requestbody前端怎么传_前端学习笔记——DayDayUp进大厂
前端为主 偶然沾点C++和Go 斜体字的是次要问题 可以不看
权威文档好好看:
MDN Web Docsdeveloper.mozilla.org React 官方中文文档 – 用于构建用户界面的 JavaScript 库react.docschina.org9.26
1.面试问的比较多 现在常用的 HTTP 2.0协议 的一些特点 还有它和HTTP1.0 1.5的一些区别
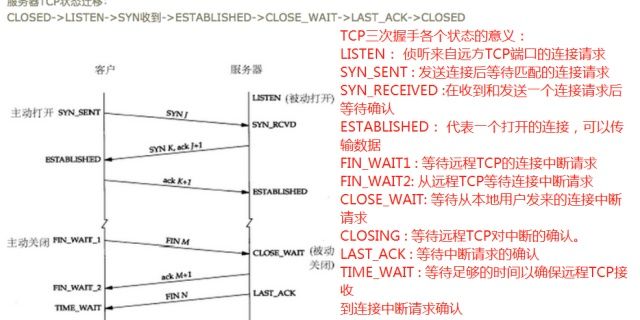
2.UDP协议 TCP的区别 三次握手 四次挥手
深入理解TCP、UDP协议及两者的区别_striveb的博客-CSDN博客blog.csdn.net3.MVVM MVC的比较
MVC 是单向绑定
MVVM 是双向绑定
MVC与双向绑定与单向绑定_Ee2222的博客-CSDN博客blog.csdn.net4.Go中的匿名函数咋实现的
5.
RESTful 架构详解 | 菜鸟教程www.runoob.com6.Go的goroutine(随便看看)
9.28
1.GC算法以后有时间可以看看 以后学编译原理用得到
完了C20标准的新特性可以考虑考虑 主要考虑考虑C++和Go是咋实现垃圾回收机制的
2.图灵机这玩意 我咋就搞不懂呢???
从今天开始看JS的内容
3.异步、并发、协程 都是个啥原理
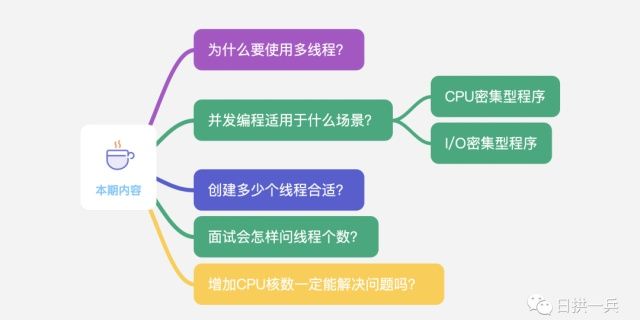
4.线程这块必须给我拿下嗷!
面试问我,创建多少个线程合适?我该怎么说www.jianshu.com5.搞懂JS 0.1+0.2的灵魂问题
9.29
1.中台是个啥玩意 大前端是个啥玩意
2.linux 突然CPU占用率100% 用top
3.VUE的渐进式构建能力
4.REACT VUE 的特点
REACT 用纯JS实现 通过JSX
VUE和REACT的区别汇总:
2020年,我是如何从一名Vueer转岗到React阵营juejin.im5.考察对js的理解 用reduce函数 实现map函数(数组实现原型链对象)(高阶函数)(用函数当参数)
6.移动端混合开发
基于vue的uni-app
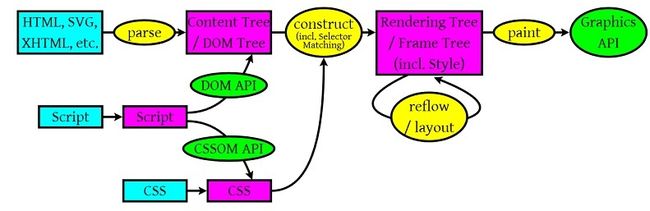
7.渲染相关
