脱更了。
国庆假期后节的每一天都跟打仗一样,时间不多了,我们直接看问题吧:
2群的童鞋提了一个野郎一直很尬的问题:透视。
(请忽略截图中野郎的解释)
因为大家都知道其实野郎空间立体感一直都不太好,但是不好不代表要放弃治疗,所以今天我们就尝试用Ai透视网格工具做一幅海报吧。
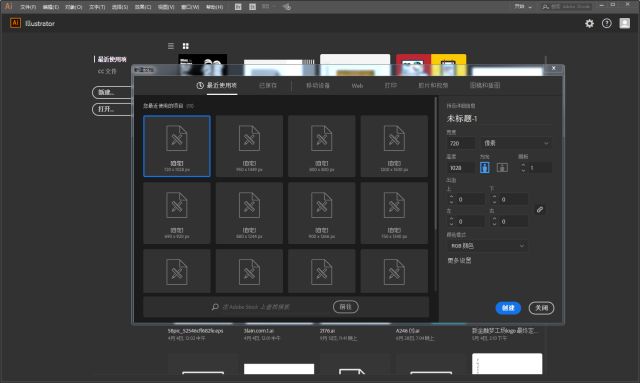
首先还是新建画布,尺寸随意:
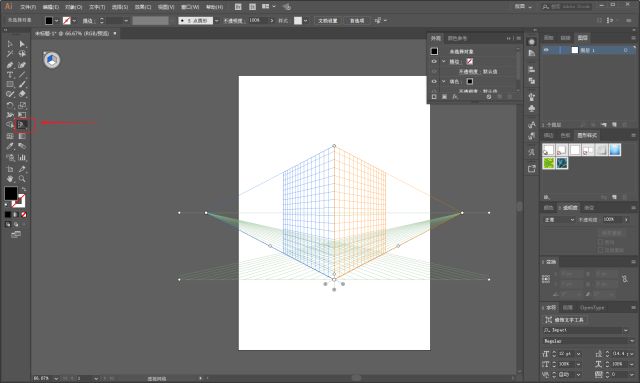
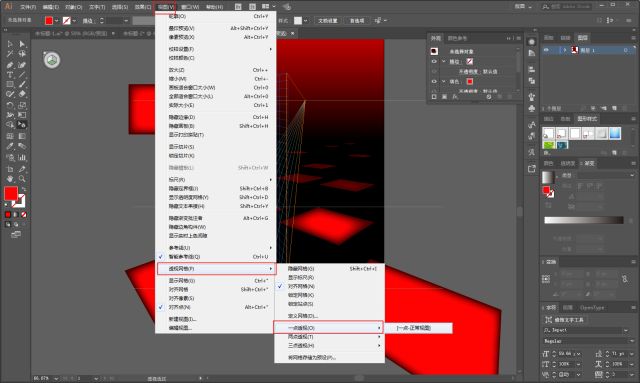
这里我们还是同样先对透视网格工具的使用做一个简单的介绍,点击如图红色方框出打开透视网格工具:
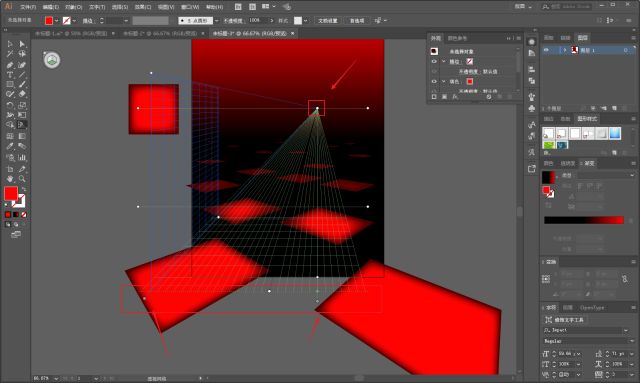
Ai透视网格工具默认的是二点透视,即表示画面上会有两个消失点,红色箭头处的端点均可以进行调节,来对透视网格进行重新绘制:
