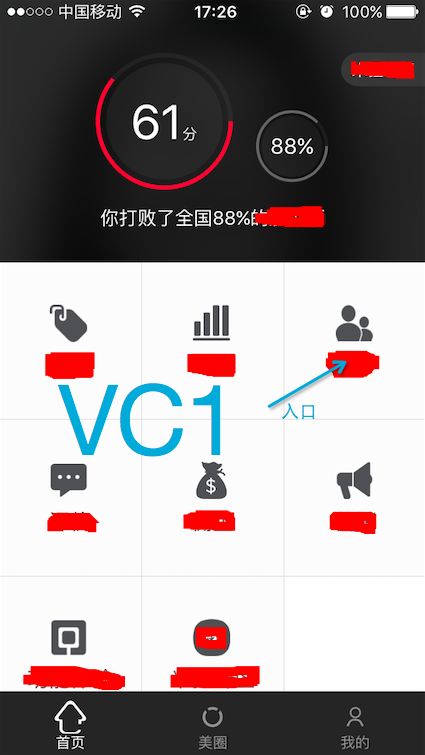
APP入口的 UITabBarController【A】
创建方式和正常方式一样,可以使用代码,也可以使用storyboard创建
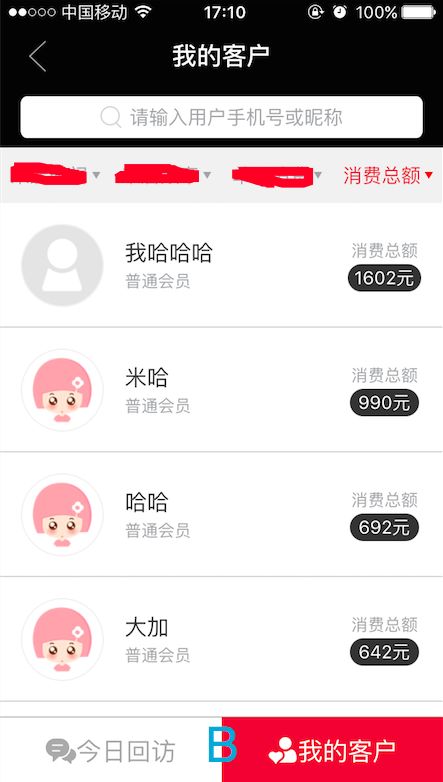
功能视图里的 UITabBarController【B】
由视图控制器VC1的入口进入
我这里选择使用代码实现,因为我要自定义B的tabBarItem
在B中的tabBarItem是按钮,要取消按钮的点击效果(高亮状态)才能有比较好的视觉效果
1.自定义button
MyTabBarBtn.h
#import
@interface MyTabBarBtn : UIButton
@end
MyTabBarBtn.m
#import "MyTabBarBtn.h"
@implementation MyTabBarBtn
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/
- (void)setHighlighted:(BOOL)highlighted {
// 重写方法即可取消高亮状态
}
@end
2.创建自己的UITabBarController
CusTabBarController.h
#import
@interface CusTabBarController : UITabBarController
@end
CusTabBarController.m
#import "CusTabBarController.h"
#import "CusViewController.h"
#import "ReCallViewController.h"
#import "MyTabBarBtn.h"
@interface CusTabBarController ()
{
MyTabBarBtn * _btnLeft;
MyTabBarBtn * _btnRight;
}
@end
@implementation CusTabBarController
- (void)viewDidLoad {
[super viewDidLoad];
// 先添加视图控制器
UIStoryboard *story = [UIStoryboard storyboardWithName:@"faxingshi" bundle:nil];
CusViewController * cusVC = [story instantiateViewControllerWithIdentifier:@"cusVC"];
ReCallViewController * reCall = [story instantiateViewControllerWithIdentifier:@"reCallVC"];
self.viewControllers = @[cusVC,reCall];
// 后添加按钮
UITabBar *tabBar = self.tabBar;
tabBar.barTintColor = [UIColor clearColor];
tabBar.backgroundColor = [UIColor clearColor];
// UITabBarItem * leftBarItem = [tabBar.items objectAtIndex: 0];
// UITabBarItem * rightBarItem = [tabBar.items objectAtIndex: 1];
//
//
// leftBarItem.selectedImage = [UIImage imageNamed: @""];
// rightBarItem.image = [UIImage imageNamed: @""];
//
// leftBarItem.selectedImage = [UIImage imageNamed: @""];
// rightBarItem.image = [UIImage imageNamed: @""];
_btnLeft = [[MyTabBarBtn alloc] init];
_btnLeft.frame = CGRectMake(0, 0, SCREEN_WIDTH/2, tabBar.frame.size.height);
[_btnLeft setImage:[[UIImage imageNamed:@"cusBarIcon1Nor"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forState:UIControlStateNormal];
[_btnLeft setImage:[[UIImage imageNamed:@"cusBarIcon1Sel"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forState:UIControlStateSelected];
[_btnLeft setTitle:@"今日回访" forState:UIControlStateNormal];
[_btnLeft setTitleColor:[UIColor colorWithHexString:@"a2a4a7"] forState:UIControlStateNormal];
[_btnLeft setTitleColor:[UIColor whiteColor] forState:UIControlStateSelected];