https://coolshell.cn/articles/9666.htmlcoolshell.cn浏览器的渲染原理简介 | | 酷 壳 - CoolShell
浏览器的渲染原理简介 | | 酷 壳 - CoolShellcoolshell.cn渲染是将数据可视化的过程
页面重排 页面重绘
前端性能优化之重排和重绘 - xiaobe - 开发者的网上家园www.zhihu.com9.30
1.优化前端页面的几种方法
2.CDN怎么用
10.8
1.块级元素和行内元素有什么区别
2.LCA算法
10.9
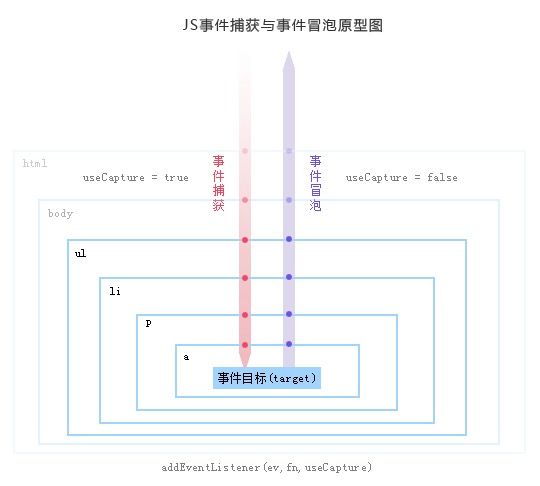
1.JS的事件委托(传递)机制
冒泡 从子元素传递到父元素
js中的事件委托或是事件代理详解 - 凌云之翼 - 博客园www.cnblogs.com JS中的事件、事件冒泡和事件捕获、事件委托 - 一粒一世界 - 博客园www.cnblogs.com2.作用域闭包
闭包是所有函数式编程都有的东西
JS作用域与闭包 - sarah_wen - 博客园www.cnblogs.com不污染全局变量 的情况下进行函数内部状态的保存
EX:这人博客前端写的都很好 多学习
人类身份验证 - SegmentFaultsegmentfault.com3.前提:CSS里 img 是行内元素 也是可替换样式
图片怎么去掉下边距 用display里面的float左右浮动
4.怎么实现水平垂直居中
答出三四个常用的就可以了
最全CSS3实现水平垂直居中的10种方案_Army-海军的博客-CSDN博客blog.csdn.net5.VUE的生命周期
https://cn.vuejs.org/v2/guide/instance.htmlcn.vuejs.org6.VUE的数据传递怎么传 组件之间的数据流向是怎么样的
EX:兄弟组件的传递用全局变量
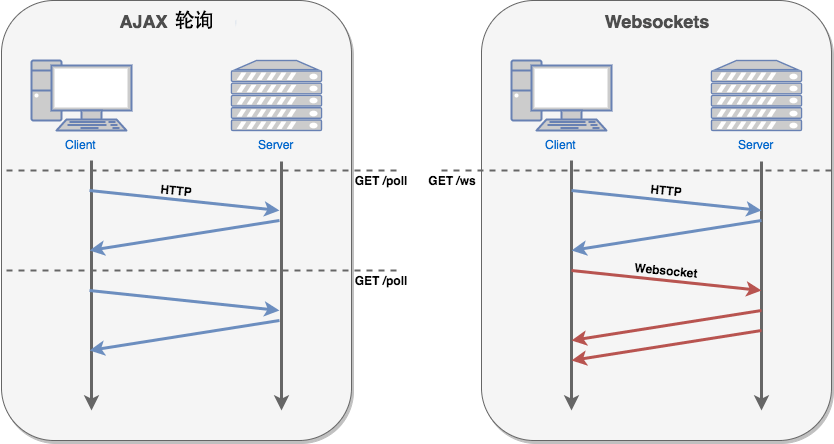
Vue数据传递的五种方法_localhost_1314的博客-CSDN博客blog.csdn.net7.WEB socket
HTML5 WebSocket | 菜鸟教程www.runoob.com10.10
1.可视化的几个东西 three.js d3.js echarts可以了解了解
2.实时更新的动态排行榜
Js 里面的 array 的 JavaScript Array includes() 方法
