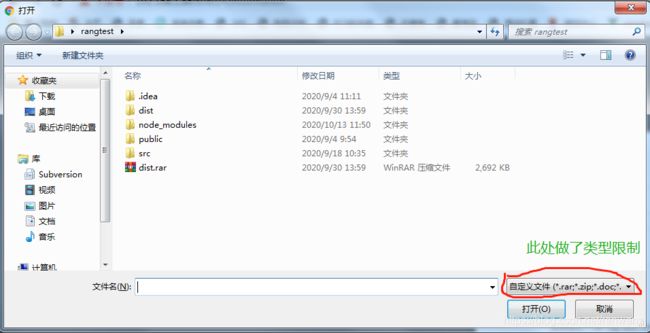
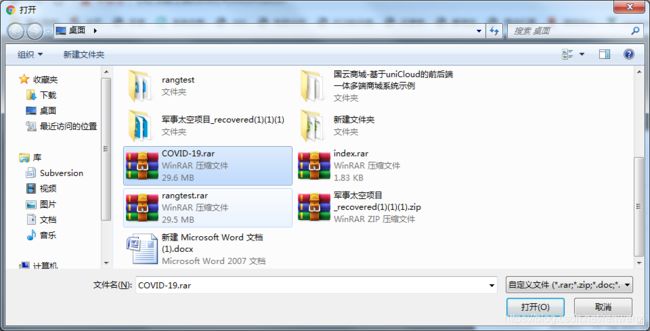
实际效果
说明
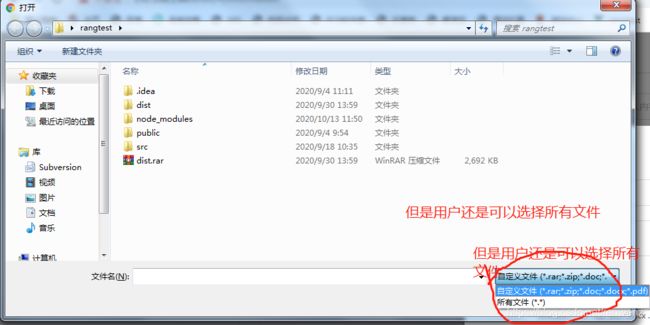
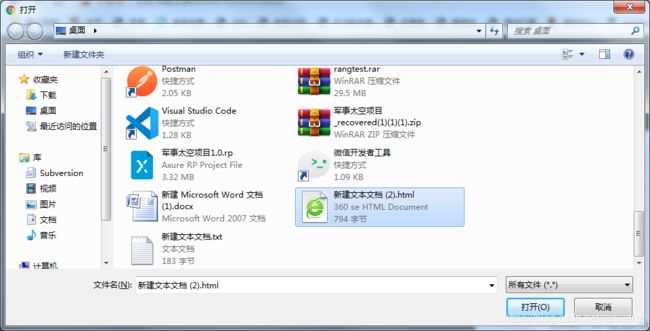
这里只设置一个accept 是不可行的,用户还可可以选择所有文件进行上传。
这里可以用on-change进行添加文件的时候进行附加判断,
fileList是上传文件的集合,判断上传文件的file对象的name和size属性判断新添加文件的类型和大小。
代码
//html部分
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-preview="handlePreview"
:on-remove="handleRemove"
:on-change="onchange"
:before-upload="beforeAvatarUpload"
:before-remove="beforeRemove"
accept=".rar,.zip,.doc,.docx,.pdf"
multiple
:limit="3"
:auto-upload="false"
:on-exceed="handleExceed"
:file-list="fileList"
>
<el-button size="small" type="primary">选择附件</el-button>
<div slot="tip" class="el-upload__tip">
支持格式:.rar .zip .doc .docx .pdf ,单个文件不能超过20MB
</div>
</el-upload>
//js部分
onchange(file,fileList) {
let fileName = file.name;
let uid = file.uid
let pos = fileName.lastIndexOf(".");
let lastName = fileName.substring(pos, fileName.length);
if (
lastName.toLowerCase() !== ".zip" &&
lastName.toLowerCase() !== ".rar"&&
lastName.toLowerCase() !== ".docx"&&
lastName.toLowerCase() !== ".pdf"
) {
this.$message.error("文件必须为.rar .zip .doc .docx .pdf 类型");
// this.resetCompressData()
for(var i = 0;i<fileList.length;i++) {
if(fileList[i].uid == uid) {
fileList.splice(i,1)
}
}
return;
}
// 限制上传文件的大小
const isLt =
file.size / 1024 / 5 >= 1 && file.size / 1024 / 1024 / 20 <= 1;
if (!isLt) {
this.$message.error("上传文件大小不得小于5KB,不得大于20MB!");
for(var i = 0;i<fileList.length;i++) {
if(fileList[i].uid == uid) {
fileList.splice(i,1)
}
}
}
return isLt;
},
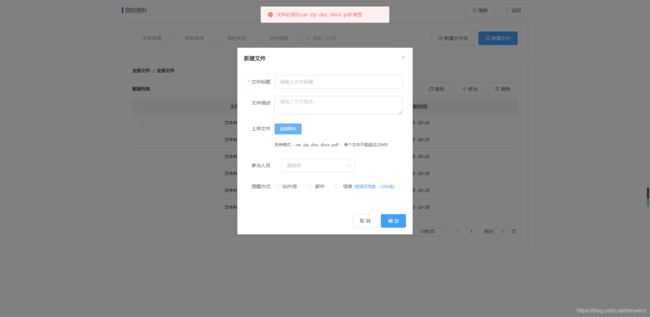
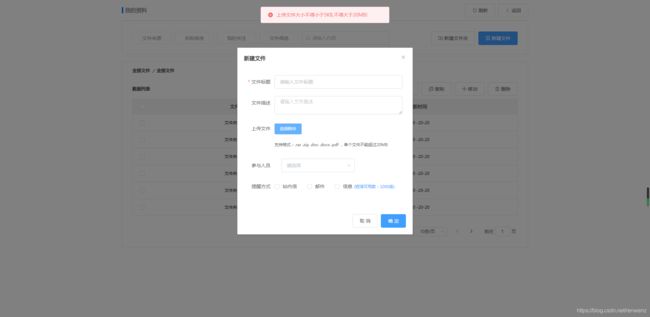
此时,上传限制类型和限制大小的上传功能完成
结果展示




应大哥的诉求,我的代码确实不完整,下面就是整个上传文件的完整代码
{
{type=='Note'?'我的笔记':'我的资料'}}
刷新
返回
文件来源
名称排序
我的关注
文件筛选
新建文件夹
新建文件
全部文件
/
全部文件
{
{type=='Note'?'笔记列表':'数据列表'}}
分享
下载
关注
下载
重命名
复制
移动
删除
文件
文件大小
笔记内容
文件类型
笔记标签
文件来源
更新时间
{
{item.folderName}}==
{
{item.filetitle}}
2M
{
{item.bookmarkName}}
.DOC
{
{item.kgLabels | renders}}
个人创建
{
{item.createTime}}
选择附件
支持格式:.rar .zip .doc .docx .pdf ,单个文件不能超过20MB
import {
GetCollList,getAllNote,GetMyNote,getNoteSearch} from '../../api/apis'
<script>
import {
GetCollList,getAllNote,GetMyNote,getNoteSearch} from '../../api/apis'
