JavaScript高级(2)——js函数进阶
函数进阶
学习目标
- 能够说出函数的多种定义和调用方式
- 能够说出和改变函数内部的this指向
- 能够说出严格模式的特点
- 能够把函数作为参数和返回值传递
- 能够说出闭包的作用
- 能够说出递归的两个条件
- 能够说出深拷贝和浅拷贝的区别
目录
- 函数的定义和调用
- this
- 严格模式
- 高阶函数
- 闭包
- 递归
函数的定义和调用
函数的定义方式
- 函数声明方式function关键字(命名函数)
- 函数表达式(匿名函数)
- new Function()
举例第三种:
第三种里面的 Function是构造函数,必须是字符串形式
// 3. 利用 new Function('参数1','参数2', '函数体');
var f = new Function('a', 'b', 'console.log(a+b)');
f(1, 2);
这种创建方式的缺点:
1.容易写的很长 2.执行效率低
函数的调用方式
- 普通函数
- 对象的方法
- 构造函数
- 绑定事件函数
- 定时器函数
- 立即执行函数
this
函数内 this 的指向
改变函数内部 this 指向
JavaScript为我们专门提供了一些函数方法来帮我们更优雅的处理函数内部的this指向问题,常有的方法有bind()、call()、apply()三种方法。
call()方法
call()方法调用一个对象。简单理解为调用函数的方式外还可以改变函数的this指向
fun.call(thisArg, arg1, arg2, ...)
// 改变函数内this指向 js提供了三种方法 call() apply() bind()
// 1.call()
var o = {
name: 'andy'
}
function fn(a, b) {
console.log(this);
console.log(a + b);
};
fn.call(o, 1, 2); //{name: "andy"} 指向变为了o
// call可以调用函数 第二个可以改变函数内的this指向
// call的主要作用可以实现继承
function Father(uname, age, sex) {
this.uname = uname;
this.age = age;
this.sex = sex;
}
function Son(uname, age, sex) {
Father.call(this, uname, age, sex);
}
var son = new Son('pdd', 18, 'male');
console.log(son);
apply()方法
apply()方法调用一个函数。简单理解为调用函数的方式外还可以改变函数的this指向。
fun.apply(thisArg, [argsArray])
- thisArg: 在fun函数运行的时候指定的this值
- argsArray: 传递的值,必须包含在数组里面
- 返回值就是函数的返回值,因为它就是调用函数
bind()方法
最大特点:不会调用函数
bind()方法不会调用函数。但是能改变函数内部this指向
fun.bind(thisArg, arg1, arg2, ...)
- thisArg: 在fun函数运行的时候指定的this值
- arg1,arg2:传递的其他参数
- 返回由指定的this 值和初始化参数改造的原函数拷贝
// 3.bind() 绑定方法
var o = {
name: 'andy'
};
function fn(a, b) {
console.log(this);
console.log(a + b);
}
// 只绑定不调用
var f = fn.bind(o, 1, 2);
f(); // {name: "andy"}
// 1.不会调用原来的函数 可以改变原来函数内部的this指向
// 2.返回的是原来函数改变this之后产生的新函数
一个小例子
call apply bind总结
相同点:
都可以改变函数内部的this指向
区别点:
- call和apply 会调用函数,并且改变函数内部this指向
- call和apply传递的参数不一样,call传递参数aru1,aru2…形式 apply必须数组形式[arg]
- bind 不会调用函数,可以改变函数内部的this指向
主要应用场景:
1.call经常做继承
2.apply经常跟数组有关系,比如借助于数学对象实现数组最大最小值
3.bind不调用函数,但是还想改变this指向,比如改变定时器内部的this指向
严格模式
什么是严格模式
JavaScript除了提供正常模式外,还提供了严格模式(strict mode),ES5的严格模式是采用具有限制性JavaScript变体对的一种方式,即在严格的条件下运行的JS代码。
