画点:
/**
* 参数1、2:点的x、y坐标
*/
drawPoint(float x, float y, @NonNull Paint paint) ;//画一个点
/**
*pts:多个点,每两个值为一个点。最后个数不够两个的值,忽略。
*/
drawPoints(@Size(multiple = 2) @NonNull float[] pts, @NonNull Paint paint)//画多个点
画线
/*
* 参数1:startX
* 参数2:startY
* 参数3:stopX
* 参数4:stopY
* 参数5:画笔对象
*/
drawLine(float startX, float startY, float stopX, float stopY, @NonNull Paint paint)// 画线
/*
* 同时绘制多条线。
* pts:float数组:每四个一组为一条线。最后不足四个,就忽略那些值。
* paint:画笔对象
*/
drawLines(@Size(multiple = 4) @NonNull float[] pts, @NonNull Paint paint)
矩形
/**
* 矩形
* 参数1:float left
* 参数2:float top
* 参数3:float right
* 参数4:float bottom
*/
drawRect(float left, float top, float right, float bottom, @NonNull Paint paint)
/**
*Rect RectF 矩形区域
*/
drawRect(@NonNull Rect r, @NonNull Paint paint)
drawRect(@NonNull RectF rect, @NonNull Paint paint)
//圆角矩形
/**
* 矩形
* rect:要绘制的圆角矩形的矩形边界
* rx:x半径
* ry:y半径
* paint:
*/
drawRoundRect(@NonNull RectF rect, float rx, float ry, @NonNull Paint paint)
多边形
Path path = new Path(); // 路径对象
path .moveTo(float x, float y) ;//设置Path的起点
path .lineTo(float x, float y);//可以添加多个点 构件多边形 或曲线
path.close(); // 使终点和起点链接,构成封闭图形
drawPath(@NonNull Path path, @NonNull Paint paint)
曲线
/**
* Path类封装复合(多轮廓几何图形的路径
* 由直线段*、二次曲线,和三次方曲线,也可画以油画。drawPath(路径、油漆),要么已填充的或抚摸
* (基于油漆的风格),或者可以用于剪断或画画的文本在路径。
*/
Path path = new Path(); // 路径对象
path .moveTo(float x, float y) ;//设置Path的起点
path .lineTo(float x, float y);//可以添加多个点 构件多边形 或曲线
//.... 可以添加多个点。构成多边形
canvas.drawPath(path, p);
画圆
/**
* cx:圆心X
* cy:圆心Y
* radius:半径R
* paint:画笔对象
*/
drawCircle(float cx, float cy, float radius, @NonNull Paint paint);
画椭圆
/*
* oval:矩形区域
* paint:画笔对象
*/
canvas.drawOval(oval, p);
画弧度
/**
* 画圆弧
* oval:RectF对象。
* startAngle:开始的角度。(水平向右为0度顺时针反向为正方向)
* sweepAngle:扫过的角度
* useCenter:是否和中心连线
* paint:画笔对象
*/
drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter,
@NonNull Paint paint)
画图片
/**
* bitmap:bitmap对象
* left:图像左边坐标点
* top:图像上边坐标点
*/
drawBitmap(@NonNull Bitmap bitmap, float left, float top, @Nullable Paint paint)
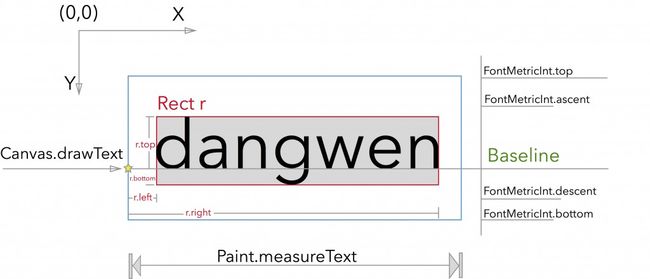
画文字
bottom top可以通过 Paint.FontMetricsInt 对象获取
Paint.FontMetricsInt fm = paint.getFontMetricsInt();//获取线
paint.measureText(strPercent)可以获取文字长度 来计算换行长度 居中起始坐标
根据文字中线计算文字基线: 文字基线 = 中线+(bottom-top)/2- bottom;
/**
* text:文字
* x:起点
* y,:基线
* paint:画笔对象
*/
drawText(@NonNull String text, float x, float y, @NonNull Paint paint)
/**
* text:文字
* start:要从第几个字开始绘制
* end: 要绘制到第几个文字
* x:起点
* y,:基线
* paint:画笔对象
*/
drawText(@NonNull String text, int start, int end, float x, float y, @NonNull Paint paint)
/**
* text:文字
* Path :路径
* hOffset:距离路径开始位置的偏移量
* vOffset:距离路径上下的偏移量(可以为负数)
* paint:画笔对象
*/
drawTextOnPath(@NonNull String text, @NonNull Path path, float hOffset, float vOffset, @NonNull Paint paint)