export default {
inject:['reload'],
data() {
return {
currentPage: 1,
pagesize: 10,
fullpage: {
},
value: "",
isall: true,
checked: false,
dialogFormVisible: false,
dialogNewFolder: false,
form: {
name: "",
region: "",
date1: "",
date2: "",
delivery: false,
type: [],
resource: "",
desc: "",
},
// 当前页面的类型 我的笔记/我的资料
type:'',
rules: {
name: [{
required: true, message: "请输入文件标题", trigger: "blur" }],
},
// 文件夹列表
collList:[],
folderName: "",
options: [
{
value: "选项1",
label: "黄金糕",
},
{
value: "选项2",
label: "双皮奶",
},
{
value: "选项3",
label: "蚵仔煎",
},
{
value: "选项4",
label: "龙须面",
},
{
value: "选项5",
label: "北京烤鸭",
},
],
value2: [],
formLabelWidth: "80px",
fileList: [
],
};
},
filters:{
renders(val) {
if(val){
var str = ''
for(var i = 0;i <val.length;i++) {
str += val[i].labelName+','
}
return str.substring(0,str.length-1)
}
else {
return ''
}
}
},
computed:{
},
//生命周期 - 创建完成(访问当前this实例)
created() {
},
//生命周期 - 挂载完成(访问DOM元素)
mounted() {
this.GetcollList()
if(this.$route.query.type == 'Note') {
this.type = 'Note'
}else {
this.type = 'Data'
}
},
methods: {
// 输入框回车事件
onSubmit() {
// if(this.value=='') {
// this.$message.info('请输入关键字')
// }else
if(this.type=='Data') {
}else {
getNoteSearch({
KgMarkName: this.value,
pageNo : this.currentPage,
pageSize: this.pagesize,
}).then((res)=>{
var {
data } = res
if(data.code == 200 ){
console.log(data)
if(data.result.records == []) {
return false
}
var result = data.result.records
for(var i = 0 ;i<result.length;i++) {
result[i].folderName = result[i].markFolderName
}
this.collList = result
}else {
this.$message.error(data.message)
}
})
}
},
onchange(file,fileList) {
let fileName = file.name;
let uid = file.uid
let pos = fileName.lastIndexOf(".");
let lastName = fileName.substring(pos, fileName.length);
if (
lastName.toLowerCase() !== ".zip" &&
lastName.toLowerCase() !== ".rar"&&
lastName.toLowerCase() !== ".docx"&&
lastName.toLowerCase() !== ".pdf"
) {
this.$message.error("文件必须为.rar .zip .doc .docx .pdf 类型");
// this.resetCompressData()
for(var i = 0;i<fileList.length;i++) {
if(fileList[i].uid == uid) {
fileList.splice(i,1)
}
}
return;
}
// 限制上传文件的大小
const isLt =
file.size / 1024 / 5 >= 1 && file.size / 1024 / 1024 / 20 <= 1;
