一些JavaScript的概念
Node.js全程都会使用的JavaScript这门语言,说以先要明确一些比较重要的概念
关于IDE:
很多人都会建议初学者不要使用IDE使用记事本开发,还有的人说IDE 会让牛人更牛,菜人更菜。但是我不是怎么认为的,我自己的感受是,IDE可以让你初学者更专注的去学习语言本身,而不用过多的关注环境、配置文件等琐碎的东西。好吧~~仁者见仁的事情啦。反正我是直接用WebStorm啦,这款IDE对于js以及node有很好的支持。
看代码,不是HelloWorld呦:
上面这段代码就是找一下js感觉的感觉,需要注意的是,作为服务端的code它是一直运行的,除非你停止。
下面的代码,一个简单的加法function:
function addNumber(a,b) { return a + b;}
console.log(addNumber(7,3));
会在控制台输出10
如果定义并打印一个空的function:
function worthless() {};
console.log(worthless());
控制台输出的是 undefined,这里要了解一下undefined这个状态。以后的开发中可能会遇到这种情况,不要惊慌,可能是function没有return。
下面的代码,定义一个没有名字的function,并且把它赋值给一个变量,调用的时候用变量的名字():
上面的代码也可理解成把function存到变量中。控制台输出 早上的地铁好挤 的字符
在js里function十分廉价
下面改造一下上面的代码,把存在var里的function传入其他function:
注意上面图片中高亮的 printWord 的几种形式,有带括号的,有不带括号的,控制太会输出字符后,再等5秒钟再次输出字符。
处理多个请求
看下面这张图,用饭店服务员、厨师和顾客形象的比喻了服务器Server、数据库DB和用户请求的角色关系。厨师做菜是一个耗时的操作,服务员(Server)怎样才能提高工作的效率呢?
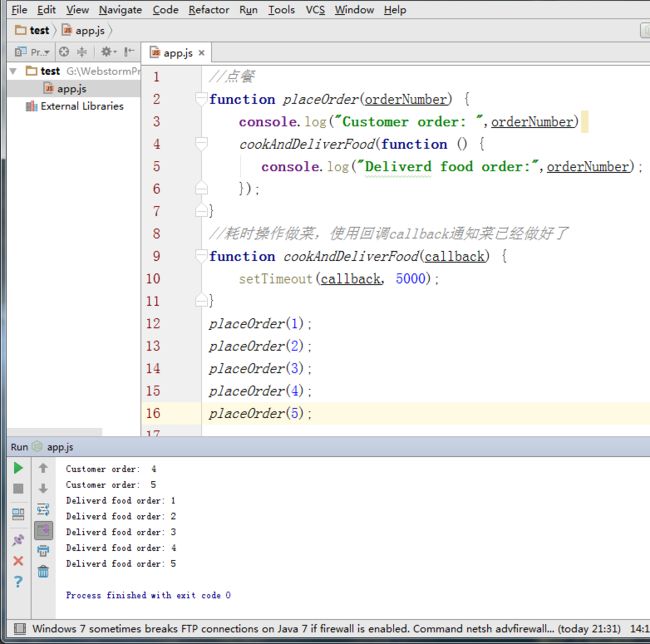
看下面的代码,模拟点菜和做菜:
可以看到,5次点餐5秒后之后,5个订单依次完成。
需要注意的是,当一个订单下达后(placeOrder),虽然菜没有做好,但程序不会卡住,而是继续往下执行,去下其他的订单。
对象引用
Every thing is reference 万物皆引用
看下面的例子:
控制台输出的是:salad ,而不是bacon。
这说明 Person是引用了Bucky 而不是copy。
== 和 === 的区别
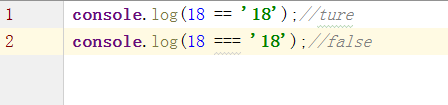
在js中 == 和 ===的用法是不同的:
第一行输出true
