安卓APP_ Fragment(5)—— Fragment + ViewPager2 模拟微信首页 (2)两者联动实现翻页
目录
- 效果与UI框架
- (1)定义导航栏大致布局
- (2)初步设置导航栏图标点击响应事件
- (3)导航栏图标跟随viewPager滑动一同变化
- (4)点击导航栏图标,切换viewPager
- 更多细节在具体代码中体现
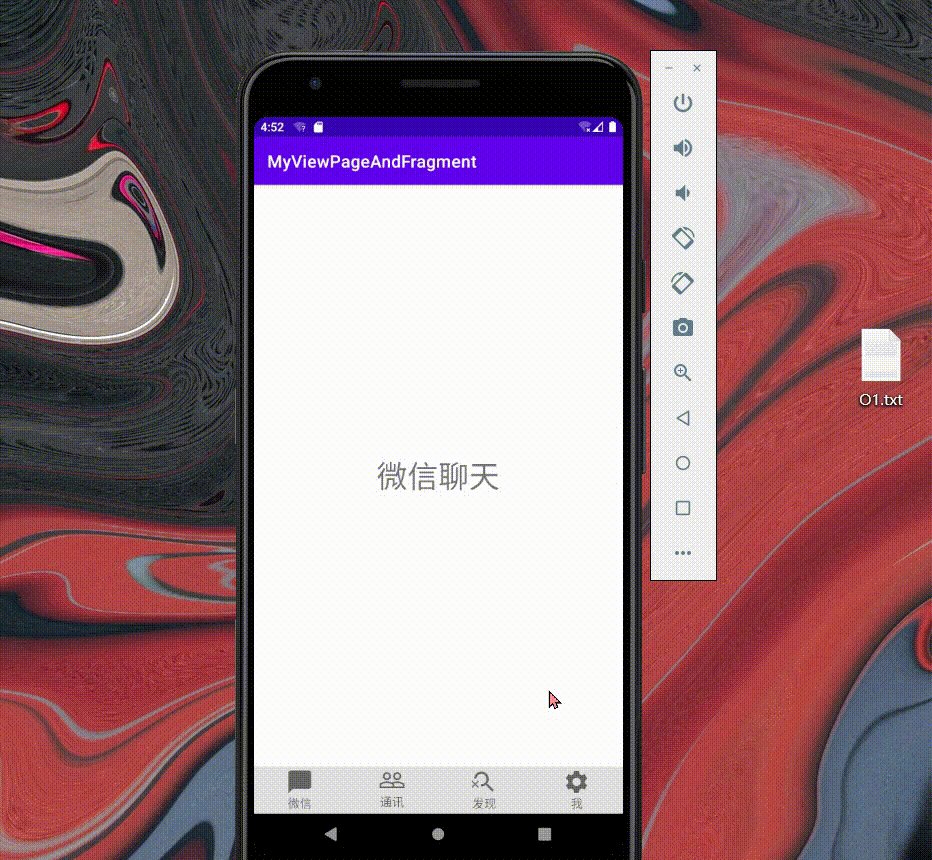
效果与UI框架