if (!isLt) {
this.$message.error("上传文件大小不得小于5KB,不得大于20MB!");
for(var i = 0;i<fileList.length;i++) {
if(fileList[i].uid == uid) {
fileList.splice(i,1)
}
}
}
return isLt;
},
beforeAvatarUpload(file) {
let fileName = file.name;
let pos = fileName.lastIndexOf(".");
let lastName = fileName.substring(pos, fileName.length);
if (
lastName.toLowerCase() !== ".zip" &&
lastName.toLowerCase() !== ".rar"&&
lastName.toLowerCase() !== ".docx"&&
lastName.toLowerCase() !== ".pdf"
) {
this.$message.error("文件必须为.rar .zip .doc .docx .pdf 类型");
// this.resetCompressData()
return;
}
// 限制上传文件的大小
const isLt =
file.size / 1024 / 5 >= 1 && file.size / 1024 / 1024 / 100 <= 1;
if (!isLt) {
this.$message.error("上传文件大小不得小于5KB,不得大于100MB!");
}
return isLt;
},
NewFolder() {
this.dialogNewFolder = true;
},
// 新建文件
newFile() {
this.dialogFormVisible = true;
},
Personal() {
this.$router.push("/Personal");
},
goBack() {
this.$router.go(-1);
},
// 刷新当前页面
refresh() {
this.reload()
},
Editing() {
this.$router.push("/Editing");
},
handleSizeChange(val) {
this.pagesize = val;
this.GetcollList()
},
handleCurrentChange(val) {
this.currentPage = val;
this.GetcollList()
},
// 进入文件夹
getInto(index,obj) {
if (index == 'in') {
this.isall = false;
if(this.type=='Data') {
}
} else {
this.$router.push({
path:'/hello',
query:{
type:index.datasource,
id:index.textid,
name:index.bookmarkId
}
});
}
},
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
console.log(file);
},
handleExceed(files, fileList) {
this.$message.warning(
`当前限制选择 3 个文件,本次选择了 ${
files.length} 个文件,共选择了 ${
files.length + fileList.length
} 个文件`
);
},
beforeRemove(file, fileList) {
return this.$confirm(`确定移除 ${
file.name}?`);
},
// 获取文件夹
GetcollList() {
// 判断是什么类型的页面 Data ---- 我的资料 Note ---- 我的笔记
if(this.type == 'Data') {
GetCollList({
}).then((res)=>{
var {
data } = res
if(data.code == 200) {
this.collList = data.result
}
})
}else {
GetMyNote({
pageNo: this.currentPage,
pageSize :this.pagesize
}).then((res) => {
var {
data} = res
if (data.code == 200) {
var result = data.result.records
for(var i = 0 ;i<result.length;i++) {
result[i].folderName = result[i].markFolderName
}
this.collList = result
}
})
}
}
},
};
</script>