CSS 里面 transition 属性
3.前端的SEO可以了解了解
4.es6 不推荐var 推荐let let防止变量作用域污染
(总之就算const申明全局常量 局部里面用let代替var)
var、let、const 区别?www.jianshu.com// 循环本身及三次 timeout 回调均共享唯一的变量 ** i 。
//当循环结束执行时,i 的值为3。所以当第一个 timeout 执行时,调用的 i 当让也为 3 了。
for (var i = 0; i < 3; i++) {
setTimeout(function () {
console.log(i)
}, 1000);
}
// 跳出循环后我们写个输出 没想到for循环里面定义的a还能访问到
for(var i=0;i<10;i++){
var a = 'a';
}
console.log(a);
//let就是为了解决以上两个bug的
EX:变量提升 (先使用后申明)以及 函数提升 的小概念 浅谈var、let和const区别EX:变量提升 (先使用后申明)以及 函数提升 的小概念
浅谈var、let和const区别juejin.im5.异步编程 ES6 promise 方法
箭头函数 匿名函数
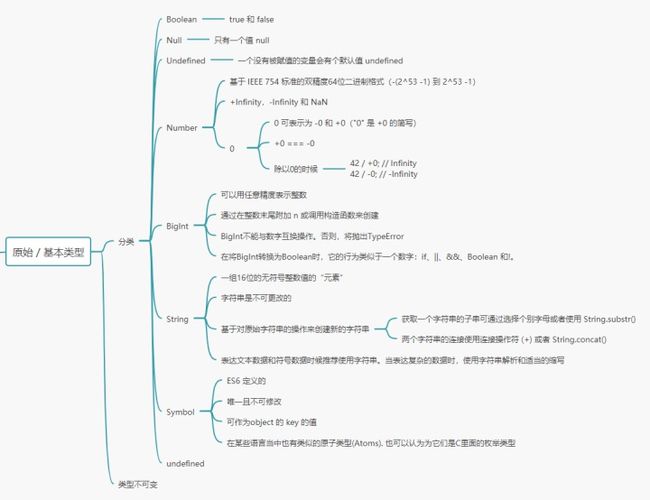
6.JS 8个基本类型
10.12
1.fullpage.js
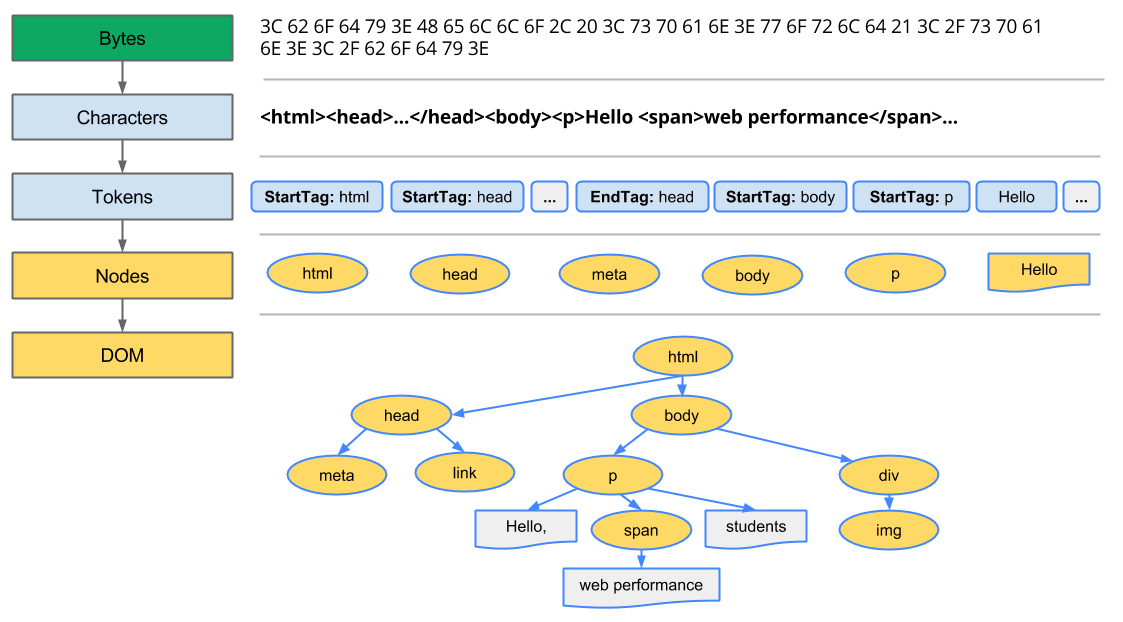
初探CSS对象模型(CSSOM)_JavaScript, CSS, CSSOM, 会员专栏 教程_w3cpluswww.w3cplus.com2.dom 操作 浏览器把dom树和CSS合在一起生成CSSOM
初探CSS对象模型(CSSOM)_JavaScript, CSS, CSSOM, 会员专栏 教程_w3cpluswww.w3cplus.com3.AJAX默认会 面试不一定问 可以了解了解
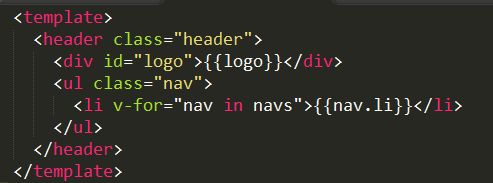
4.解析模板获得 虚拟DOM 和原来的DOM树比较 自动操作节点更改
REACT做了JSX的模板
模板
React进阶(七)模板语言JSX与虚拟DOMwww.jianshu.com5.swiper fullpage.js好好学!