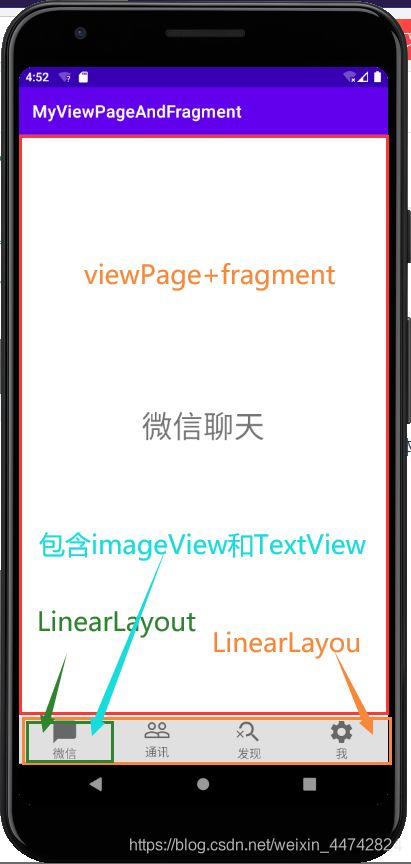
模拟微信首页的最终实现效果如下图:
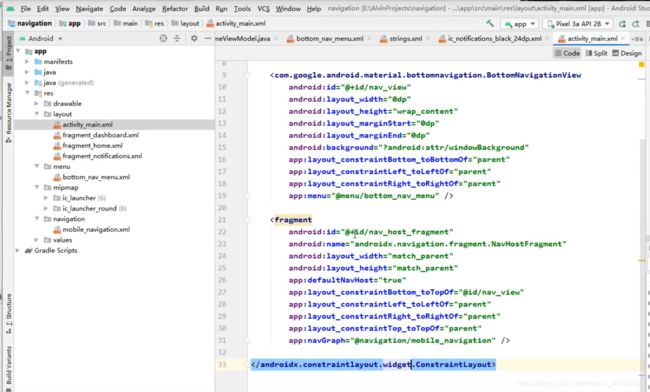
要实现下面导航栏的效果,有很多的实现方案,典型的是navigation。这个控件把整个联动效果都完成了,开发变得非常简单,在下一章节中再介绍这个简便高级的办法
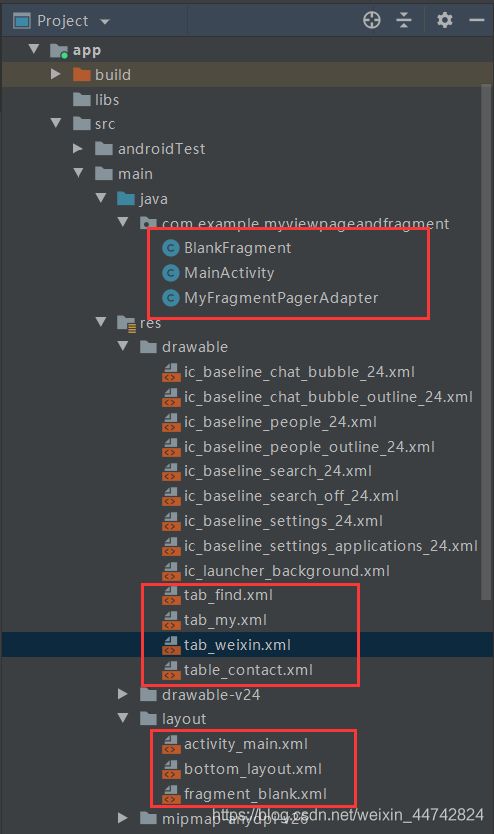
下面硬撸代码,了解更底层地原理。一行行手写效果。总的UI框架为:

