gulp是基于node的前端工具,可以对代码压缩,自动刷新页面,编译各种预处理器,给css加浏览器前缀,加版本号,自动打包都很方便,实现的前端代码的自动化处理。
开始我们要装node.js,这个没什么可说的,自行百度,安装完成之后在命令行里面输入下面两个命令,如果输出了版本号的话(请忽视前面的符号,这是cmder自带的,win下很好用的命令行终端),OK那么恭喜你安装成功了
λ node -v
v6.7.0
λ npm -v
3.10.3
安装好了Node环境后,接下来你应该通过npm来安装Gulp了,-g 代表的是全局安装,这样你到时候再任何目录下都可以跑gulp命令
λ npm install gulp -g
将命令行终端定位到项目文件,执行npm init,创建一个package.json文件,这样方便以后你的项目如果别人也用的话,那么那个人只要 npm/cnpm install 一下,所有依赖的插件都安装了,你不需要拷贝给他。
先前gulp安装是在全局环境下,现在还要将gulp的安装在你项目目录下,-D意思是你安装的包会出现在你开发(dev)的依赖(Dependencies)里
λ npm install gulp -D
这是我的package.json:
{
"name": "xsj",
"version": "1.0.0",
"description": "Daren Official website",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "zk",
"license": "ISC",
"devDependencies": {
"browser-sync": "2.10.0",
"browsersync-ssi": "0.2.4",
"gulp": "^3.9.0",
"gulp-autoprefixer": "^3.1.1",
"gulp-cache": "^0.4.6",
"gulp-clean": "^0.3.2",
"gulp-imagemin": "^3.2.0",
"gulp-jade": "^1.1.0",
"gulp-minify": "0.0.5",
"gulp-plumber": "^1.0.1",
"gulp-run-sequence": "^0.3.2",
"gulp-sass": "2.1.0",
"gulp-zip": "^3.0.2"
}
}
接着你在根目录下新建一个名叫gulpfile.js的js文件,我们关于gulp的配置都会写在这个文件里。我们可以写段代码测试下成功没有。
var gulp = require('gulp');
gulp.task('test',function(){
console.log('gulp 测试成功了!')
})
在命令行运行 gulp test 回车 如果看到了控制台输出了那句话,OK,你的gulp的测试成功。
这是我的gulp配置,大家参考下,明天详解。
var gulp = require('gulp'),
browserSync = require('browser-sync').create(),
SSI = require('browsersync-ssi'),
minify = require('gulp-minify'),
imagemin = require('gulp-imagemin'),
cache = require('gulp-cache'),
plumber = require('gulp-plumber'),
sass = require('gulp-sass'),
autoprefixer=require('gulp-autoprefixer')
jade = require('gulp-jade'),
clean = require('gulp-clean'),
runSequence = require('gulp-run-sequence'),
zip = require('gulp-zip');
//监听资源变动,自动刷新页面
gulp.task('serve', function () {
browserSync.init({
server: {
baseDir: ["./dist"],
middleware: SSI({
baseDir: './dist',
ext: '.shtml',
version: '2.10.0'
})
}
});
gulp.watch("app/scss/**/*.scss", ['sass']);
gulp.watch("app/js/**/*.js", ['js']);
gulp.watch("app/jade/*.jade", ['jade']);
gulp.watch("app/lib/*.js", ['lib']);
gulp.watch('app/img/*.{jpg,png,gif}', ['imgmin']);
gulp.watch("dist/**/*.html").on("change", browserSync.reload);
});
//编译sass,压缩,加浏览器前缀
gulp.task('sass', function () {
return gulp.src("app/scss/**/*.scss")
.pipe(plumber())
.pipe(sass.sync().on('error', sass.logError))
.pipe(sass({ outputStyle: "compressed" }))
.pipe(autoprefixer({
browsers: ['last 2 versions'],
}))
.pipe(gulp.dest("dist/css"))
.pipe(browserSync.stream());
});
//压缩js(生成2种版本)
gulp.task('js', function () {
return gulp.src('app/js/**/*.js')
.pipe(plumber())
.pipe(minify())
.pipe(gulp.dest("dist/js"))
.pipe(browserSync.stream());
});
//编译jade
gulp.task('jade', function () {
return gulp.src("app/jade/**/*.jade")
.pipe(plumber())
.pipe(jade())
.pipe(gulp.dest("dist/"))
.pipe(browserSync.stream());
});
//搬运插件
gulp.task('lib', function () {
return gulp.src('app/lib/*.js')
.pipe(plumber())
.pipe(gulp.dest("dist/lib"))
});
//仅压缩未缓存图片
gulp.task('imgmin', function () {
return gulp.src('app/img/*.{jpg,png,gif}')
.pipe(plumber())
.pipe(cache(imagemin({
optimizationLevel: 3,
interlaced: true,
progressive: true
})))
.pipe(gulp.dest('dist/img'))
})
//生成生产版本压缩包
gulp.task('publish', function () {
return gulp.src('dist/**/*')
.pipe(plumber())
.pipe(zip('publish.zip'))
.pipe(gulp.dest('release'))
});
//重构dist文件
gulp.task('redist', function () {
//先运行clean,然后并行运行html,js,sass等
runSequence('clean', ['html', 'jade', 'js', 'sass', 'lib', 'imgmin']);
});
gulp.task('clean', function () {
return gulp.src('dist/*', { read: false })
.pipe(clean());
});
gulp.task('default', ['html', 'serve'])
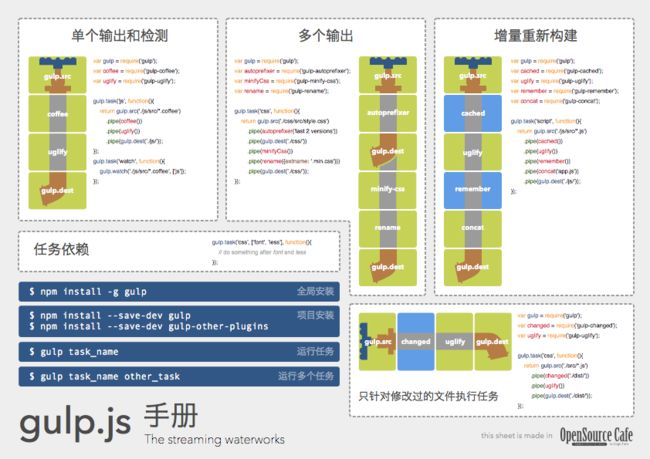
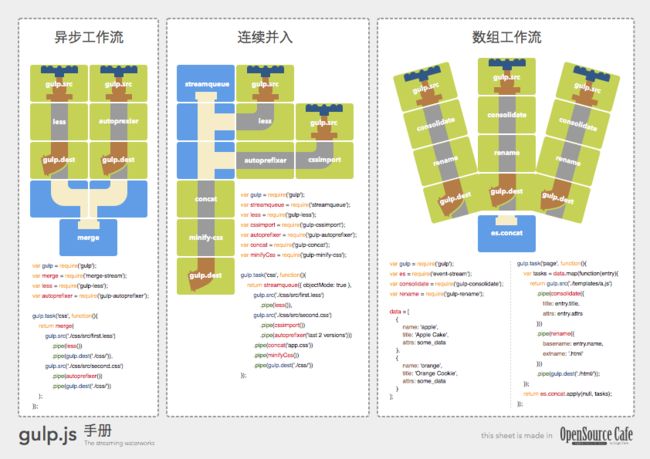
放两张图大家理解下