6.JS的加载同步和异步
浅谈js文件引用方式及其同步执行与异步执行_java_脚本之家www.jb51.net7.loading="lazy" 延迟加载
https://zhuanlan.zhihu.com/p/102364395zhuanlan.zhihu.com8.防抖函数和节流函数
9.互斥锁这玩意前端不用 不用看了
10.多维数组扁平化/多维对象扁平化
10.13
1.做题做到的一个问题
规范中提到, 要比较相等性之前,不能将 null 和 undefined 转换成其他任何值,并且规定null 和 undefined 是相等的。
null 和 undefined都代表着无效的值。
但 === 会返回 false ,因为全等操作 === 在比较相等性的时候,不会主动转换分项的数据类型,而两者又不属于同一种类型:
以后一定记得多看es6和官方规范文档
目前这一阶段主要把JS拿下,HTML和CCS需要用现学(CSS3和H5的一些新特性仍值得去看),同时看react,争取月末上手能正儿八经做东西
注意代码规范性 注意代码规范性 注意代码规范性
10.14
1.WEBGL埋坑 有时间一定看
https://experiments.withgoogle.com/search?q=WebGLexperiments.withgoogle.com2.几个小概念
在解释型语言中,代码自上而下运行,且实时返回运行结果。代码在由浏览器执行前,不需要将其转化为其他形式。代码将直接以文本格式(text form)被接收和处理。
编译型语言需要先将代码转化(编译)成另一种形式才能运行。比如 C/C++ 先被编译成汇编语言,然后才能由计算机运行。程序将以二进制的格式运行,这些二进制内容是由程序源代码产生的。
通过即时编译(just-in-time compiling)的技术, JavaScript 源代码被执行时,它会被编译成二进制的格式,使代码运行速度更快。尽管如此,JavaScript 仍然是一门解释型语言,因为编译过程发生在代码运行中,而非之前
没有动态更新内容的网页叫做“静态”页面,所显示的内容不会改变。
10.19
1.了解hook思想
2.稍微了解一下webkit
3.chrome的v8引擎
4.react native
5.react hook
6.同源策略
浏览器的同源策略developer.mozilla.org7.css 伪类选择器
8.做日文网页注意下日文字体的css
日文用网站CSS font-family设置(日文字体/游ゴシック/游明朝)10.1pxeye.com10.20
1.(有时间总结一下ts的优点,ts记得慢慢学)TypeScript 目前可谓大红大紫,根据 2018 stateofjs,超过 50% 的使用率以及 90% 的满意度,甚至连 Jest 也正在从 Flow 切换到 TS。如果你还没有使用,可以考虑切换,绝对能给项目带来很大提升。过去一年,我们从部分使用 TS 变为全面切换到 TS,包括我们自己开发的工具库等。
TS 最大的优势是它提供了强大的静态分析能力,结合 TSLint 能对代码做到更加严格的检查约束。传统的 EcmaScript 由于没有静态类型,即使有了 ESLint 也只能做到很基本的检查,一些 typo 问题可能线上出了 Bug 后才被发现。
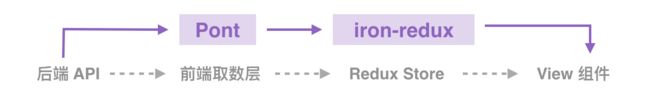
下图是一个前端应用常见的4层架构。代码和工具全面拥抱 TS 后,实现了从后端 API 接口到 View 组件的全链路静态分析,具有了完善的代码提示和校验能力。
前后端协作简图除了上面讲的 iron-redux,我们引入 Pont 实现前端取数,它可以自动把后端 API 映射到前端可调用的请求方法。
10.23
1.迭代器
2.
人类身份验证 - SegmentFaultsegmentfault.com3.指类型 引用类型
4.