4.Vue.js前端框架:计算属性与监听属性
4.1 计算属性
4.1.1 什么是计算属性
- 计算属性需要定义在 computed 选项中。当计算属性依赖的数据发生变化时,这个属性的值会自动更新,所有依赖该属性的数据绑定也会同步进行更新。在一个计算属性里可以实现各种复杂的逻辑,包括运算、函数调用等。示例代码如下:
<div id="demo">
<p>原字符串:{
{str}}p>
<p>新字符串:{
{newstr}}p>
div>
<script type="text/javascript">
var demo = new Vue({
el : '#demo',
data :{
str : 'JavaScript*CSS*HTML+Vue.js'
},
computed:{
newstr : function(){
return this.str.split('*').join('+');//对字符串进行分割并重新连接
}
}
})
script>
- 上述运行代码中定义了一个计算属性 newstr,并在模板中绑定了该计算属性。newstr 属性的值依赖于 str 属性的值。当 str属性的值发生改变时,对应的 newstr 属性的值也会自动更新。运行结果如下图所示。

4.1.2 getter 和 setter
- 每一个计算属性都包含一个 getter 和 setter。当没有指明方法时,默认使用 getter 来读取数据。示例代码如下:
<div id="demo">
<p>连接后的名字:{
{fullname}}p>
div>
<script type="text/javascript">
var demo = new Vue({
el : '#demo',
data :{
first_name : '袁',
last_name :'晓茗'
},
computed:{
fullname : function(){
return this.first_name + this.last_name ;//将名字进行连接
}
}
})
script>
<div id="demo">
<p>连接后的名字:{
{fullname}}p>
div>
<script type="text/javascript">
var demo = new Vue({
el : '#demo',
data :{
first_name : '袁',
last_name :'晓茗'
},
computed:{
fullname : {
//getter
get : function(){
return this.first_name + this.last_name ;//将名字进行连接
}
}
}
})
script>
- 运行结果如下图所示。

- 除了 getter 之外,还可以设置计算属性的 setter 。getter 用来执行读取的操作,而 setter 用来执行设置值的操作。当手动更新计算属性的值时,就会出发 setter,执行一些自定义操作。示例代码如下:
<div id="demo">
<p>手动设置(setter)的名字:{
{fullname}}p>
div>
<script type="text/javascript">
var demo = new Vue({
el : '#demo',
data :{
first_name : '袁',
last_name :'晓茗'
},
computed:{
fullname : {
//getter
get : function(){
return this.first_name + this.last_name ;//将名字进行连接
},
//setter
set : function(value){
this.first_name =value.substr(0,1);
this.last_name =value.substr(1,2);
}
}
}
})
demo.fullname = '江小白';
script>
<div id="demo">
<p>手动设置(setter)的名字:{
{fullname}}p>
div>
<script type="text/javascript">
var demo = new Vue({
el : '#demo',
data :{
first_name : '袁',
last_name :'晓茗'
},
computed:{
fullname : {
//getter
get : function(){
return this.first_name + this.last_name ;//将名字进行连接
},
}
}
})
demo.fullname = '江小白';
- 上述代码中定义了一个计算属性 fullname,在为其重新赋值时,Vue.js 会自动调用 setter ,并将新值作为参数传递给 set()方法,first_name 属性和 last_nam 属性会相应进行更新,模板中绑定的 fullname 属性的值也会随之更新。如果没有设置 setter 的情况下为计算属性重新赋值,是不会触发模板更新的。运行结果如下所示。


4.1.3 计算属性缓存
- 除了使用计算属性外,在表达式中调用方法也可以实现同样的效果。使用方法实现的效果示例代码如下:
<div id="demo">
<p>姓名:{
{fullname()}}p>
div>
<script type="text/javascript">
var demo = new Vue({
el : '#demo',
data :{
first_name : '袁',
last_name :'晓茗'
},
methods :{
fullname : function(){
return this.first_name + this.last_name;
}
}
})
script>
- 运行结果如下图所示。