严格模式在IE10以上的版本的浏览器中才会被支持,旧版本浏览器中会被忽略。
严格模式对正常的JavaScript语义做了一些更改:
- 消除了JavaScript语法的一些不合理、不严谨之处,减少了一些怪异行为。
- 消除代码运行的一些不安全之处,保证代码运行的安全。
- 提高编译器效率,增加运行速度。
- 禁用了在ECMAScript的未来版本中会定义一些语法,为未来新版本的JavaScript做好铺垫。比如一些保留字:class,enum,export,extends,import,super 不能做变量名
开启严格模式
严格模式可以应用到整个脚本 或个别函数中。因此在使用时,我们可以将严格模式分为为脚本开启严格模式和为函数开启严格模式两种情况。
为脚本开启严格模式
为整个脚本文件开启严格模式,需要在所有语句之前放一个特定语句 “use strict”(或’use strict’;)
有的script脚本是严格模式,有的script脚本是正常模式,这样不利于文件合并,所以可以将整个脚本文件放在一个立即执行的匿名函数之中。这样可以独立创建一个作用域而不影响其他script脚本文件。
为函数开启严格模式
严格模式中的变化
严格模式对javascript的语法和行为,都做了一些改变
变量规定
- 在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。严格模式就禁止使用这种用法,变量必须先用var 命令声明,然后再使用。
'use strict';
num = 10;
console.log(num);// 报错,因为在严格模式下,必须先声明才能调用
- 严禁删除已经声明的变量。例如,delete x;语法是错误的
'use strict';
// 2.我们不能随意删除已经声明好的变量
var num = 10;
console.log(num);
delete num;
严格模式下this指向问题
- 以前在全局作用域函数中的this 指向window对象
- 在严格模式下全局作用域中函数中的this指向的是undefined
'use strict';
function fn() {
console.log(this);
}
fn(); //严格模式下打印的this是undefined
- 以前构造函数时不加new也可以调用,当普通函数,this指向全局对象
- 严格模式下,如果构造函数不加new调用,this会报错
- new实例化的构造函数指向创建的对象实例。
'use strict';
// 4.严格模式下,如果 构造函数不加new调用,this会报错
function Star() {
this.sex = 'male';
}
Star();
- 定时器this还是指向window
- 事件、对象还是指向调用者
// 5. 定时器 this 还是指向 window
setTimeout(function () {
console.log(this);// window
}, 2000)
函数变化
- 函数不能有重名的参数
'use strict';
// 6.严格模式下函数里面的参数不允许有重名
function fn(a, a) {
console.log(a + a);
};
fn(1, 2); //未加严格模式是为4
- 函数必须声明在顶层,新版本的JavaScript会引入“块级作用域”(ES6中已引入)。为了与新版本接轨,不允许在非函数的代码块内声明函数。
高阶函数
高阶函数时对其他函数进行操作的函数,它接收函数作为参数或将函数作为返回值输出。
e.g.
function fn(callback){
callback&&callback();
}
fn(function(){alert('hi')})
function fn(){
return function(){}
}
fn();
在这两个函数中的fn就是高阶函数。
函数也可以作为一种数据类型,同样可以作为参数,传递给另外一个参数使用。最典型的就是作为回调函数。
// 高阶函数-函数可以作为参数传递
function fn(a, b, callback) {
console.log(a + b);
callback && callback();
}
fn(1, 2, function () {
console.log('wo shi zuihou diaoyong de ');
});
// 高阶函数的应用
$("div").animate({ left: 500 }, function () {
$("div").css("backgroundColor", "purple")
})
闭包
变量作用域
变量根据作用域的不同分为两种:全局变量和局部变量
- 函数内部可以使用全局变量
