SuperCalendar
==========================
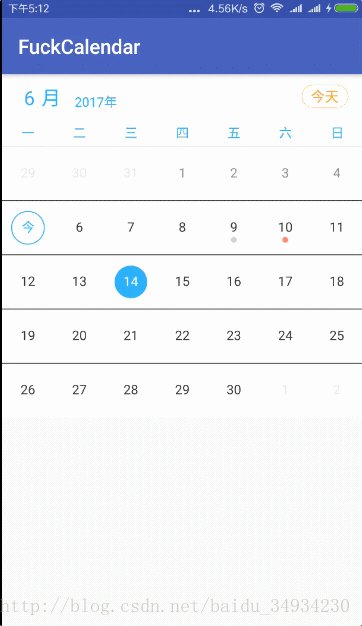
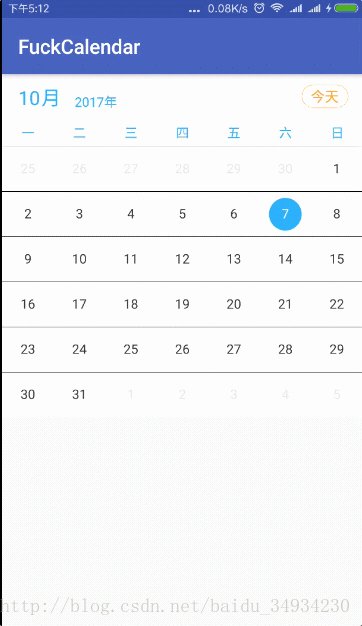
简单使用的日历 项目链接
Usage
Include MonthPager in your layout XML.
android:layout_width="match_parent"
android:layout_height="270dp"
目前来看 相比于Dialog选择日历 我的控件更适合于Activity/Fragment在Activity的onCreate 或者Fragment的onCreateView 你需要实现这两个方法来启动日历并装填进数据
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_syllabus);
initCurrentDate();
initCalendarView();
}
private void initCurrentDate() {
currentDate = new CalendarDate();
}
private void initCalendarView() {
initListener();
calendarAdapter = new CalendarViewAdapter(context , onSelectDateListener);
initMarkData();
initMonthPager();
}
使用此方法回调日历点击事件
private void initListener() {
onSelectDateListener = new OnSelectDateListener() {
@Override
public void onSelectDate(CalendarDate date) {
refreshClickDate(date);
}
@Override
public void onSelectOtherMonth(int offset) {
monthPager.setCurrentItem(mCurrentPage + offset);
}
};
}
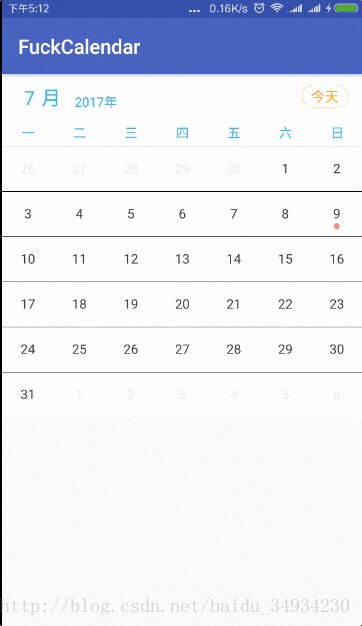
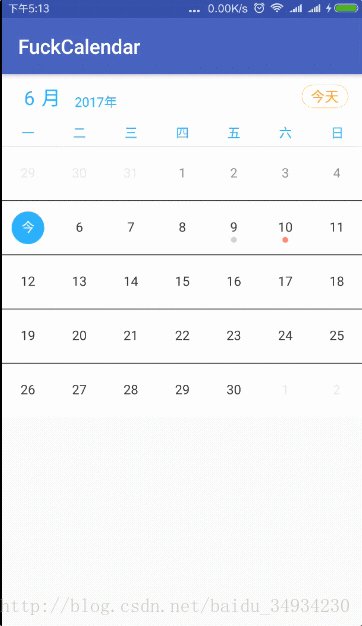
使用此方法初始化日历标记数据
private void initMarkData() {
HashMap markData = new HashMap<>();
markData.put("2017-8-9" , "1");
markData.put("2017-7-9" , "0");
markData.put("2017-6-9" , "1");
markData.put("2017-6-10" , "0");
calendarAdapter.setMarkData(markData);
}
使用此方法给MonthPager添加上相关监听
monthPager.addOnPageChangeListener(new MonthPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
mCurrentPage = position;
currentCalendars = calendarAdapter.getAllItems();
if(currentCalendars.get(position % currentCalendars.size()) instanceof Calendar){
//you code
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
Download
Gradle:
Step 1. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://www.jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.MagicMashRoom:FuckCalendar:v1.0.1'
}