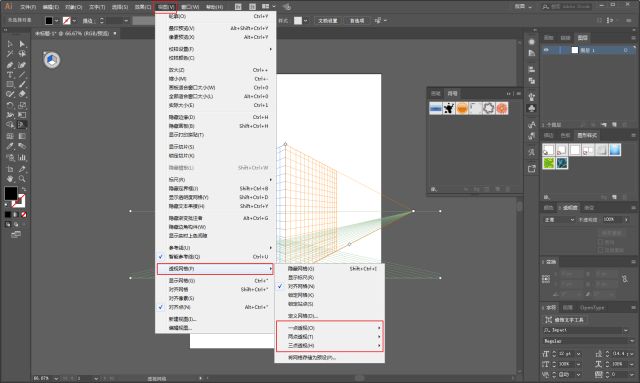
除此之外,视图-透视网格中还有一点和三点透视,大家可以根据自己的需求选择:
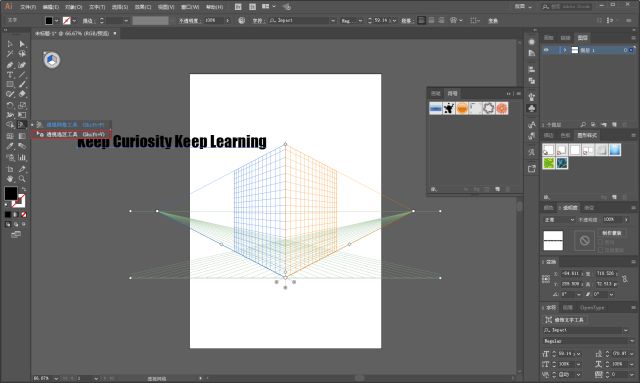
接下来我们再来看看工具的使用,在打开透视网格的前提下,例如我先输入一段文字,然后选择透视选区工具:
注意看左上角的小图标,当我们选择是左侧网格的时候,透视选区工具去移动文字,文字就会自动的贴合到左侧网格的方向去:
其他两个方向也是如此,这里就不赘述了,如果你想要修改文字也很方便,直接双击就可以:
好了,大概了解了这个工具的使用情况,接着进入今天的内容。
新建一个渐变色的矩形锁定充当背景:
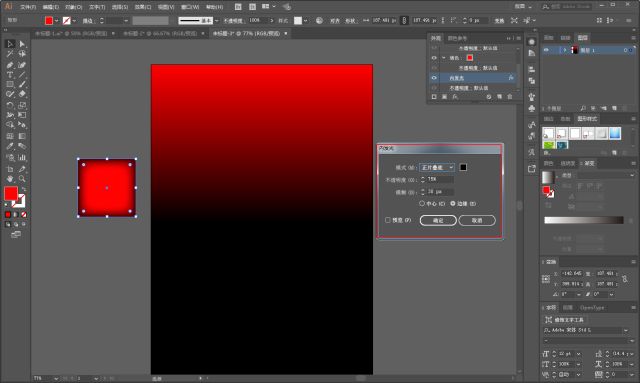
再画一个正方形,添加效果-风格化-内发光:
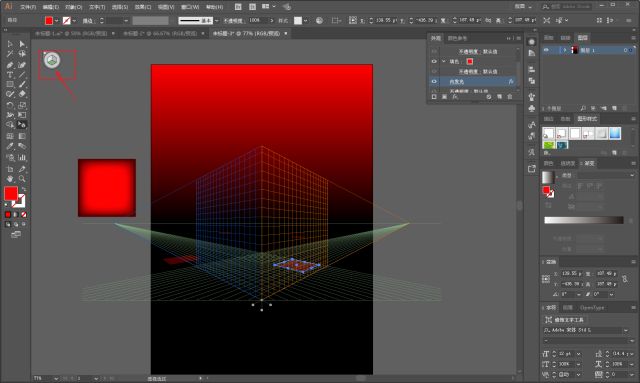