第二行输出false
上面代码中用定义了 一个 整形 18 和一个字符 18
==:对值进行比较,不在乎类型
===:对值和类型都进行比较
this关键字
js中this关键字代表调用的对象
输出:
My name is Oliver
true
说明this(被调用的)为Oliver
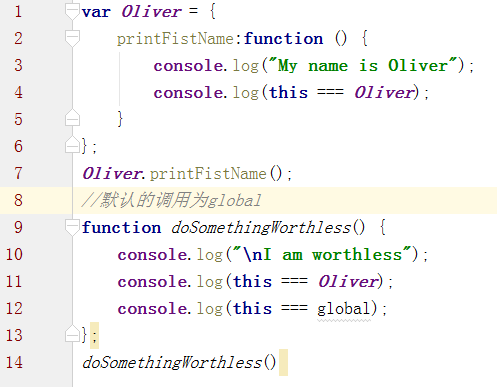
现在改造一下代码:
输出:
My name is Oliver
true
I am worthless
false
true
说明doSomethingWorthless方法被global(默认)调用,而不是Oliver,两个方法中的this代表的调用者不一样。
原型 prototype
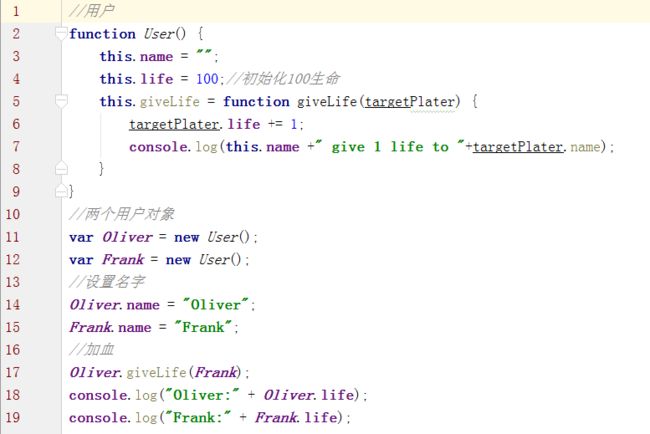
使用一个小游戏的例子来理解原型,游戏有一个用户类,有两个用户实例,Oliver和Frank,用户之间可以给对方加血:
输出:
Oliver give 1 life to Frank
Oliver:100
Frank:101
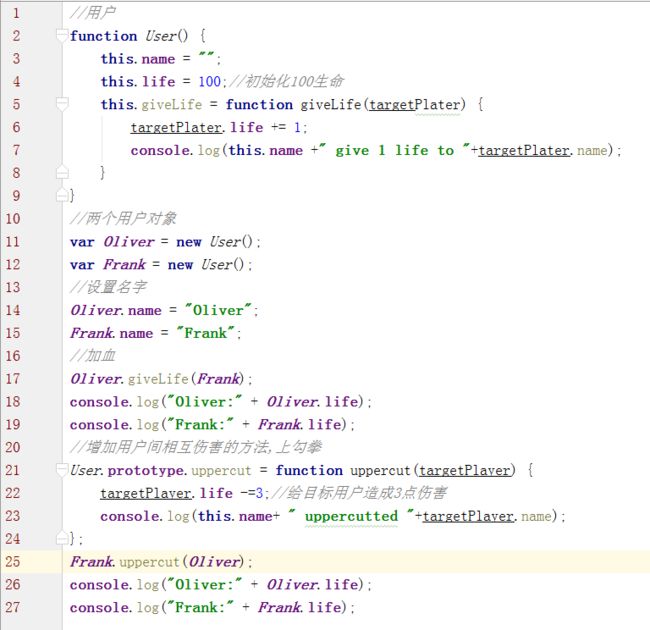
下面要用到原型喽现在我们想改造一下代码,让用户可以互相伤害O(∩_∩)O哈哈:
输出:
Oliver give 1 life to Frank
Oliver:100
Frank:101
Frank uppercutted Oliver
Oliver:97
Frank:101
上面的代码通过prototype给User加上了uppercut方法,然后让User实例Frank打了User实例Olvier一拳。
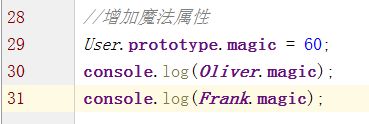
原型不仅可以增加方法,也可以增加属性,下面在以上代码的基础上增加魔法属性:
输出:
Oliver:100
Frank:101
Frank uppercutted Oliver
Oliver:97
Frank:101
60
60
Node.js 模块 Module
我们都知道一个web应用不可能把代码都写到一个文件里面,那样的话维护起来会非常的可怕~,我们通常把细小功能的代码分散到多个文件中,通过互相引用集成到一起。
假设我们有一个电影系统,可以调出不同的电影。我们用两个js文件来实现这个系统。一个app.js一个movies.js。app.js调用movies.js。
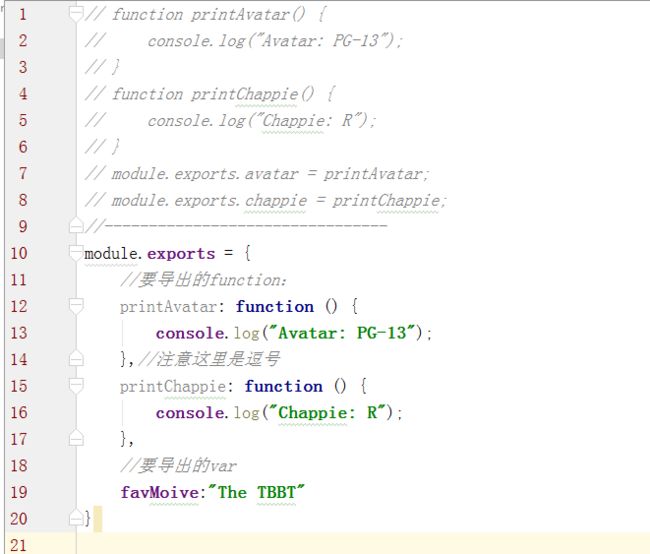
moives.js:
上述代码中,使用了 module.exports.avatar = printAvatar(); 来表示要输出(被引用)printAvatar方法。注意这并没有输出另一个方法printChappie可以说这是movies.js的私有方法。
