21. 尚融宝注册
需求
一、后端
准备
-
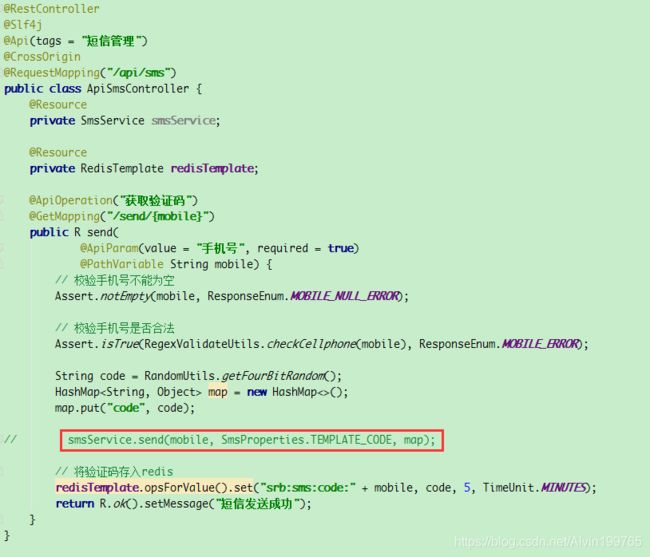
srb-smm模块,ApiSmsController先关闭阿里云的短信功能,方便测试
-
indi-common模块,引入MD5MD5.javapackage com.indi.common.util; public final class MD5 { public static String encrypt(String strSrc) { try { char hexChars[] = { '0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f' }; byte[] bytes = strSrc.getBytes(); MessageDigest md = MessageDigest.getInstance("MD5"); md.update(bytes); bytes = md.digest(); int j = bytes.length; char[] chars = new char[j * 2]; int k = 0; for (int i = 0; i < bytes.length; i++) { byte b = bytes[i]; chars[k++] = hexChars[b >>> 4 & 0xf]; chars[k++] = hexChars[b & 0xf]; } return new String(chars); } catch (NoSuchAlgorithmException e) { e.printStackTrace(); throw new RuntimeException("MD5加密出错!!+" + e); } } }
vo
pojo包下面创建vo包
RegisterVO.java
package com.indi.srb.core.pojo.vo;
@Data
@ApiModel(description="注册对象")
public class RegisterVO {
@ApiModelProperty(value = "用户类型")
private Integer userType;
@ApiModelProperty(value = "手机号")
private String mobile;
@ApiModelProperty(value = "验证码")
private String code;
@ApiModelProperty(value = "密码")
private String password;
}
entity
UserInfo.java
// 用户的状态
public static final Integer STATUS_NORMAL = 1;
public static final Integer STATUS_LOCKED = 0;
// 用户注册时使用
public UserInfo(Integer userType, String mobile, String password, String nickName, String name, String headImg, Integer status) {
this.userType = userType;
this.mobile = mobile;
this.password = password;
this.nickName = nickName;
this.name = name;
this.headImg = headImg;
this.status = status;
}
service
UserInfoService.java
void register(RegisterVO registerVO);
UserInfoServiceImpl.java
@Resource
private UserAccountMapper userAccountMapper;
@Transactional(rollbackFor = Exception.class)
@Override
public void register(RegisterVO registerVO) {
// 手机号是否注册过
QueryWrapper<UserInfo> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("mobile", registerVO.getMobile());
Integer count = baseMapper.selectCount(queryWrapper);
Assert.isTrue(count == 0, ResponseEnum.MOBILE_EXIST_ERROR);
// 用户信息表插入数据
UserInfo userInfo = new UserInfo(
registerVO.getUserType(),
registerVO.getMobile(),
MD5.encrypt(registerVO.getPassword()),
registerVO.getMobile(),
registerVO.getMobile(),
"http://图片.jpg",
UserInfo.STATUS_NORMAL);
baseMapper.insert(userInfo);
// 账户表插入数据
UserAccount userAccount = new UserAccount();
userAccount.setUserId(userInfo.getId());
userAccountMapper.insert(userAccount);
}
controller
controller包下创建api包
UserInfoController.java,移到api包下
@Resource
private UserInfoService userInfoService;
@Resource
private RedisTemplate redisTemplate;
@ApiOperation("用户注册")
@PostMapping("/register")
public R register(@RequestBody RegisterVO registerVO) {
String mobile = registerVO.getMobile();
String code = registerVO.getCode();
String password = registerVO.getPassword();
Assert.notEmpty(mobile, ResponseEnum.MOBILE_NULL_ERROR);
Assert.isTrue(RegexValidateUtils.checkCellphone(mobile), ResponseEnum.MOBILE_ERROR);
Assert.notEmpty(password, ResponseEnum.PASSWORD_NULL_ERROR);
Assert.notEmpty(code, ResponseEnum.CODE_NULL_ERROR);
// 判断验证码是否一致
String codeGen = (String) redisTemplate.opsForValue().get("srb:sms:code:" + mobile);
Assert.equals(code, codeGen, ResponseEnum.CODE_ERROR);
userInfoService.register(registerVO);
return R.ok().setMessage("注册成功");
}
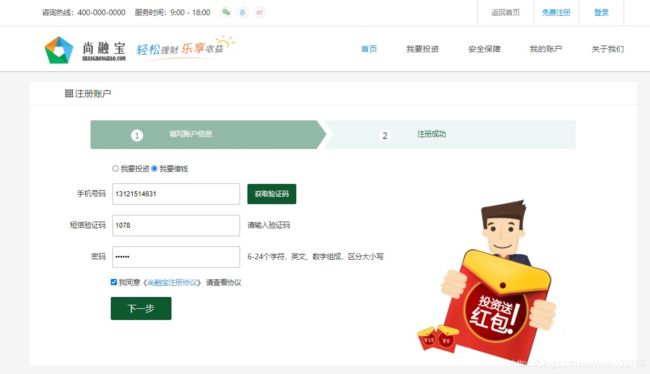
二、前端
运行前端项目
解压:srb-site.zip
运行:npm run dev
功能实现
pages/register.vue
methods: {
//发短信
send() {
if (!this.userInfo.mobile) {
this.$message.error('请输入手机号')
return
}
//防止重复提交
if (this.sending) return
this.sending = true
//倒计时
this.timeDown()
//远程调用发送短信的接口
this.$axios
.$get('/api/sms/send/' + this.userInfo.mobile)
.then((response) => {
this.$message.success(response.message)
})
},
//倒计时
timeDown() {
console.log('进入倒计时')
this.leftSecond = this.second
//创建定时器
const timmer = setInterval(() => {
//计数器减一
this.leftSecond--
if (this.leftSecond <= 0) {
//停止定时器
clearInterval(timmer)
//还原计数器
this.leftSecond = this.second
//还原按钮状态
this.sending = false
}
}, 1000)
},
},