[_btnLeft setBackgroundImage:[[UIImage imageNamed:@"btnNorBG"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forState:UIControlStateNormal];
[_btnLeft setBackgroundImage:[[UIImage imageNamed:@"btnSelBG"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forState:UIControlStateSelected];
[_btnLeft addTarget:self action:@selector(btnClicked:) forControlEvents:UIControlEventTouchUpInside];
[tabBar addSubview:_btnLeft];
_btnRight = [[MyTabBarBtn alloc] init];
_btnRight.frame = CGRectMake(SCREEN_WIDTH/2, 0, SCREEN_WIDTH/2, tabBar.frame.size.height);
[_btnRight setImage:[[UIImage imageNamed:@"cusBarIcon2Nor"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forState:UIControlStateNormal];
[_btnRight setImage:[[UIImage imageNamed:@"cusBarIcon2Sel"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forState:UIControlStateSelected];
[_btnRight setTitle:@"我的客户" forState:UIControlStateNormal];
[_btnRight setTitleColor:[UIColor colorWithHexString:@"a2a4a7"] forState:UIControlStateNormal];
[_btnRight setTitleColor:[UIColor whiteColor] forState:UIControlStateSelected];
[_btnRight setBackgroundImage:[[UIImage imageNamed:@"btnNorBG"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forState:UIControlStateNormal];
[_btnRight setBackgroundImage:[[UIImage imageNamed:@"btnSelBG"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forState:UIControlStateSelected];
[_btnRight addTarget:self action:@selector(btnClicked:) forControlEvents:UIControlEventTouchUpInside];
[tabBar addSubview:_btnRight];
// 默认显示今日回访
_btnLeft.selected = YES;
}
- (void)btnClicked:(UIView *)sender {
if ([sender isEqual:_btnLeft]) {
if (!_btnLeft.selected) {
self.selectedIndex = 0;
_btnRight.selected = NO;
_btnLeft.selected = YES;
}
} else if ([sender isEqual:_btnRight]) {
self.selectedIndex = 1;
_btnLeft.selected = NO;
_btnRight.selected = YES;
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
@end
3.视图跳转
由A的入口跳转到B中
// 此时必须要将 navigationBar 和 tabBar 隐藏
[self.navigationController.navigationBar setHidden:YES];
[self.tabBarController.tabBar setHidden:YES];
CusTabBarController * cusBarVC = [[CusTabBarController alloc] init];
[self.navigationController pushViewController:cusBarVC animated:YES];
如果VC1在A中,那么在VC1的 viewWillAppear 函数中添加下面代码,防止在返回的时候A的 tabBar 被隐藏
[self.tabBarController.tabBar setHidden:NO];
由B返回到A中
在B中的VC返回方法中使用下面的返回方式
[self.tabBarController.navigationController popToRootViewControllerAnimated:YES];