选择水平网格,然后按住Alt键把正方形拖入画板内,感觉就跟甩飞盘一样:
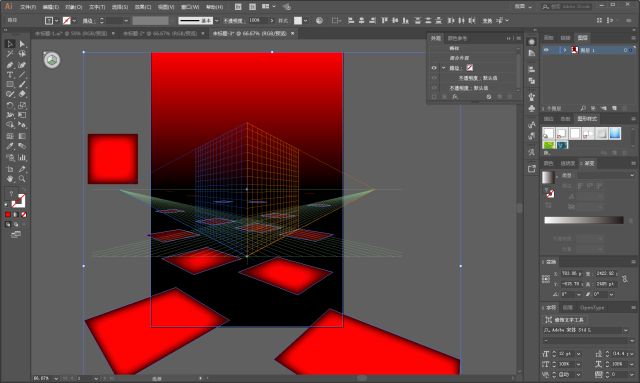
随机的多甩几个出来,弄出来大概这个样子:
再画一个长条矩形,添加效果-风格化-内发光和投影,参数大家看着办吧:
试图-透视网格中打开一点透视:
调整透视网格的端点位置,大概如图:
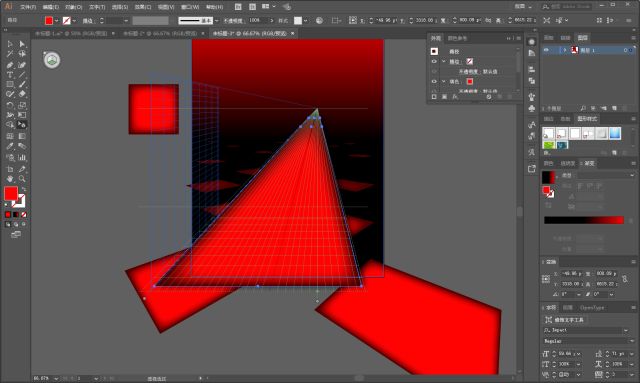
再把刚才准备好的长条矩形拖进网格,调整合适的位置以及大小:
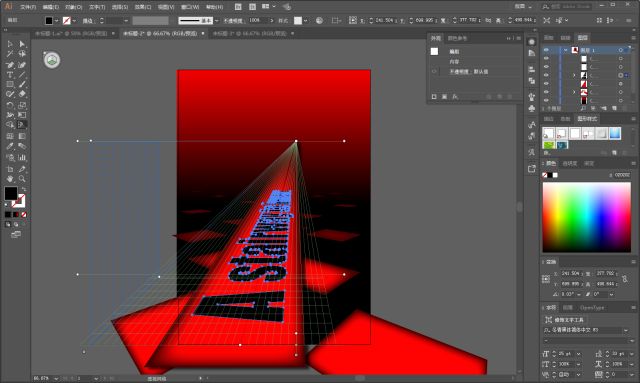
再拖进文字:
道路的镜头出画一个矩形,添加效果-风格化,内发光和投影,当做门:
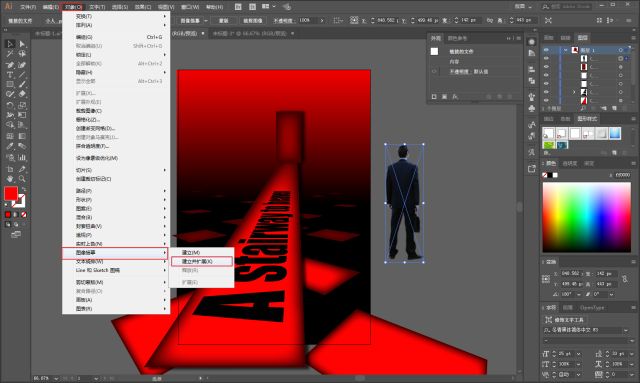
把人物素材拖进来,你想要自己画也可以,我反正是没那耐心了,所以就偷懒吧。
选择对象-图像临摹-建立并扩展:
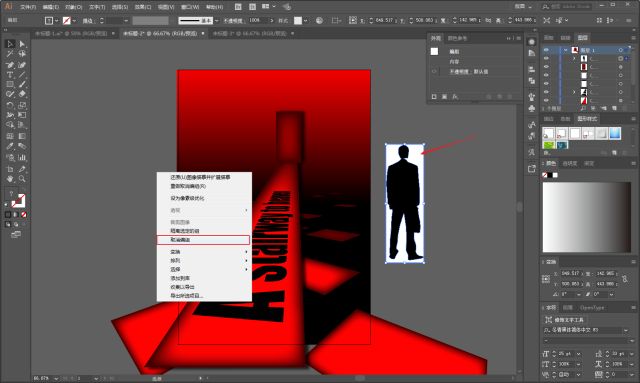
