最近两次应运eclipse + genymotion +sdk Manager开发android应用都很大程度的运用了Webview,一次是利用webview显示google离线地图并用google map api提供的一些接口控制地图缩放,定位。最近一次是模拟制作宽带测试的app。
用过webview的同学应该都知道,直接把一个html页面通过webview载入的话会发现,页面内元素的大小无法和webview容器完美兼容,webview出现左右、上下滚动条影响页面美观和功能。
下面,我拿最近利用echarts制作的,类似宽带测试的app简单的分享一下如何在js端和android共同配置,让自己的页面载入webview后达到自己想要的效果。
首先,我们建立一个android项目,在AndroidManifest.xml中定义一个主页,并配置相应的权限。
"http://schemas.android.com/apk/res/android"
package="com.zjtelecom.kdcs"
android:versionCode="1"
android:versionName="1.0">
"@drawable/telecom"android:label="@string/app_name">
"com.zjtelecom.kdcs.index"android:label="@string/app_name">
"android.intent.action.MAIN"/>
"android.intent.category.LAUNCHER"/>
其次,建立一个activity,我的项目中是index.java,对应的建立一个xml文件用来编写webview控件和页面布局。
文件:index.java代码片段
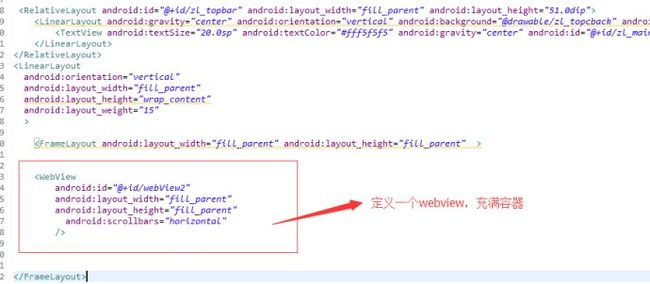
文件:main_xx.xml代码片段
这里主要讲一下index.java中关于webview的一些配置。
WebSettingsmWebSettings= webV.getSettings();
mWebSettings.set;
mWebSettings.set;
mWebSettings.setUseWideViewPort(false);
mWebSettings.setLoadWithOverviewMode(false);
mWebSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);
webV.setOverScrollMode(1);
webV.setWebChromeClient(newMyWebChromeClient());
webV.addJavascriptInterface(newDemo;
设置支持js,去滚动条等基本属性。
webV.setWebViewClient(newWebViewClient(){
//监听webview加载状态,加载完成后,调用html页面的js函数设置外部DIV的宽和高度。
publicvoidonPageFinished(WebView view,String url){
DisplayMetrics dm =newDisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
intdevWidth = dm.widthPixels;
intdevHeight = dm.heightPixels;
floatdenisty = dm.density;
intdenistyDpi= dm.densityDpi;
intdivWidth = (int) (devWidth/denisty);
intdivHeight = (int) (devHeight/denisty);
if(denistyDpi== 120)
divHeight = divHeight - 38;
if(denistyDpi== 160)
divHeight = divHeight - 50;
if(denistyDpi> 240)
divHeight = divHeight - 76;
//设置地图显示DIV尺寸适应手机大小webV.loadUrl("; } });
//最后载入你想要载入的页面
webV.loadUrl("载入的html页面的url地址,可以放在本地资源文件也可以是http://形式的url");
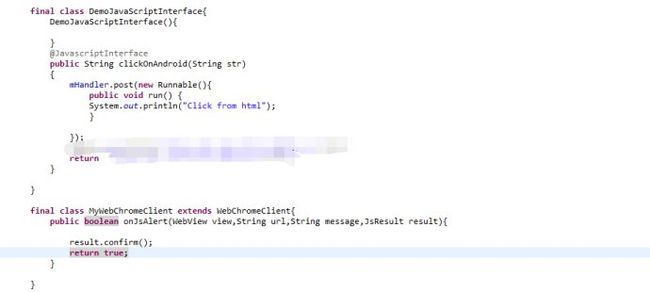
//接着加入这两个接口的的实现
这里是根据设备的dpi计算html文件中最外围的DIV或者空间的最大宽度和高度,因为每个设备的分辨率不同,屏幕尺寸不同,为了使用webview加载的页面兼容所以做了个简单的计算,因为笔者身边没有做android的人,本身对于android开发的应用需求也不是很多,一直没有找到其他更好的解决方案,所以就通过自己计算屏幕分辨率和宽、高的方式来应用webview,如果你有更好的解决方案,麻烦告知。
到这里,android的部分就差不多了,下面来看看html部分的主要代码。
图中有一个setDivWidthHeight的函数,就是上面android页面中发起的调用webV.loadUrl(""将android计算出的屏幕宽度和高度发送给js,再用js控制页面ID=main的DIV的宽度和高度,这样就把页面大小定下来了,至于图中仪表盘的功能实现和echarts的应用,可以查看我上次分享的学习分享,echarts模拟宽带测速效果附Demo演示地址!!链接地址。
最后,整个html页面的功能都在div id=main这个div元素内完成,就能确保无论是什么样的设备打开我的app应用,都能通过webview完美的把整个html5的内容呈现出来,代码有点杂乱,守环境配置影响不能把所有的代码贴出来,有需要的可以私信我。
附:自己做了个公众号,凑凑微商的热闹。喜欢的朋友可以关注,购买!买到不满意的东西可以加我微信:Zjgfcwang要求退款。