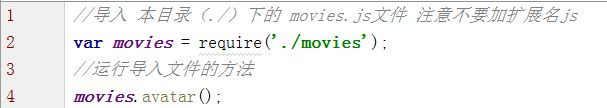
下面看一下app.js是如何导入的:
运行结果:
Avatar: PG-13
上述代码通过var movies = require('./movies'); 来引入了其他文件。
引文movie.js中并没有导出printChappie方法;
注意在导出声明时,方法名字不加()而在导入后使用时需要加()
想要导出printChappie方法怎么办呢?在moives.js中再写一行:
module.exports.chappie = printChappie;
但是~~这样很麻烦,事项如果一个文件里有很多个function需要导出,岂不是要对每一个方法都写一遍module.exports.XXXX?更方便的方法有吗? 有
改造movies.js:
有点像把一个类传递给module.exports
在app.js中使用改造后的moives.js:
输出:
Avatar: PG-13
Chappie: R
The TBBT
模块共用状态
要理解模块共用看下面的例子,在之前moives.js基础上,新建两个代表两个用户的js文件,oliver.js和renee.js。这两个用户可以设置自己喜欢的电影之类的。
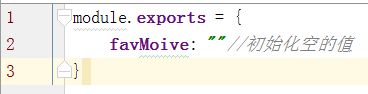
为了更清晰,修改一下movies.js:
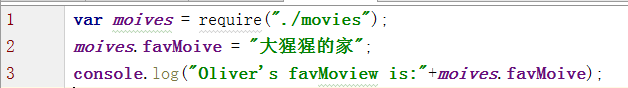
下写一下oliver.js,设置Oliver最喜爱的电影是 大猩猩的家:
再写一下renee.js,我们故意不设置Renee最喜欢的电影:
注意 Oliver最喜欢的电影是 大猩猩的家 儿 Renee我没有设置她最喜欢的电影哦!
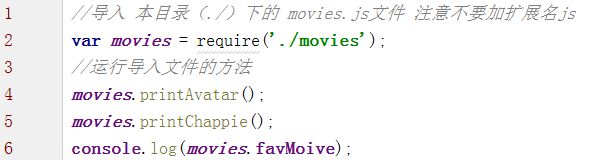
下面我们写一下 app.js(前方高能~):
运行结果:
Oliver's favMoview is:大猩猩的家
Renee's favMoview is:大猩猩的家
是的,你没有看错!Renee的favMoive也是 大猩猩的家!!,可是我们只给Oliver设置了favMoive的值,没有设置Renee的呀!
这就是 node.js模块共用
在不同的文件导入模块时,他们不是copy这个文件而是引用(Reference)同一份。你可能觉得这样的设计好奇葩,其实Node.js这么做是为了更有效率和节省资源,想想一下聊天室这个例子,各个用户都可以去共享一个聊天室记录Model,而不是没人那一份copy。
但是,你会说,这可能不是你想要的机制,不用担心,Node.js有Object Factory机制来满足Copy Model的需要