(1)定义导航栏大致布局
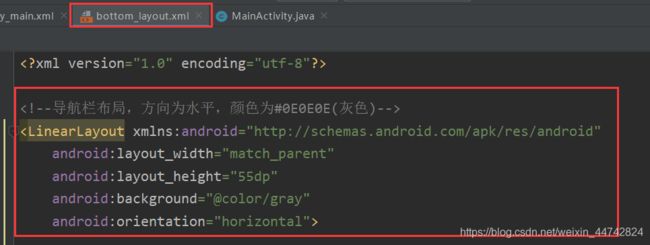
导航栏框

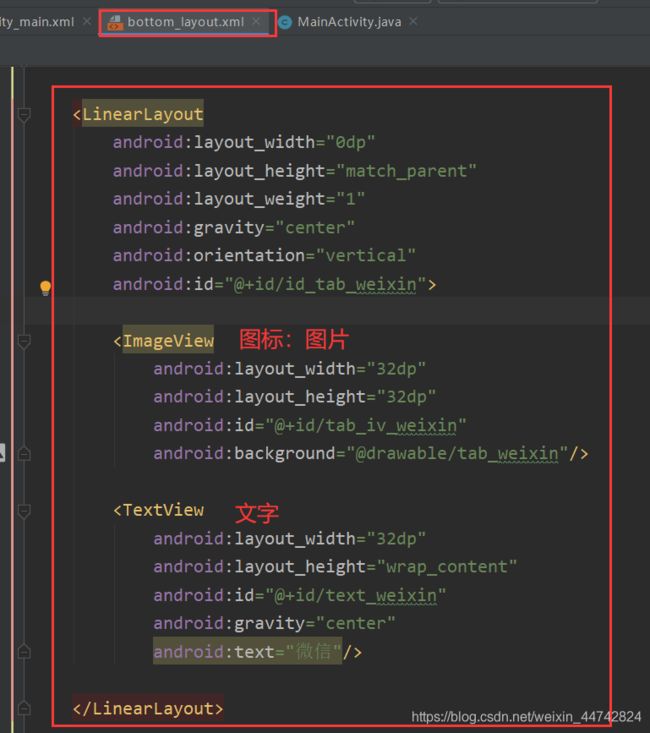
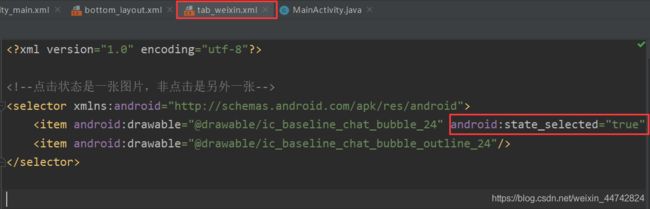
导航栏中的图标按钮(其中一个)

