20. NuxtJS服务器端渲染
一、搜索引擎优化
1、什么是SEO
总结:seo是网站为了提高自已的网站排名,获得更多的流量,对网站的结构及内容进行调整和优化,以便搜索引擎 (百度,google等)更好抓取到优质网站的内容。
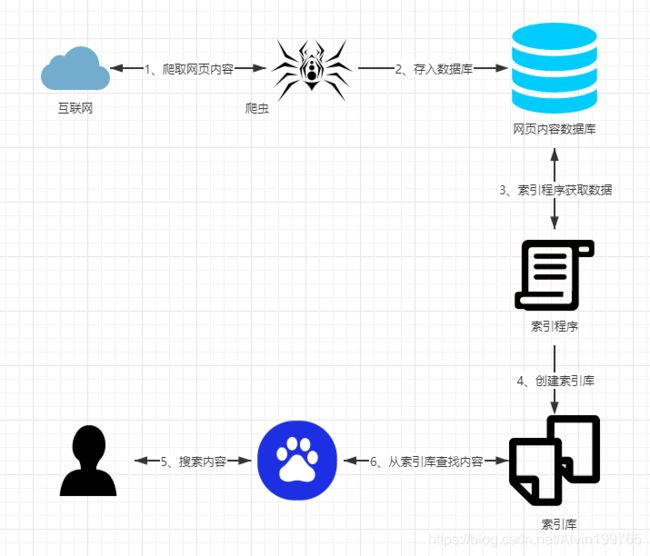
2、搜索引擎工作流程
常见的SEO方法比如:
- 对url链接的规范化,多用restful风格的url,多用静态资源url;
- 注意keywords、description、title的设置;
- h1-h6、a标签的使用
- 等等
注意:spider对javascript支持不好,ajax获取的JSON数据无法被spider爬取
采用什么技术有利于SEO?要解答这个问题需要理解服务端渲染和客户端渲染。
二、服务端渲染和客户端渲染
1、什么是服务端渲染
服务端渲染又称SSR (Server Side Render)是在服务端完成页面的内容渲染,而不是在客户端完成页面内容的渲染。
SSR并不是前端特有的技术,我们学习过的JSP技术和Thymeleaf技术就是典型的SSR
服务端渲染的特点:
- 在服务端生成html网页的dom元素
- 客户端(浏览器)只负责显示dom元素内容
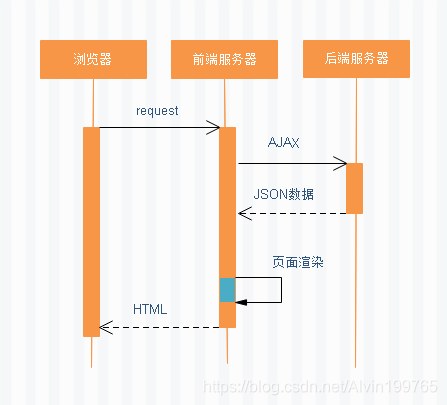
2、什么是客户端渲染
客户端(浏览器) 使用AJAX向服务端发起http请 求,获取到了想要的数据,开始渲染html网页,生成dom元素,并最终将网页内容展示给用户。
客户端渲染的特点:
- 在服务端只是给客户端响应的了数据,而不是html网页
- 客户端(浏览器)负责获取服务端的数据生成dom元素
3、两种方式各有什么优缺点?
客户端渲染:
-
缺点:不利于网站进行SEO,因为网站大量使用javascript技术,不利于搜索引擎抓取网页。
-
优点:客户端负责渲染,用户体验性好,服务端只提供数据不用关心用户界面的内容,有利于提高服务端的开发效率。
3)适用场景:对SEO没有要求的系统,比如后台管理类的系统,如电商后台管理,用户管理等。
服务端渲染:
-
优点:有利于SEO,网站通过href的url将搜索引擎直接引到服务端,服务端提供优质的网页内容给搜索引擎。
-
缺点:服务端完成一部分客户端的工作,通常完成一个需求需要修改客户端和服务端的代码,开发效率低,不利于系统的稳定性。
3)适用场景:对SEO有要求的系统,比如:门户首页、商品详情页面等。
三、Nuxt.js
1、Nuxt.js介绍
移动互联网的兴起促进了web前后端分离开发模式的发展,服务端只专注业务,前端只专注用户体验,比如流行的vue.js实现了功能强大的前端渲染。 但是,对于有SEO需求的网页如果使用前端渲染技术去开发就不利于SEO了,有没有一种即使用vue.js 的前端技术也实现服务端渲染的技术呢?
Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,可以用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎生成静态站点应用,具有优雅的代码结构分层和热加载等特性。
官网网站:https://zh.nuxtjs.org/
总结:
- 服务器端渲染
- 静态站点引擎
2、Nuxt.js服务器端渲染
下图展示了从客户端请求到Nuxt.js进行服务端渲染的整体的工作流程:
1)用户打开浏览器,输入网址请求到Node.js中的前端View组件
2)部署在Node.js的应用Nuxt.js接收浏览器请求,并请求服务端获取数据
3)Nuxt.js获取到数据后进行服务端渲染
4)Nuxt.js将html网页响应给浏览器
四、安装和运行
在线安装方式:参考:https://zh.nuxtjs.org/docs/2.x/get-started/installation
我们可以直接解压资料中的 nuxt-app.zip
五、页面、导航和路由
1、页面
新建pages文件夹
创建index.vue
<template>
<h1>Hello world!h1>
template>
启动项目
npm run dev
访问:http://localhost:3000/
再创建一个about.vue页面用于后面的测试
<template>
<h1>关于我们h1>
template>
访问:http://localhost:3000/about
2、导航
使用标签可以在程序中的不同页面之间导航,相当于标签的作用。一般情况下我们使用连接程序内部的不同的路由地址,使用标签连接站外地址。
pages/index.vue
<template>
<div>
<NuxtLink to="/about">
关于我们
NuxtLink>
<NuxtLink to="/lend">
我要投资
NuxtLink>
<NuxtLink to="/user">
用户中心
NuxtLink>
<a href="http://atguigu.com" target="_blank">尚硅谷a>
<h1>Home pageh1>
div>
template>
3、自动路由
在vue项目中我们需要创建页面,并为每一个页面配置路由,而Nuxt会根据pages路径中的页面自动生成路由配置。
基本路由1
pages下创建user.vue
访问:http://localhost:3000/user
<template>
<div>
<h1>用户中心h1>
div>
template>
基本路由2
pages/lend/下创建index.vue
访问:http://localhost:3000/lend
<template>
<div>
<h1>投资产品列表h1>
<NuxtLink to="/lend/1">
产品1
NuxtLink>
<NuxtLink to="/lend/2">
产品2
NuxtLink>
div>
template>
动态路由
pages/lend/下创建_id.vue
http://localhost:3000/lend/1
http://localhost:3000/lend/2
文件名的格式:_这里面写字段名.vue
只需要创建一个页面,就可以动态获取路由后面的值,但是要保证后缀前面的文件名要与脚本中引用的字段一致
<template>
<h1>投资产品 {
{ id }}h1>
template>
<script>
export default {
data() {
return {
id: null,
}
},
created() {
// 获取动态路径的值
this.id = this.$route.params.id
},
}
script>
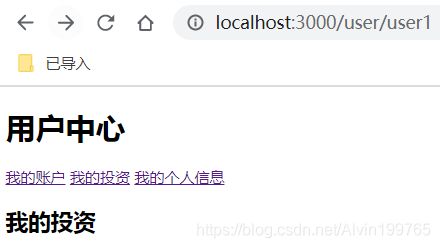
嵌套路由
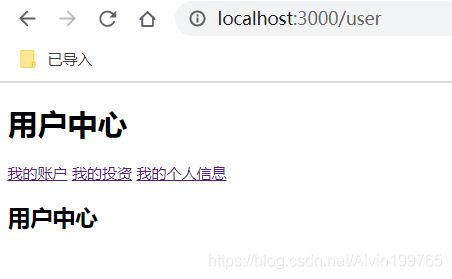
如果 pages/user.vue 和 pages/user/index.vue 同时存在,可以使用嵌套路由
user目录下的页面都会作为user.vue的子页面出现
pages/user.vue
<template>
<div>
<h1>用户中心h1>
<NuxtLink to="/user">我的账户NuxtLink>
<NuxtLink to="/user/user1">我的投资NuxtLink>
<NuxtLink to="/user/user2">我的个人信息NuxtLink>
<NuxtChild />
div>
template>
pages/user/index.vue
<template>
<div>
<h2>用户中心h2>
div>
template>
pages/user/user1.vue
<template>
<div>
<h2>我的投资h2>
div>
template>
pages/user/user2.vue
<template>
<div>
<h2>我的个人信息h2>
div>
template>
http://localhost:3000/user
http://localhost:3000/user1
http://localhost:3000/user2
六、布局Layout
1、默认布局
如果想拥有统一的页面风格,例如:一致的页头和页尾,可以使用Layout,布局文件的默认的名字是default.vue,放在layouts目录中
注意:新创建的layout重启前端服务器后应用
layouts/default.vue
<template>
<div>
<div>这是网站的公共头部div>
<Nuxt />
<div>这是网站的公共底部div>
div>
template>
2、自定义布局
layouts/目录下创建my.vue
<template>
<div>
<div>自定义头部div>
<Nuxt />
<div>自定义底部div>
div>
template>
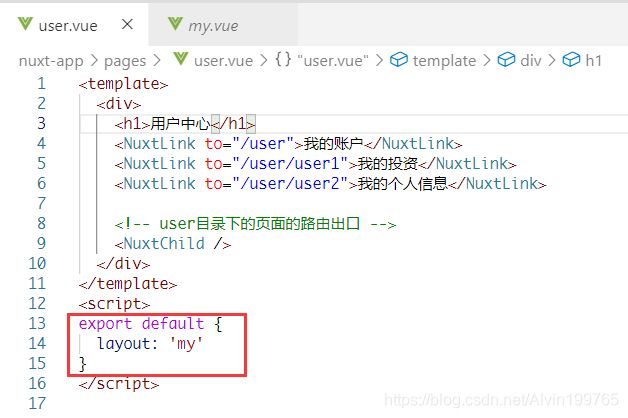
在pages/user.vue中使用layout属性指定布局文件