取消编组以后,把白色部分删除掉:
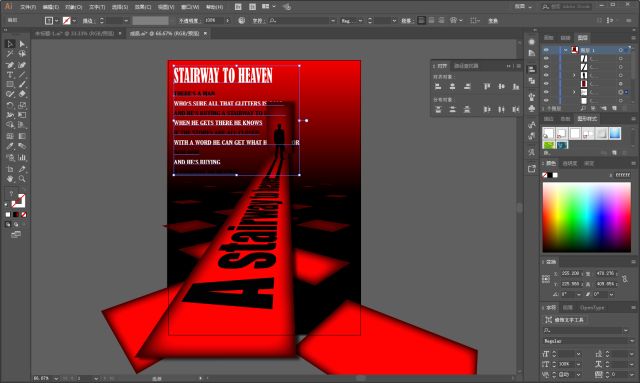
摆放到合适的位置以后,再画一个黑色的矩形:
把矩形拖进网格,并且按住alt拖动复制出来一个充当阴影:
这样我感觉就差不多了,码字调整图层顺序:
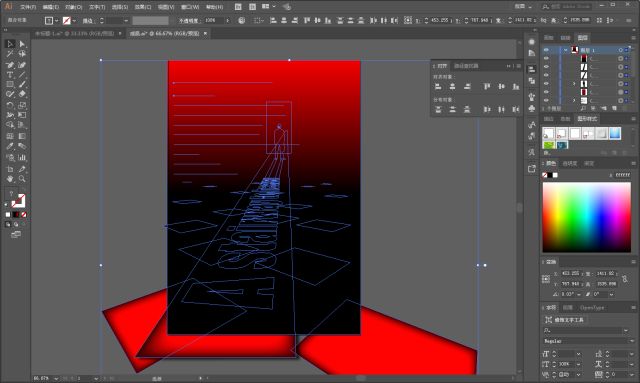
选中背景,ctrl+c复制,ctrl+shift+v原地粘贴:
选中所有对象以后,ctrl+7建立剪贴蒙版:
这样多余的部分就被搞掉了:
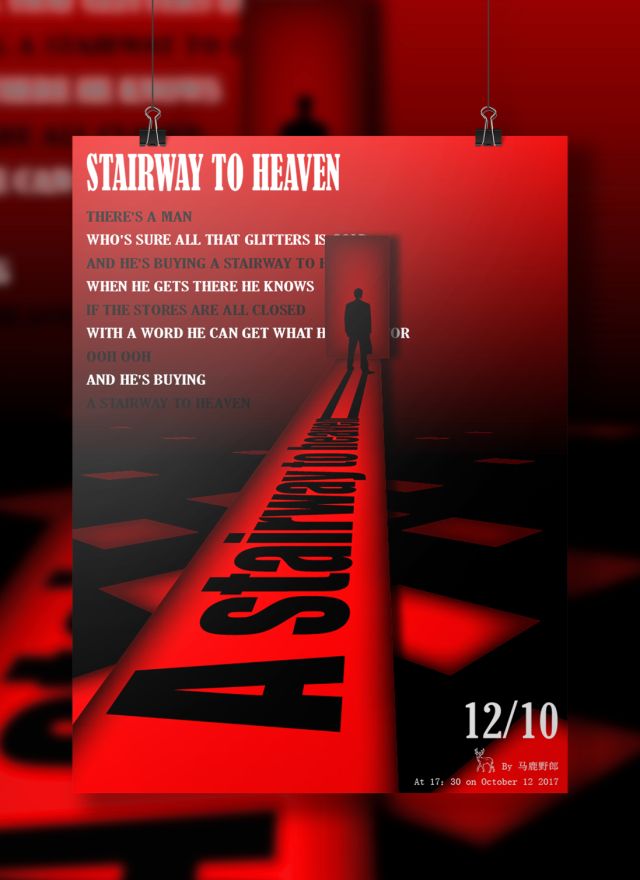
最后留个名字,把图片导出到样机里看看效果吧:
差强人意吧,我不会告诉写这篇文章熬了一个通宵。
好了,今天的分享就到这里。
想要练习的童鞋后台撩我获取吧!
本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究