点击按钮图标的变化实际上是换了一张图片

(2)初步设置导航栏图标点击响应事件
用图标所对应的LinearLayout响应点击事件

布局初始化与设置监听

(3)导航栏图标跟随viewPager滑动一同变化
viewPager既然能够设置滑动,必然有滑动的监听接口

要重置状态,使得按钮变化正常化(不点击与点击对应不同状态)
(4)点击导航栏图标,切换viewPager
完成按钮的点击事件

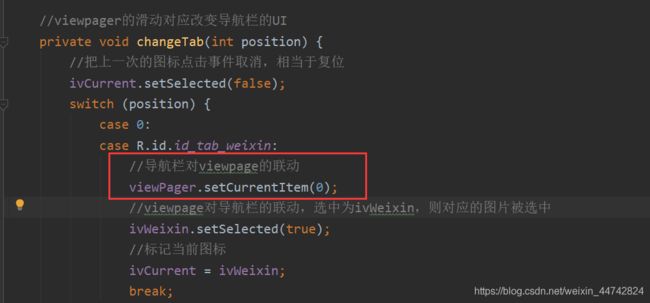
viewPager设置item,实现页面切换

更多细节在具体代码中体现
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@color/gray"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical"
android:id="@+id/id_tab_weixin">
<ImageView
android:layout_width="32dp"
android:layout_height="32dp"
android:id="@+id/tab_iv_weixin"
android:background="@drawable/tab_weixin"/>
<TextView
android:layout_width="32dp"
android:layout_height="wrap_content"
android:id="@+id/text_weixin"
android:gravity="center"
android:text="微信"/>
LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical"
android:id="@+id/id_tab_contact">
<ImageView
android:layout_width="32dp"
android:layout_height="32dp"
android:id="@+id/tab_iv_contact"
android:background="@drawable/table_contact"/>
<TextView
android:layout_width="32dp"
android:layout_height="wrap_content"
android:id="@+id/text_contact"
android:gravity="center"
android:text="通讯录"/>
LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical"
android:id="@+id/id_tab_find">
<ImageView
android:layout_width="32dp"
android:layout_height="32dp"
android:id="@+id/tab_iv_find"
android:background="@drawable/tab_find"/>
<TextView
android:layout_width="32dp"
android:layout_height="wrap_content"
android:id="@+id/text_find"
android:gravity="center"
android:text="发现"/>
LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical"
android:id="@+id/id_tab_my">
<ImageView
android:layout_width="32dp"
android:layout_height="32dp"
android:id="@+id/tab_iv_my"
android:background="@drawable/tab_my"/>
<TextView
android:layout_width="32dp"
android:layout_height="wrap_content"
android:id="@+id/text_my"
android:gravity="center"
android:text="我"/>
LinearLayout>
LinearLayout>
tab_find.xml、tab_my.xml、tab_contact.xml与tab_weixin.xml类似
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_baseline_chat_bubble_24" android:state_selected="true"/>
<item android:drawable="@drawable/ic_baseline_chat_bubble_outline_24"/>
selector>
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.viewpager2.widget.ViewPager2
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/viewpage"/>
<include layout="@layout/bottom_layout"/>
LinearLayout>
MainActivity.java
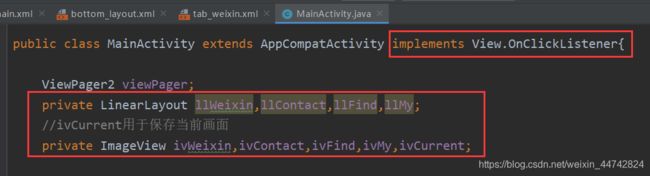
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
ViewPager2 viewPager;
private LinearLayout llWeixin,llContact,llFind,llMy;
//ivCurrent用于保存当前画面
private ImageView ivWeixin,ivContact,ivFind,ivMy,ivCurrent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//这里的viewPager不再是一个简单的UI,是一个要控制fragment的UI。要用专门的方法去初始化viewPager
