【Unity Shader】渲染纹理(镜子与玻璃)
一般来说,一个摄像机的渲染结果会输出到颜色缓冲之中,并显示到我们的屏幕上。现代的GPU允许我们把整个三维场景渲染到一个中间缓冲中,即渲染目标纹理(RTT),而不是传统的帧缓冲或者后备缓冲。与之相关的是多重渲染目标(MRT),这个技术指的是GPU允许我们把场景同时渲染到多个渲染目标纹理之中。延迟渲染就是多重渲染目标的一个应用。
Unity为目标纹理定义了一种专门的纹理类型–渲染纹理。
在Unity中一般有两种方式使用:
1.一种方式是在目录下创建一个渲染纹理,然后把某个摄像机的渲染目标设置成该渲染纹理,这样一来该摄像机的渲染结果就会实时更新到渲染纹理中,而不会显示到屏幕上。(镜子效果的原理)
2.在屏幕后处理时使用GrabPass命令或者OnRenderImage函数来获取当前的屏幕图像。Unity会把这个图像放到一张和屏幕分辨率等同的渲染纹理之中。
镜子的效果非常简单,我们只需要在Shader中水平翻转一下采样纹理就可以了(不过要先建立一个摄像机来获取这个纹理)
效果:

我这里对的不是很齐,需要调整相机位置,远近平面裁剪参数和相机视角才能得到正确的值。这里就先不用了,因为只是为了实现这个效果。
记得建立完Mirror Texture后,把相机的输出目标改动一下
Shader代码:
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Unlit/Mirror"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {
}
}
SubShader
{
Tags {
"RenderType" = "Opaque" "Queue" = "Geometry"}
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
sampler2D _MainTex;
struct a2v{
float4 vertex : POSITION;
float3 texcoord : TEXCOORD0;
};
struct v2f{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
v2f vert(a2v v){
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.texcoord;
o.uv.x = 1 - o.uv.x;//翻转坐标得到镜像采样数据
return o;
}
fixed4 frag(v2f i) : SV_Target{
return tex2D(_MainTex,i.uv);
}
ENDCG
}
}
FallBack off
}
玻璃效果(采用GrabPass)
我个人觉得这个方式稍稍复杂一点。
当我们在Shader中定义了一个GrabPass之后,Unity会把当前屏幕的图像绘制在一张纹理之中,以便我们在后续的Pass中访问它。
还需要注意的是我们要正确的设置物体的渲染队列。尽管代码中可能不包括混合指令,但是我们仍然需要把渲染队列设置成透明队列。这样才可以保证在渲染该物体的时候,所有的不透明物体都已经被绘制在了屏幕上,从而获取正确的屏幕图像。
玻璃材质原理如下:
首先使用一张法线纹理来修改模型的法线信息(这一步其实可以忽略)
然后通过之前的反射方法,通过一个Cubemap来模拟玻璃的反射。
而在模拟折射的时候,则使用了GrabPass来获取玻璃后面的屏幕图像,并且使用切线空间下的法线对屏幕纹理偏移后,再对屏幕图像进行采样来模拟近似的折射效果。
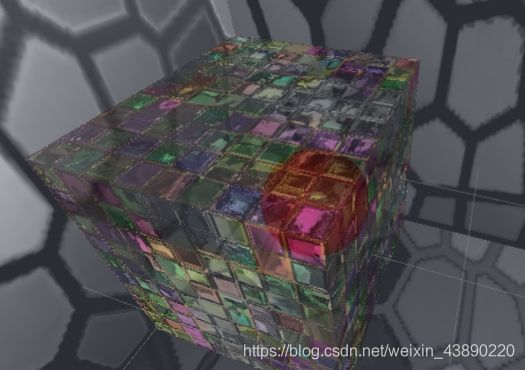
效果图:

Shader代码:
// Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld'
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
// Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld'
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Unlit/GlassRefraction"
{
Properties {
_MainTex ("Main Tex", 2D) = "white" {
}
_BumpMap ("Normal Map", 2D) = "bump" {
}
_Cubemap ("Environment Cubemap", Cube) = "_Skybox" {
}
_Distortion ("Distortion", Range(0, 100)) = 10
_RefractAmount ("Refract Amount", Range(0.0, 1.0)) = 1.0
}
SubShader {
// We must be transparent, so other objects are drawn before this one.
Tags {
"Queue"="Transparent" "RenderType"="Opaque" }
// This pass grabs the screen behind the object into a texture.
// We can access the result in the next pass as _RefractionTex
GrabPass {
"_RefractionTex" }
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _BumpMap;
float4 _BumpMap_ST;
samplerCUBE _Cubemap;
float _Distortion;
fixed _RefractAmount;
sampler2D _RefractionTex;
float4 _RefractionTex_TexelSize;
struct a2v {
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 tangent : TANGENT;
float2 texcoord: TEXCOORD0;
};
struct v2f {
float4 pos : SV_POSITION;
float4 scrPos : TEXCOORD0;
float4 uv : TEXCOORD1;
float4 TtoW0 : TEXCOORD2;
float4 TtoW1 : TEXCOORD3;
float4 TtoW2 : TEXCOORD4;
};
v2f vert (a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.scrPos = ComputeGrabScreenPos(o.pos);
o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex);
o.uv.zw = TRANSFORM_TEX(v.texcoord, _BumpMap);
float3 worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
fixed3 worldNormal = UnityObjectToWorldNormal(v.normal);
fixed3 worldTangent = UnityObjectToWorldDir(v.tangent.xyz);
fixed3 worldBinormal = cross(worldNormal, worldTangent) * v.tangent.w;
o.TtoW0 = float4(worldTangent.x, worldBinormal.x, worldNormal.x, worldPos.x);
o.TtoW1 = float4(worldTangent.y, worldBinormal.y, worldNormal.y, worldPos.y);
o.TtoW2 = float4(worldTangent.z, worldBinormal.z, worldNormal.z, worldPos.z);
return o;
}
fixed4 frag (v2f i) : SV_Target {
float3 worldPos = float3(i.TtoW0.w, i.TtoW1.w, i.TtoW2.w);
fixed3 worldViewDir = normalize(UnityWorldSpaceViewDir(worldPos));
// Get the normal in tangent space
fixed3 bump = UnpackNormal(tex2D(_BumpMap, i.uv.zw));
// Compute the offset in tangent space
float2 offset = bump.xy * _Distortion * _RefractionTex_TexelSize.xy;
i.scrPos.xy = offset * i.scrPos.z + i.scrPos.xy;
fixed3 refrCol = tex2D(_RefractionTex, i.scrPos.xy/i.scrPos.w).rgb;
// Convert the normal to world space
bump = normalize(half3(dot(i.TtoW0.xyz, bump), dot(i.TtoW1.xyz, bump), dot(i.TtoW2.xyz, bump)));
fixed3 reflDir = reflect(-worldViewDir, bump);
fixed4 texColor = tex2D(_MainTex, i.uv.xy);
fixed3 reflCol = texCUBE(_Cubemap, reflDir).rgb * texColor.rgb;
fixed3 finalColor = reflCol * (1 - _RefractAmount) + refrCol * _RefractAmount;
return fixed4(finalColor, 1);
}
ENDCG
}
}
FallBack "Diffuse"
}