<script>
export default {
layout: 'my',
}
script>
七、配置文件
1、Meta Tags and SEO
我们可以在根目录下创建nuxt.config.js
配置如下内容,Nuxt会自动生成网站的标签,这也是搜索引擎优化的一个必要手段。
module.exports = {
head: {
title: '尚融宝',
meta: [
{
charset: 'utf-8' },
{
name: 'viewport', content: 'width=device-width, initial-scale=1' },
{
hid: 'meta-key-words',
name: 'keywords',
content:
'尚融宝官网_纽交所上市企业,网络借贷平台,解决个人小额借款,短期借款问题, 资金银行存管,安全保障,',
},
{
hid: 'description',
name: 'description',
content:
'尚融宝官网_纽交所上市企业,网络借贷平台,解决个人小额借款,短期借款问题, 资金银行存管,安全保障,',
},
],
// link如果不写的话,favicon.ico默认是直接放在static下,改也只能改到static目录下的其它目录
link: [{
rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }],
},
}
2、样式
step1:创建 assets/css/main.css
body {
background-color: pink;
}
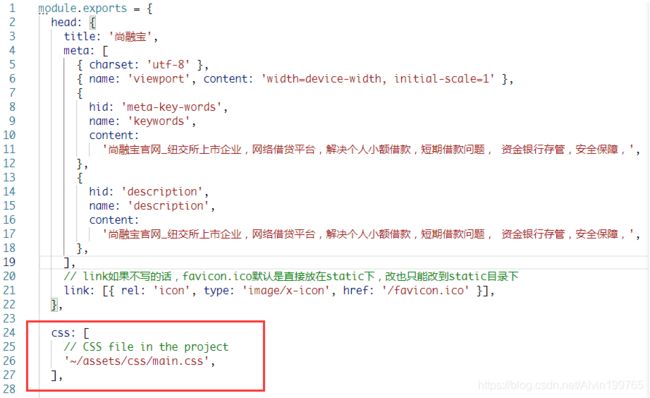
step2:在nuxt.config.js中配置样式
css: [
// CSS file in the project
'~/assets/css/main.css',
],
3、端口号
在nuxt.config.js中配置
server: {
port: 3001, // 默认: 3000
},
八、整合axios
我们可以引入Nuxt中封装的axios组件,功能更多,编程更简单
参考:https://axios.nuxtjs.org/
1、配置
nuxt.config.js
module.exports = {
modules: [
'@nuxtjs/axios', //引入axios模块
]
}
2、客户端渲染
在pages/index.vue中添加如下代码
浏览器端给服务器发请求
<script>
export default {
data() {
return {
id: null,
}
},
created() {
// 客户端渲染
// this.$axios
// .get('http://localhost:8110/admin/core/integralGrade/list')
// .then((response) => {
// console.log(response.data.data.list[0].id)
// this.id = response.data.data.list[0].id
// }),
// 这种方式能省去中间一个data
this.$axios
.$get('http://localhost:80/admin/core/integralGrade/list')
.then((response) => {
console.log(response)
this.id = response.data.list[0].id
})
},
}
script>
3、服务器端渲染
让前端服务器向服务器发请求,服务器返回来的数据,就会由前端服务器渲染,这样的数据是SEO喜欢的数据
<script>
export default {
// 服务器渲染
// asyncData是在服务器端渲染数据,会在前端服务器先执行,
// 比data()、created()执行的更早
// 可以想象成Java中的静态方法
// 如果只需要使用axios的话,可以用解构赋值的方式:{ $axios }
// 它是被封装在page里面的,这里面不能this
async asyncData({
$axios }) {
// 既然是在前端服务器发请求的话,那么就不需要异步了,所以改成同步
let response = await $axios.$get(
'http://localhost:80/admin/core/integralGrade/list'
)
return {
// 这个变量名不能与data()里面的相同
id1: response.data.list[0].id,
}
},
}
script>
4、axios全局选项
在nuxt.config.js中添加如下配置
axios: {
// Axios options here
baseURL: 'http://localhost:80',
},
pages/index.vue中的asyncData()中就可以直接写相对路径
let response = await $axios.$get(
'/admin/core/integralGrade/list'
)
5、拦截器
创建拦截器插件 plugins/axios.js
export default function({
$axios, redirect }) {
$axios.onRequest((config) => {
console.log('执行请求拦截器' + config.url)
})
$axios.onResponse((response) => {
console.log('执行响应拦截器')
return response
})
$axios.onError((error) => {
console.log(error) // for debug
})
}
nuxt.config.js中配置插件
plugins: ['~/plugins/axios'],
6、$axios.$get和$axios.get
注意$axios访问data的快捷方式问题:
参考地址https://axios.nuxtjs.org/usage