- 函数外部不可以使用局部变量
- 当函数执行完毕,本作用域内的局部变量会销毁
什么是闭包
闭包(closure)指有权访问另一个作用域中变量的函数。
首先:闭包是函数
简单理解:一个作用域(全局/局部)可以访问另一个函数内部的局部变量,变量所在的函数就可以理解为闭包
闭包的作用
闭包的主要作用:延伸了变量的作用范围
闭包的案例
1.循环注册点击事件
闭包并不一定比正常书写效率高,更有可能会产生内存泄漏现象
2.循环中的setTimeout()
3.计算打车价格
// 闭包应用-计算打车价格
// 打车起步价13(3公里内),之后每多一公里增加5块钱,用户输入公里数就可以计算打车价格
//如果有拥堵情况,总价格多收取10块钱拥堵费
var taxi = (function () {
var start = 13;//起步价
var total = 0; // 总价
return {
price: function (n) {
if (n <= 3) {
total = start;
} else {
total = start + (n - 3) * 5;
}
return total;
}, //正常的总价
crowded: function (flag) {
return flag ? total + 10 : total;
} // 拥堵之后的 费用
}
})();
console.log(taxi.price(1)); //13
console.log(taxi.crowded(true));//23
两道思考题:
思考题1:
// 思考题 1:
// 没有闭包,因为没有访问局部变量
var name = "The Window";
var object = {
name: "My Object",
getNameFunc: function () {
return function () {
return this.name;
};
}
};
console.log(object.getNameFunc()())
// 解析:
var f = object.getNameFunc();
// 类似于
var f = function () {
return this.name;
};
f();
//相当于
// function() { this } ()
//所以里面的this指向window,window的name属性是"The Window"
思考题2:
// 思考题 2:
//这个有闭包,因为匿名函数访问了getNameFunc里的变量
var name = "The Window";
var object = {
name: "My Object",
getNameFunc: function () {
var that = this; //这个this指向的是 object
return function () {
return that.name;
};
}
};
console.log(object.getNameFunc()())
// 解析:
var f = object.getNameFunc();
f = function () {
return that.name;
};
f();
闭包总结
闭包:一个作用域可以访问到另一个作用域局部变量
作用:延伸变量的作用范围
递归
什么是递归?
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数。
简单理解:函数内部自己调用自己,那么这个函数就是递归函数
递归函数的作用和循环效果一样
由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件return
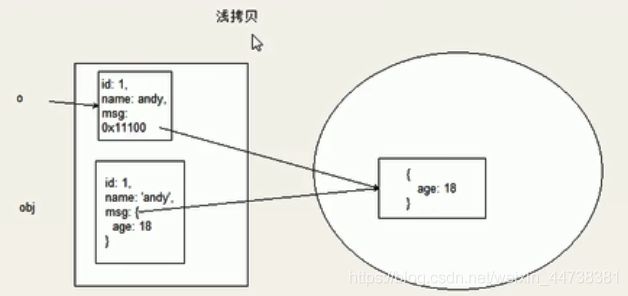
浅拷贝和深拷贝
浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用(如果被拷贝者/拷贝者修改数据,拷贝者/被拷贝者的数据也会相应更改)

ES6中新的语法糖:
**语法糖:**计算机语言中添加的某种语法,对语言的功能并没有影响,但是更方便程序员使用。通常来说使用语法糖能够增加程序的可读性,从而减少程序代码出错的机会。
Object.assign(target, …sources) es6新增的方法可以浅拷贝
修改为:
Object.assign(o, obj);
console.log(o);
o.msg.age = 20;
console.log(obj);
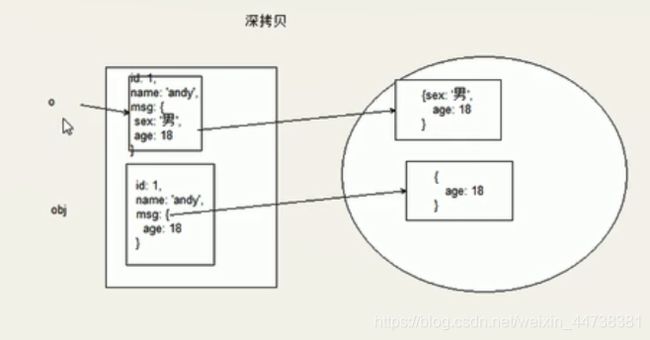
在深拷贝中:
深拷贝是把内存空间里的数据复制了一份给了另一个对象,因此怎么修改都不会互相影响

手写深拷贝(ES5版本)

