面向对象的语言都有类的概念,通过类可以创建任意多个相同属性和方法的对象。
ECMA-262中把对象定义为:无序属性的集合。其属性值可以包含基本值,对象或者函数。
属性类型:
ECMA在定义只有内部采用的特性时,描述了属性的各种的各种特征。为了表示特性的内部值,该规范将他们放入两对方括号中。例如[[Enumerable]]。ECMA有两种属性:数据属性和访问器属性。
数据属性:
[[Configurable]]:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性。
[[Enumerable]]:表示是否能够通过for-in循环变量该属性。
[[Writable]]:表示能否修改属性的值。
[[Value]]:包含这个属性的数据值,读取属性值得时候,从这位置读取,写入该属性值的时候,把新值保存在这个位置。这个特性的默认值是undefined。
这里创建一个名为name的属性,指定值为bob,也就是说[[Value]]特性将被设置为"bob",对这个值的所有修改都将反应在这个位置。
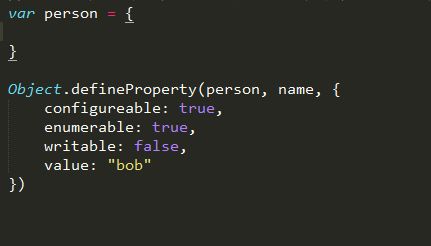
如果要修改属性默认的特性。可以使用Object.defineProperty(),这个方法接受三个参数:属性所在的对象,属性的名字,一个描述符对象。其中描述符对象的属性必须是:configurable,enumerable,writable,value。如下:
这person对象的writable属性为false,表示为只读,而且这个属性是不可以修改的,如果给该属性设置新值得话,在严格模式下会报错,在非严格模式下会被忽略。
如果把configureable设置为false的话表示不能将其从对象中删除。一旦属性配置为不可以配置的,就不可以将其设置为可配置的,此时使用Object.defineProperty()设置writable之外的特性都会报错。
注意:建议不要在IE8上使用Object.defineProperty(),因为在IE8上只能在DOM上使用该方法,而且只能创建访问器属性.
访问器属性:
访问器属性不包含数据值,它们包含一对getter和setter函数,在读取访问器属性时调用getter函数,这个函数负责返回有效值。在写入访问器属性的时候,会调用setter函数并传新值,这个函数负责如何处理数据。访问器属性有如下四个特性:
[[Configurable]]:表示能否通过delete删除属性从而重新定义属性,能否修改属性为数据属性。
[[Enumerable]]:表示能否通过for-in循环返回属性。
[[Get]]:在读取属性时调用的函数。默认为undefined。
[[Set]]:在写入属性时调用的函数。默认值为undefined。
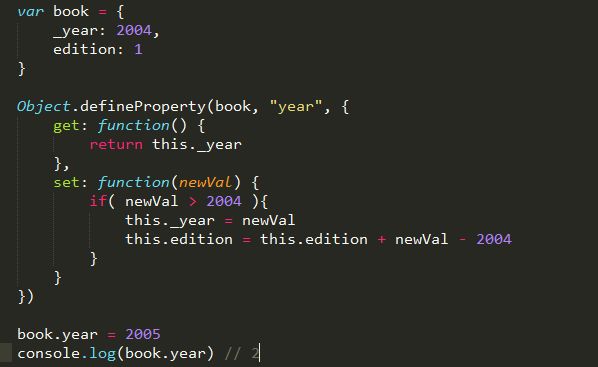
下面看个例子:
以上创建了一个book对象,给他默认_year和edition属性。_year前面的下划线是一个常用记号,用于表示只能通过对象方法访问的属性。而访问器属性year则包含getter函数和setter函数。
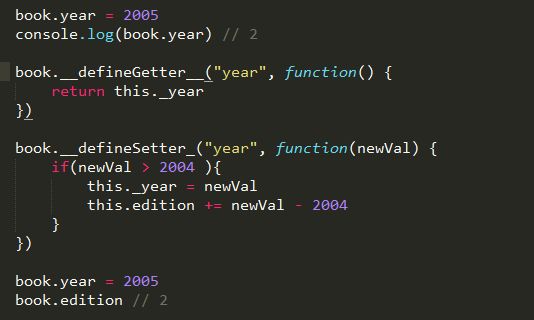
注意:__defineGetter__() ,__defineSetter__(),这两个非标准方法也可以实现创建访问器属性。如下:
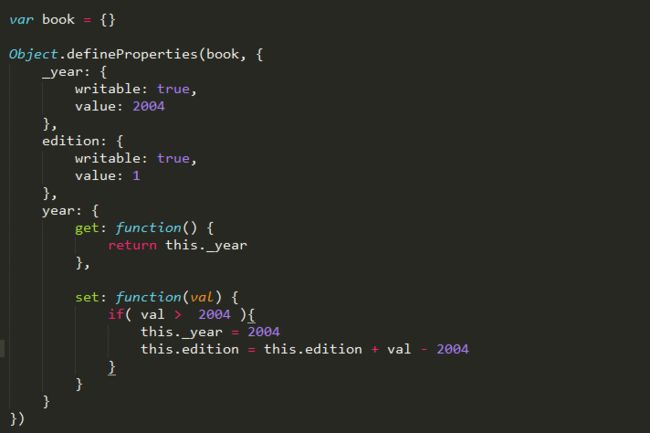
定义多个属性:Object.defineProperties()。利用而这个方法可以通过描述符一次定义多个属性。这个方法接受两个参数:第一个是要添加和修改其属性的对象,第二个是第一个对象中要添加和修改的属性一一对应。如下:
读取属性的特性:
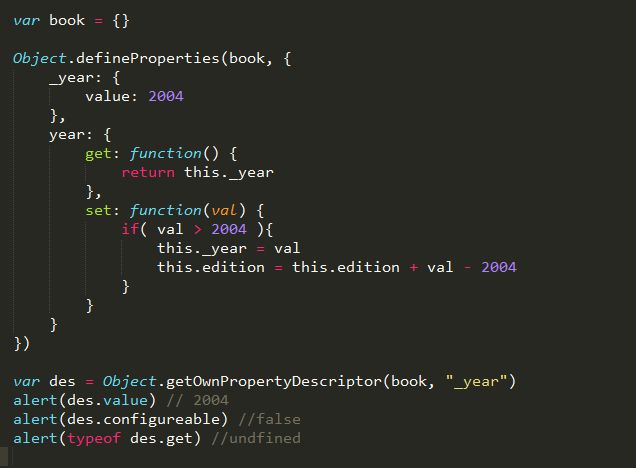
通过Object.getOwnPropertyDescriptor()方法,可以获取给定属性的描述符。这个方法接受两个参数:属性所在的对象和要读取其描述符属性名称。返回一个对象。如果是访问器属性,这个对象的属性有configurable,enumerable,get,set。如果是数据属性的话这个对象属性有configurable,enumerable,writable,value。如下:
--------以上根据javascript高级程序设计总结。