- 将相同的操作定义为一个方法,或者定义为一个计算属性,两种方式的结果完全相同。但是,不同的是计算属性是基于它们依赖的属性进行缓存的。使用计算属性时,每次获取的值是基于依赖的缓存值。当页面重新渲染时,如果依赖的数据未发生改变,使用计算属性获取的值就一直是缓存值。只有依赖的数据发生改变时才会重新执行 getter。通过一个示例来说明计算属性的缓存。代码如下:
<div id="app">
<input v-model="message">
<p>{
{message}}p>
<p>{
{getTimeC}}p>
<p>{
{getTimeM()}}p>
div>
<script type="text/javascript">
var demo = new Vue({
el : '#app',
data :{
message :'',
time :'当前时间:'
},
computed :{
//计算属性
//计算属性的getter
getTimeC :function(){
var hour =new Date().getHours();
var minute =new Date().getMinutes();
var second =new Date().getSeconds();
return this.time+ hour +":"+minute +":"+second;
}
},
methods :{
//普通方法
getTimeM :function(){
//获取当前时间
var hour =new Date().getHours();
var minute =new Date().getMinutes();
var second =new Date().getSeconds();
return this.time+ hour +":"+minute +":"+second;
}
}
})
script>
v-model 指令用来在表单元素上创建双向数据绑定
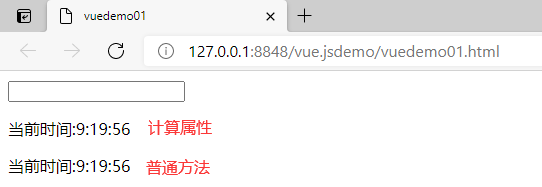
- 运行上述代码之后,在页面会输出一个文本框,以及分别通过计算属性和方法获取的当前时间,运行结果如下图所示。

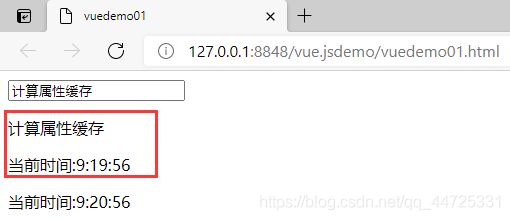
- 在文本框输入任意内容后,页面进行了重新渲染,这时,通过计算属性获取的当前时间是缓存时间,而通过方法获取的当前时间是最新的时间,运行结果如下图所示。

注意:在上述代码中,getTimeC 计算属性依赖于 time 属性。当页面重新渲染时,只要 time 属性未发生改变,多次访问 getTimeC 计算属性会立即返回之前的计算结果,而不会再次执行函数,因此会输出缓存时间。相比之下,每当触发页面重新渲染时,调用 getTimeM() 方法总是会再次执行函数,因此会输出最新时间。
4.2 监听属性
4.2.1 什么是监听属性
- 监听属性是 Vue.js 提供的一种用来监听和响应 Vue 实例中的数据变化的方式。在监听数据对象中的属性时,每当监听的属性发生变化,都会执行特定的操作。监听属性可以定义在 watch 选项中,也可以使用实例方法 vm.$watch()。在 watch 选项中定义监听属性的示例代码如下:
<div id="app">div>
<script type="text/javascript">
var vm= new Vue({
el : '#app',
data :{
fullname :'张三'
},
watch:{
fullname : function(newValue,oldValue){
alert("原值:"+oldValue+"新值:"+newValue);
}
}
})
vm.fullname = '李四';//修改属性值
- 上述代码中,在 watch 选项中对 fullname 属性进行了监听。当改变该属性值时,会执行对应的回调函数,函数中的两个参数 newValue 和 oldValue 分别表示监听属性的新值和旧值。其中第二个参数可以省略,运行结果如下图所示。

- 使用实例方法 vm.$watch() 定义监听属性的代码如下:
<div id="app">div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data :{
fullname :'张三'
},
})
vm.$watch ('fullname',function(newValue,oldValue){
alert("原值:"+oldValue+"新值:"+newValue);
});
vm.fullname = '李四';//修改属性值
script>
4.2.2 deep 选项
- 如果要监听的属性值是一个对象,为了监听对象内部值得变化,可以在选项中设置 deep 选项得值为 true。代码如下:
当监听的数据是一个数组或者对象时,回调函数中的新值和旧值是相等的,因为这两个形参指向的是同一个数据对象。
<div id="app">div>
<script type="text/javascript">
var vm = new Vue({
el : '#app',
data :{
shop:{
name : 'HuaWei',
price : 3299
}
},
watch :{
shop :{
handler :function(val){
alert(val.name + "新价格为"+ val.price +"元");
},
deep : true,
},
}
})
vm.shop.price =2999;//修改对象中得属性值
script>
备注:后期会继续跟进 Vue.js前端框架:样式绑定,希望大家的多多支持和关注。