Web Speech API包括两个部分,一个是识别用户说话;还有一个是朗读指定内容。这个功能无疑在某些场景是非常有用的。
1、webkitSpeechRecognition(语音识别)
因为webkitSpeechRecognitionAPI支持的不是很好,所以这里就简单的介绍一下。
我们需要先创建一个webkitSpeechRecognition实例,因为该功能很多浏览器还没有支持,我们测试用的是chrome浏览器,所以需要加webkit前缀。
let newRecognition = new webkitSpeechRecognition();
然后我们可以设置,是识别到声音就关闭,还是一直识别,根据自己的需求进行设置
newRecognition.continuous = true;
最后开启录音和关闭录音
newRecognition.start();
newRecognition.stop();
同时这里也提供了许多事件让我们使用,当接收到一个成功的消息之后就会触发onresult事件,它并不是停止录音而触发,而是当成功接收到一段可以识别的语音时触发,所以可能触发多次。
newRecognition.onresult = function(event) {
console.log(event);
}
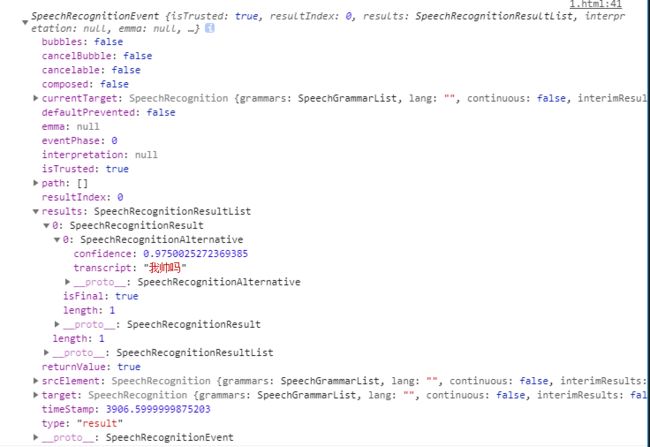
打印出来的事件对象是这样的,我们可以获取到识别出来的内容,虽然我试了几次有很大几率识别的不准。。。
再看几个事件,
newRecognition.onsoundstart = function(e){
console.log("开始收听了");
console.log(e);
}
newRecognition.onspeechstart = (e)=>{
console.log("开始讲话了");
console.log(e);
}
newRecognition.onspeechend = (e)=>{
console.log("讲话完毕");
console.log(e);
}
newRecognition.onerror = (e)=>{
console.log("发生异常");
console.log(e);
}
只要开始讲话了,就会触发onsoundstart和onspeechstart事件,这两个事件紧挨着依次触发,意思是我根据名字理解的,如果有误或者有知道具体触发条件的欢迎指出!
onspeechend事件应该是监测到执行了stop方法时触发的。而如果一段时间没有录入信息,则会自动执行stop方法停止录音,同样也会触发onspeechend事件
onerror很明显是有异常时会触发该事件,测试发现当长时间没有录入导致自动关闭录音的时候就会触发该事件。欢迎补充!
2、SpeechSynthesisUtterance(语音合成)
我们直接上一个最简单的demo,让浏览器读一句话:
var ssu = new window.SpeechSynthesisUtterance('Hi,girl!');
window.speechSynthesis.speak(ssu);
没错,就使这么简单的两行代码就可以实现,接下来看一下这两行代码都干了什么:
SpeechSynthesisUtterance对象
先创建了一个SpeechSynthesisUtterance对象,该对象的构造可以直接传递要读的内容,这里我们也可以通过给实例对象的属性赋值来设置要读的内容,
var ssu = new window.SpeechSynthesisUtterance();
ssu.text = 'Hi,girl!';
同时SpeechSynthesisUtterance对象提供了一些其他属性供我们设置
lang:使用的语言,字符串(比如:"zh-cn")
volume:音量,值在0-1之间(默认是1)
rate:语速的倍数,值在0.1-10之间(默认1倍)
pitch:音高,值在0-2之间,(默认是1)
voiceURI:指定希望使用的声音,字符串
既然有属性肯定有方法,该对象还提供了一些事件的回调
ssu.onstart = (e)=>{
console.log("开始。。。");
console.log(e);
}
ssu.onend = (e)=>{
console.log("结束。。。");
console.log(e);
}
onstart:语音开始合成时触发
onpause:语音暂停时触发
onresume:语音合成重新开始时触发
onend:语音结束时触发
speechSynthesis对象
创建完SpeechSynthesisUtterance对象之后,把这个对象传递给speechSynthesis对象的speak方法中。
该对象主要是控制合成行为的,常用方法如下:
stop():停止合成
pause():暂停合成
resume():重新开始合成
getVoices():返回浏览器支持的语音包数组
window.addEventListener("click", ()=>{
//点击暂停
window.speechSynthesis.pause();
});
console.log(window.speechSynthesis.getVoices()); //我的chrome浏览器下竟然是空数组。。wtf