initPager();
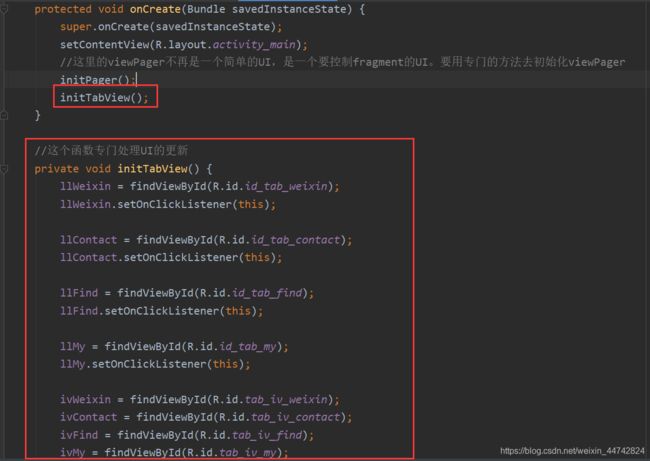
initTabView();
}
//这个函数专门处理UI的更新
private void initTabView() {
llWeixin = findViewById(R.id.id_tab_weixin);
llWeixin.setOnClickListener(this);
llContact = findViewById(R.id.id_tab_contact);
llContact.setOnClickListener(this);
llFind = findViewById(R.id.id_tab_find);
llFind.setOnClickListener(this);
llMy = findViewById(R.id.id_tab_my);
llMy.setOnClickListener(this);
ivWeixin = findViewById(R.id.tab_iv_weixin);
ivContact = findViewById(R.id.tab_iv_contact);
ivFind = findViewById(R.id.tab_iv_find);
ivMy = findViewById(R.id.tab_iv_my);
//微信一进来显示的应该是聊天界面
ivWeixin.setSelected(true);
//设置当前页面
ivCurrent = ivWeixin;
}
private void initPager() {
viewPager = findViewById(R.id.viewpage);
ArrayList<Fragment> fragments = new ArrayList<>();
fragments.add(BlankFragment.newInstance("微信聊天"));
fragments.add(BlankFragment.newInstance("通讯录"));
fragments.add(BlankFragment.newInstance("发现"));
fragments.add(BlankFragment.newInstance("我"));
MyFragmentPagerAdapter pagerAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(),
getLifecycle(),fragments);//getLifecycle是jetpack里面的一个组件
//系统专门提供了ViewPager适配Fragment的Adapter
viewPager.setAdapter(pagerAdapter);
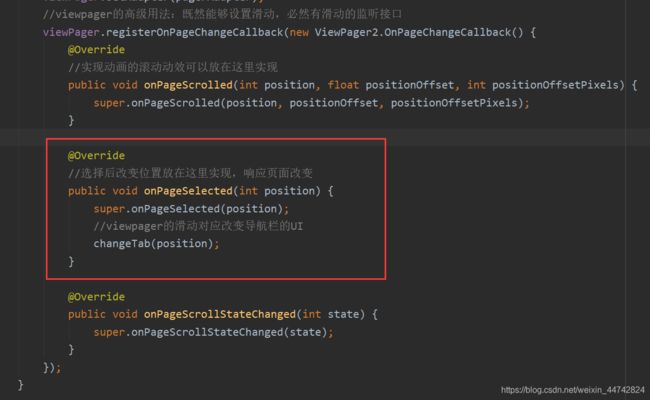
//viewpager的高级用法:既然能够设置滑动,必然有滑动的监听接口
viewPager.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
//实现动画的滚动动效可以放在这里实现
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
@Override
//选择后改变位置放在这里实现,响应页面改变
public void onPageSelected(int position) {
super.onPageSelected(position);
//viewpager的滑动对应改变导航栏的UI
changeTab(position);
}
@Override
public void onPageScrollStateChanged(int state) {
super.onPageScrollStateChanged(state);
}
});
}
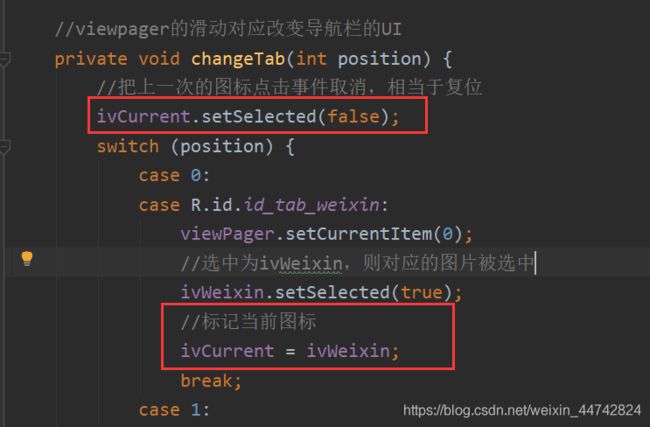
//viewpager的滑动对应改变导航栏的UI
private void changeTab(int position) {
//把上一次的图标点击事件取消,相当于复位
ivCurrent.setSelected(false);
switch (position) {
case 0:
case R.id.id_tab_weixin:
//导航栏对viewpage的联动,点击导航栏切换页面
viewPager.setCurrentItem(0);
//viewpage对导航栏的联动,选中为ivWeixin,则对应的图片被选中
ivWeixin.setSelected(true);
//标记当前图标
ivCurrent = ivWeixin;
break;
case 1:
case R.id.id_tab_contact:
viewPager.setCurrentItem(1);
//选中为ivWeixin,则对应的图片被选中
ivContact.setSelected(true);
ivCurrent = ivContact;
break;
case 2:
case R.id.id_tab_find:
viewPager.setCurrentItem(2);
//选中为ivWeixin,则对应的图片被选中
ivFind.setSelected(true);
ivCurrent = ivFind;
break;
case 3:
case R.id.id_tab_my:
viewPager.setCurrentItem(3);
//选中为ivWeixin,则对应的图片被选中
ivMy.setSelected(true);
ivCurrent = ivMy;
break;
}
}
@Override
public void onClick(View v) {
changeTab(v.getId());
}
}
最后的关于fragment的fragment_blank.xml、BlankFragment.java、MyFragmentPagerAdapter.java均在上一章节中有,且完全一致。